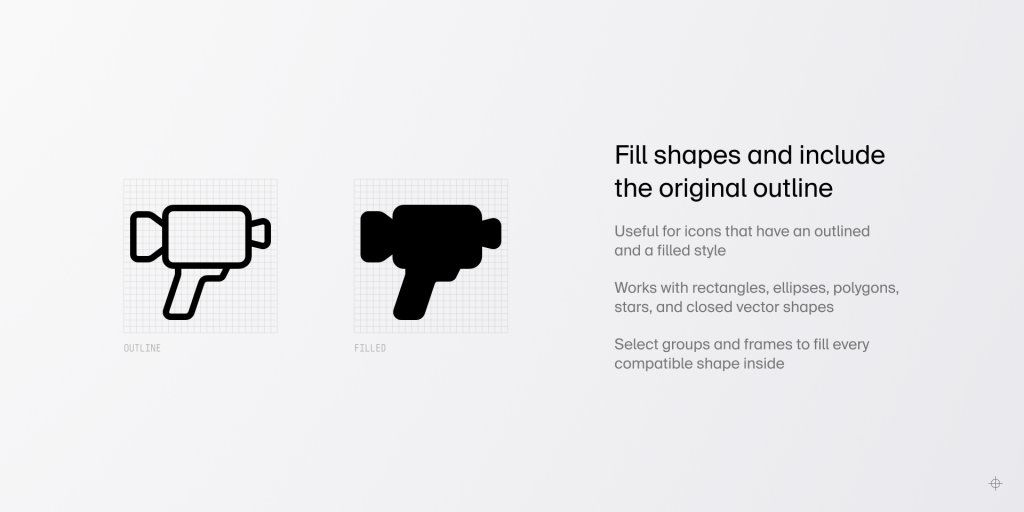
Make Filled — позволяет быстро заливать различные контурные формы. Будет полезен, когда понадобится превратить контурную иконку в иконку с заливкой или залить группу фигур

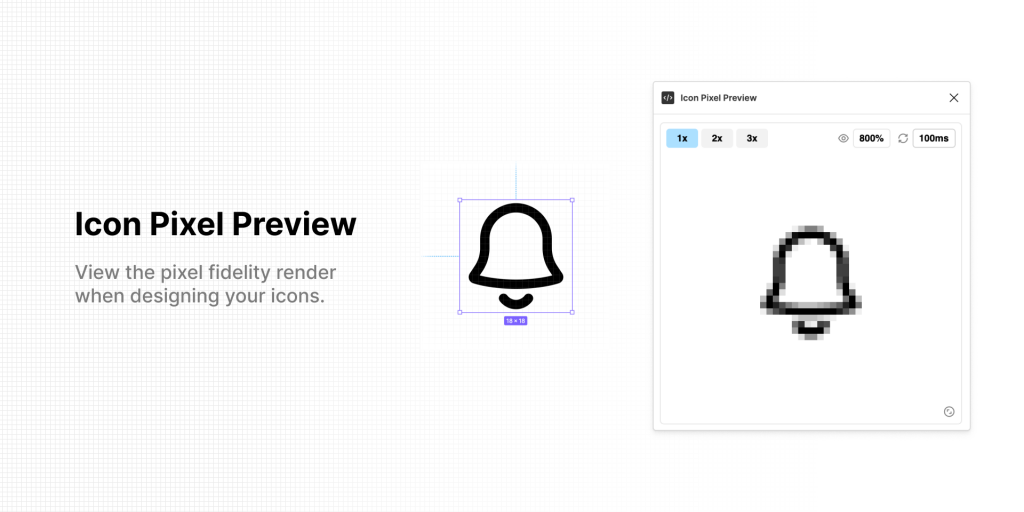
Icon Pixel Preview — проверка точности рендеринга пикселей иконок в мелких размерах

