Prototyper — создаёт анимированные интерактивные прототипы с использованием JavaScript

Wireframe — помогает быстро создавать вайрфреймы с помощью библиотеки готовых компонентов

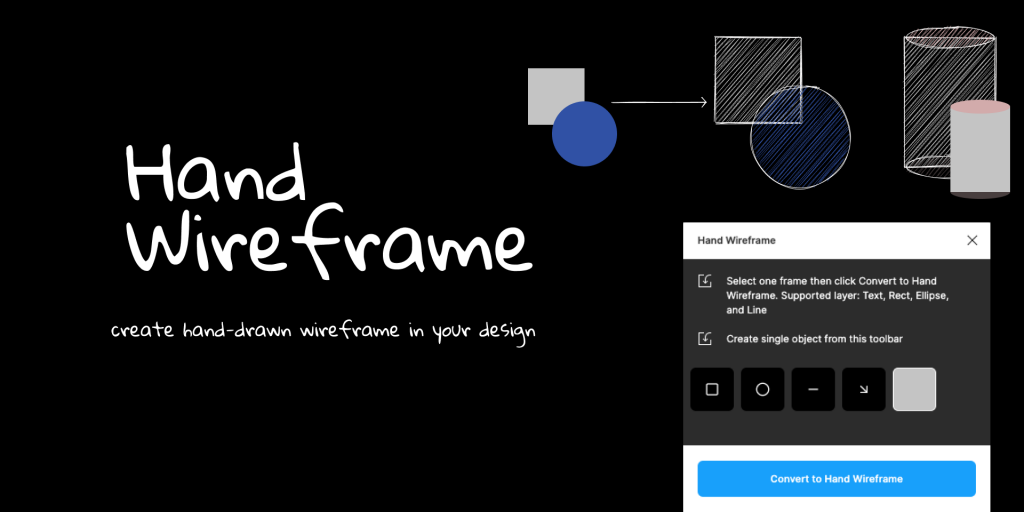
Hand Wireframe — создает нарисованный «от руки» прототип

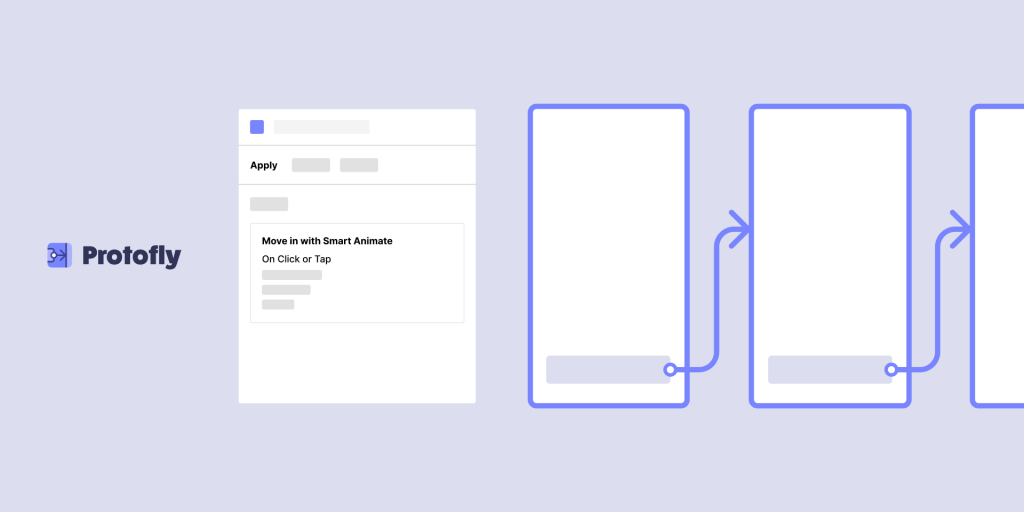
Protofly — создаёт и позволяет повторно использовать разные взаимодействия для прототипов

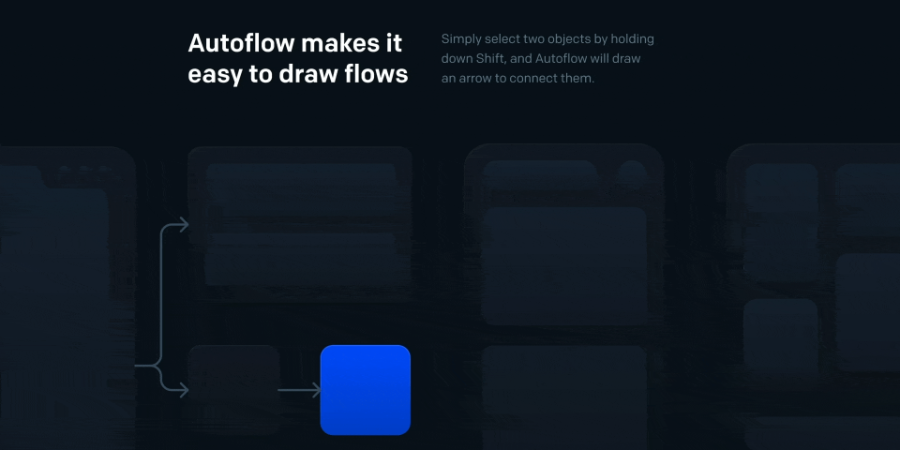
Autoflow — позволяет легко рисовать потоки. Просто выберите 2 объекта, нажмите горячую клавишу, и между ними появится линия

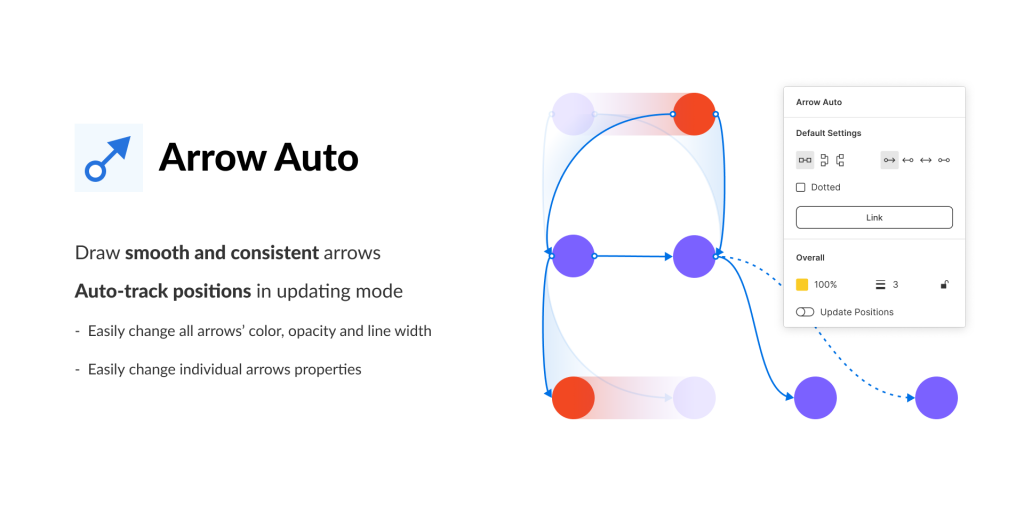
Arrow Auto — помогает быстро добавлять направляющие стрелки и связующие линии при создания User Journey Maps. Просто выделите два объекта или экрана, выберите тип линии, её направление и кликните Link