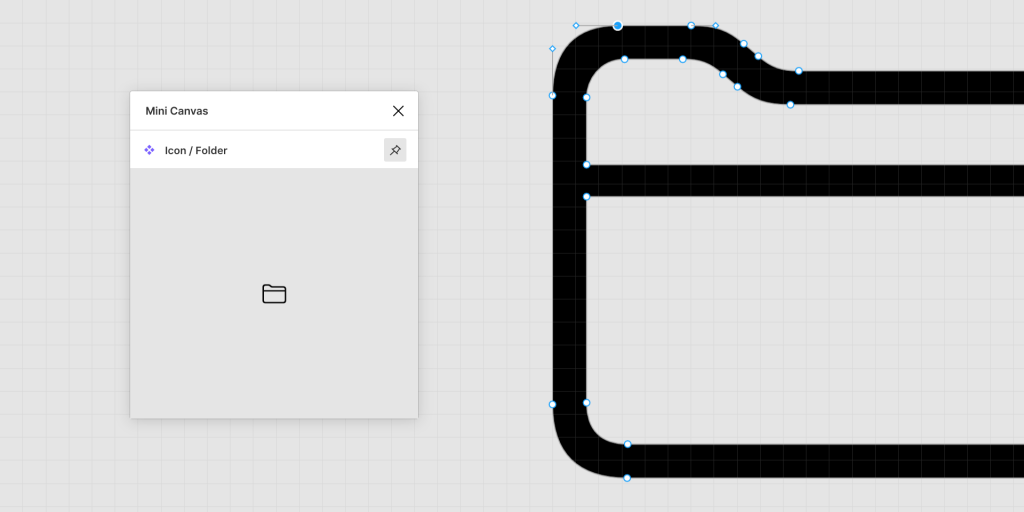
Mini Canvas — показывает оригинальный размер векторных иконок в дополнительном окне при их приближении

Icon Grid Maker — помогает быстро создать библиотеку иконок

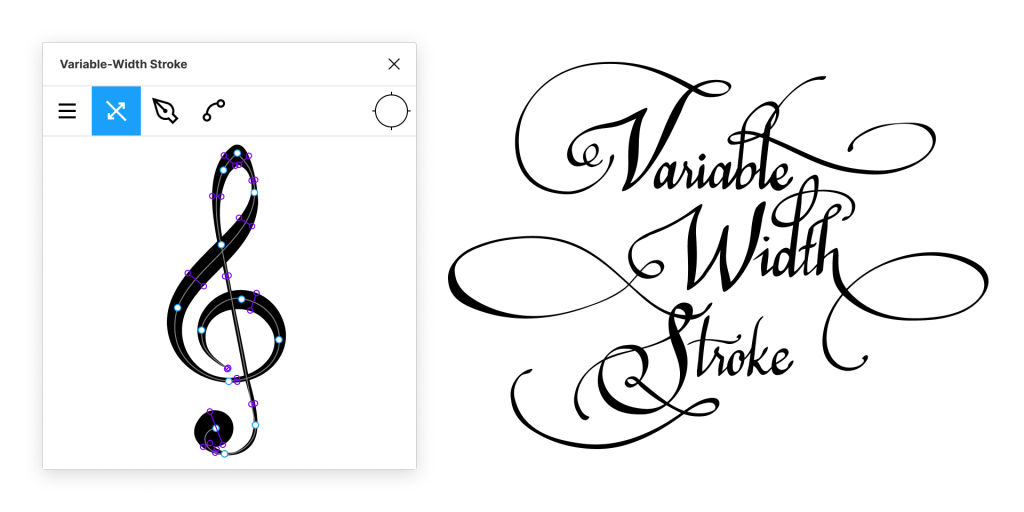
Variable-Width Stroke — помогает в создании иллюстраций и иконок путём улучшения процесса работы со штрихами

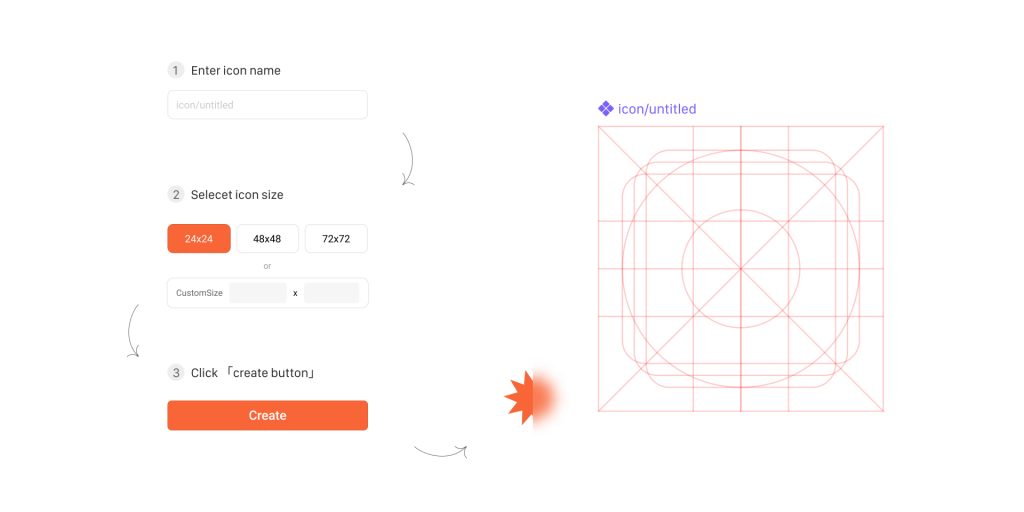
icKeylineMaker — создаёт компонент с сеткой для рисования иконок размером 24, 48, 72px