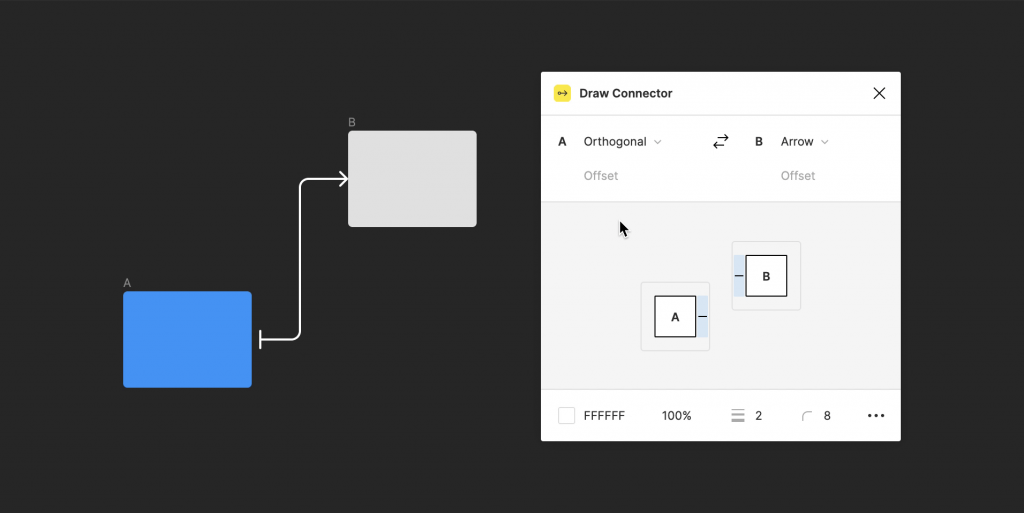
Draw Connector — рисует связи между слоями в User Flow

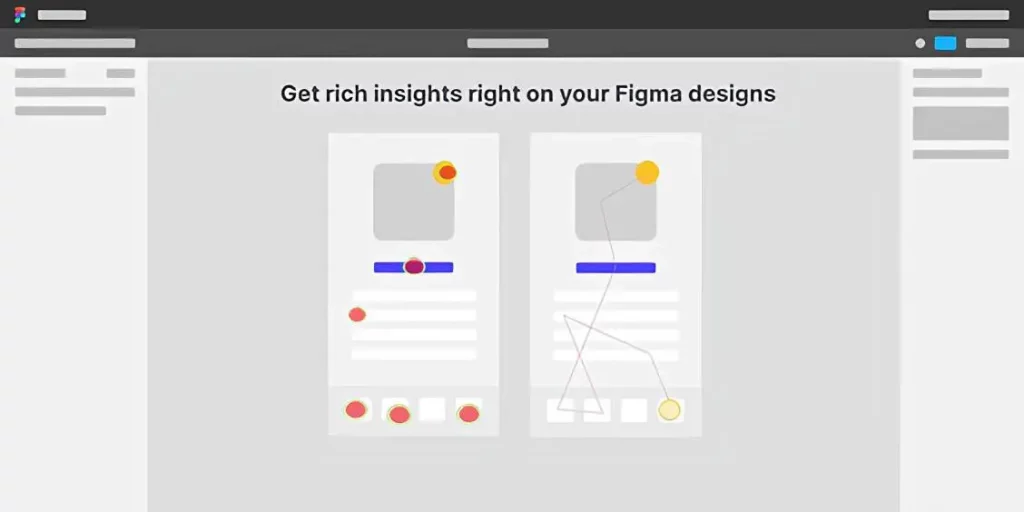
Useberry — инструмент для онлайн-тестирования прямо в Figma. Создаёт тепловые карты и схемы движения на основе действий пользователя

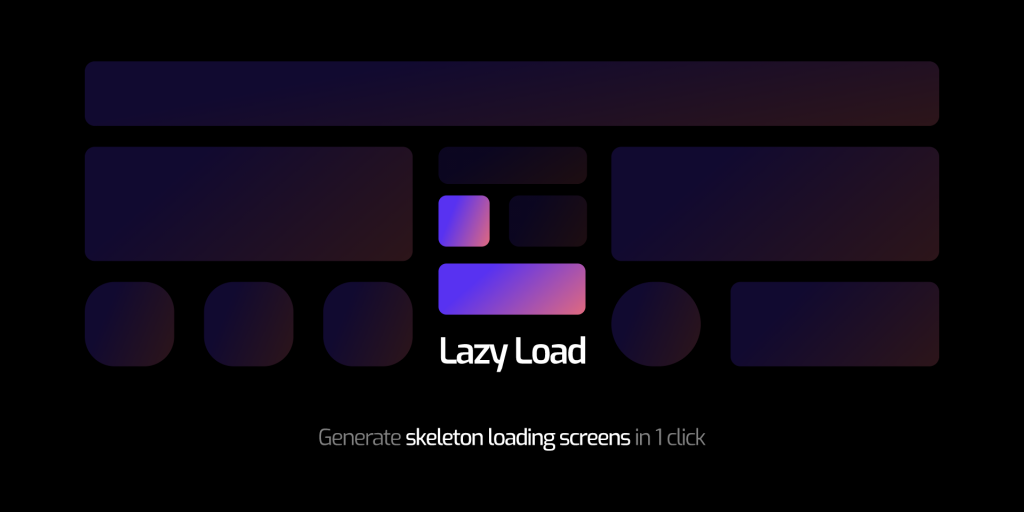
Lazy Load — в пару кликов генерирует скелетоны (шаблоны макетов для показа во время загрузки контента)

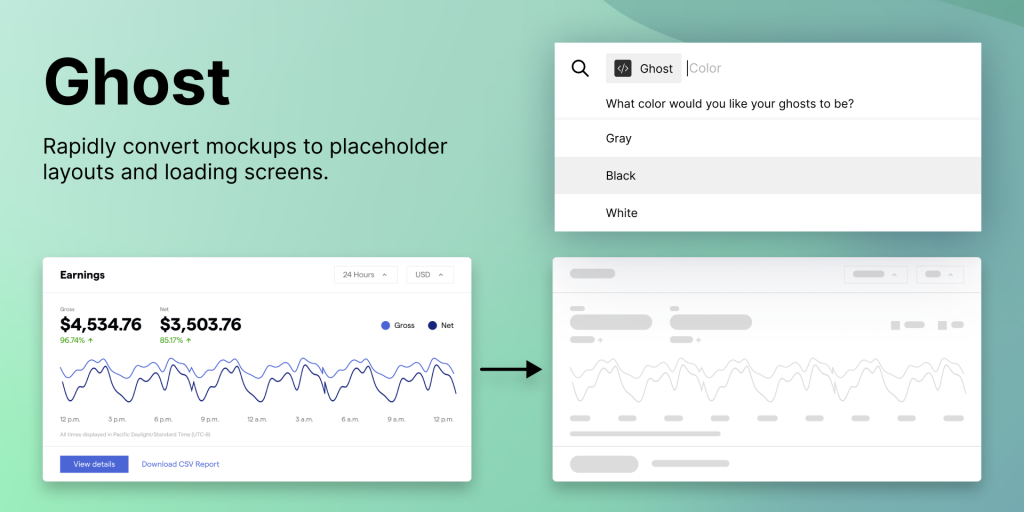
Ghost — генерирует скелетон-экраны (заглушки загрузки) на основе проекта

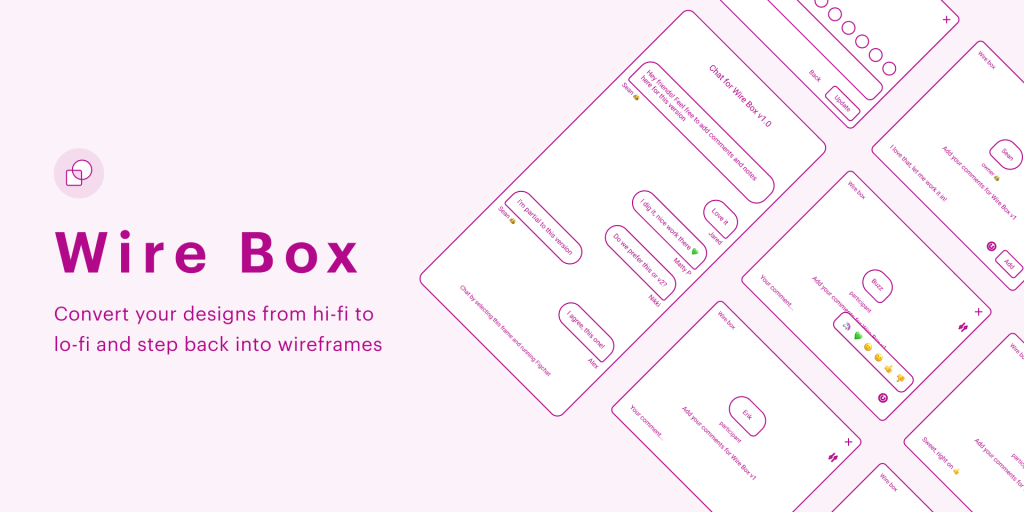
Wire Box — преобразовывает фреймы в их lo-fi версии, нарисованные одним цветом, чтобы было проще думать об архитектуре и взаимодействиях, не отвлекаясь на визуальную составляющую

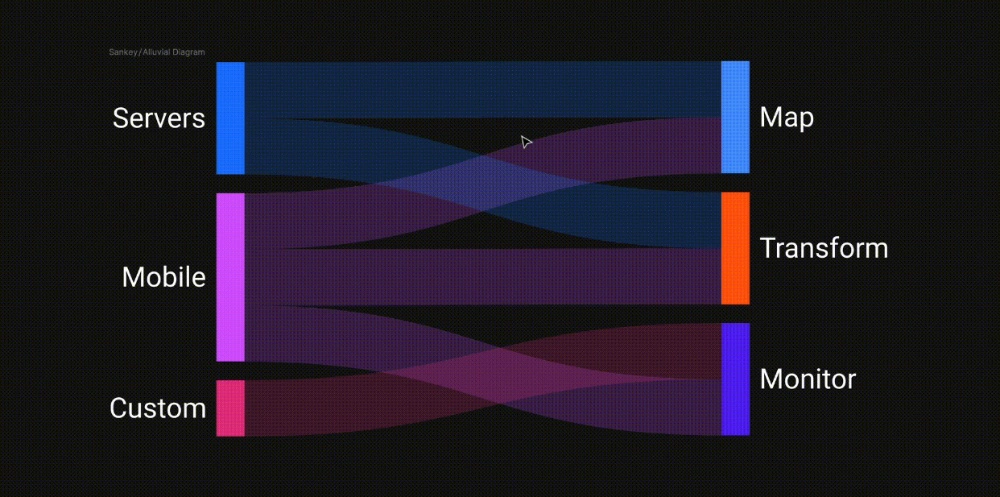
Sankey Connect — создаёт визуализацию нодовых связей

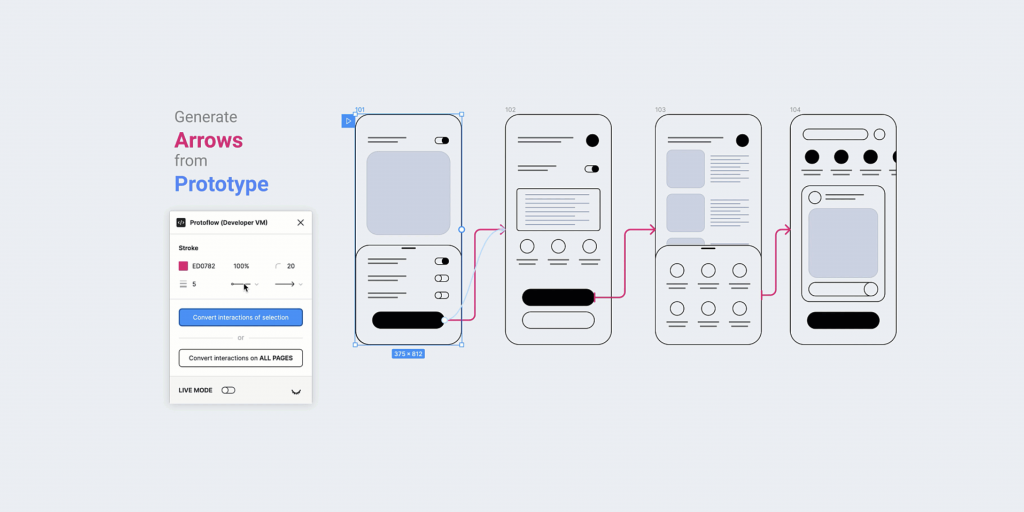
ProToFlow — конвертирует взаимодействия прототипа в стрелки между экранами

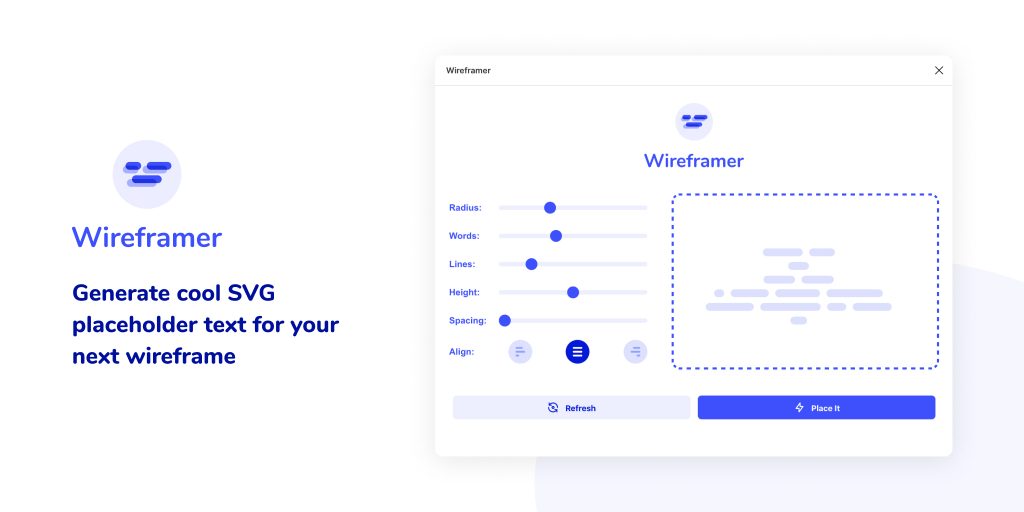
Wireframer — генерирует псевдотекст в SVG-формате для прототипов с возможностью настройки цвета, количества строк, высоты и выравнивания

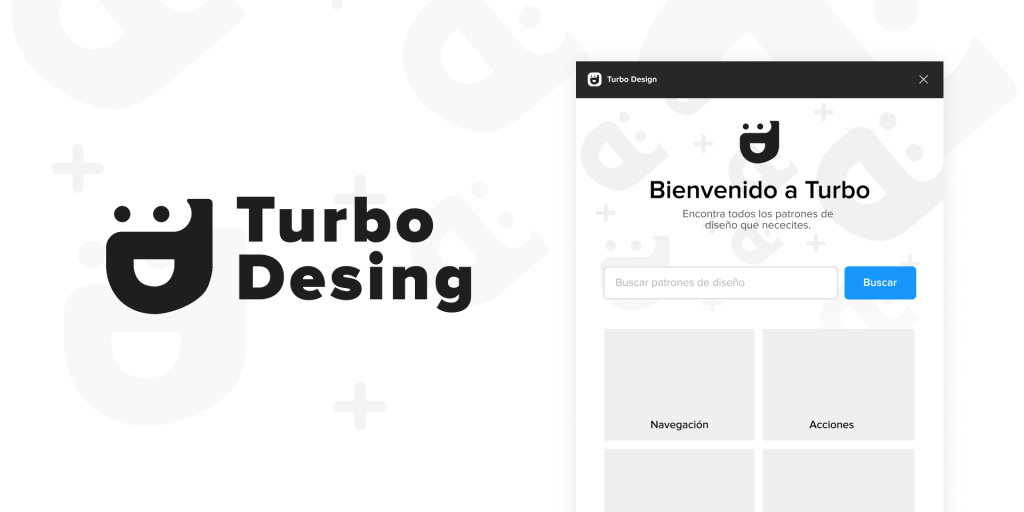
Turbo Design — библиотека шаблонов проектирования, в которой есть экраны как для мобильных, так и для настольных приложений

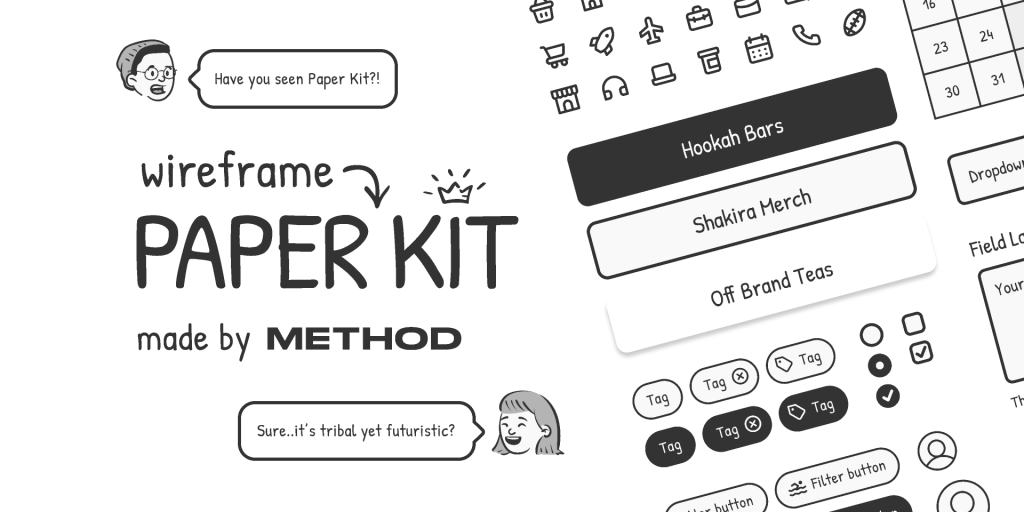
Paper Wireframe Kit — набор для прототипирования, стилизованный под рисунок от руки

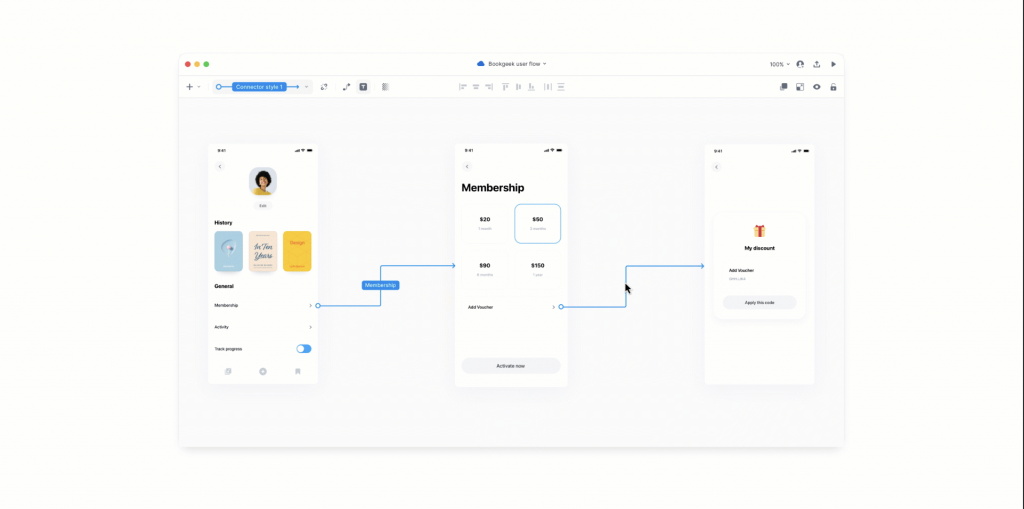
Overflow — синхронизирует проекты с платформой для прототипирования Overflow, которая позволяет создавать диаграммы и кликабельные презентации

MockFlow — импортирует элементы вайрфрейм-прототипов из Figma на платформу и обратно



Обсуждение
Похожее
Warp SVG Online
Papersizes.io — большой справочник по форматам бумаги
14 YouTube-каналов c уроками и лайфхаками по Affinity Designer, Affinity Photo и Affinity Publisher