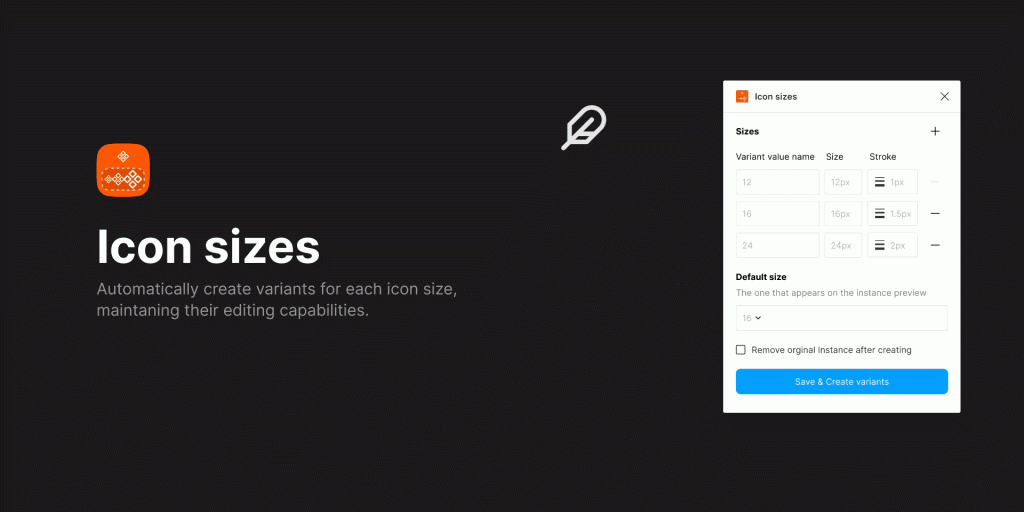
Icon Sizes — автоматически генерирует компонент с тремя вариантами для выбранной иконки в размерах 12, 16 и 24 px

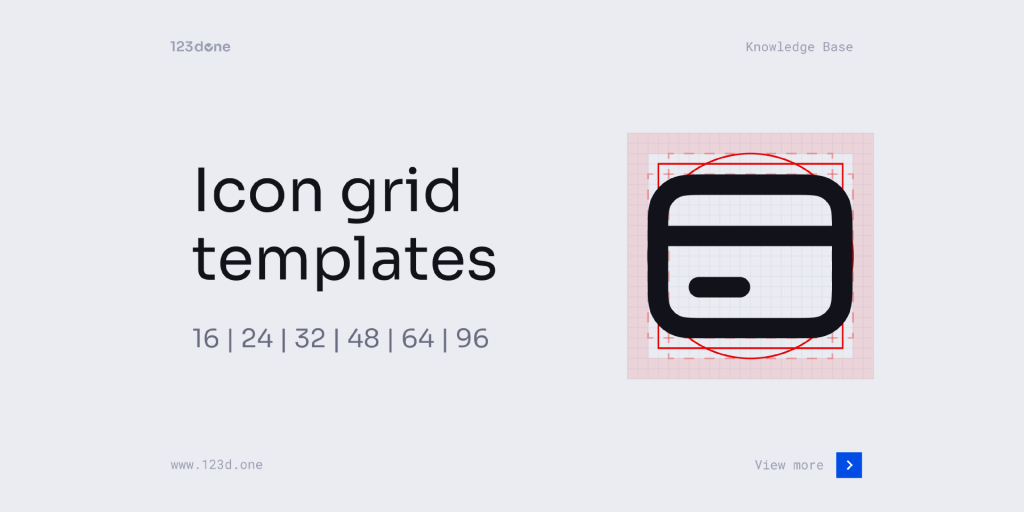
Icon grid templates — набор сеток для отрисовки иконок

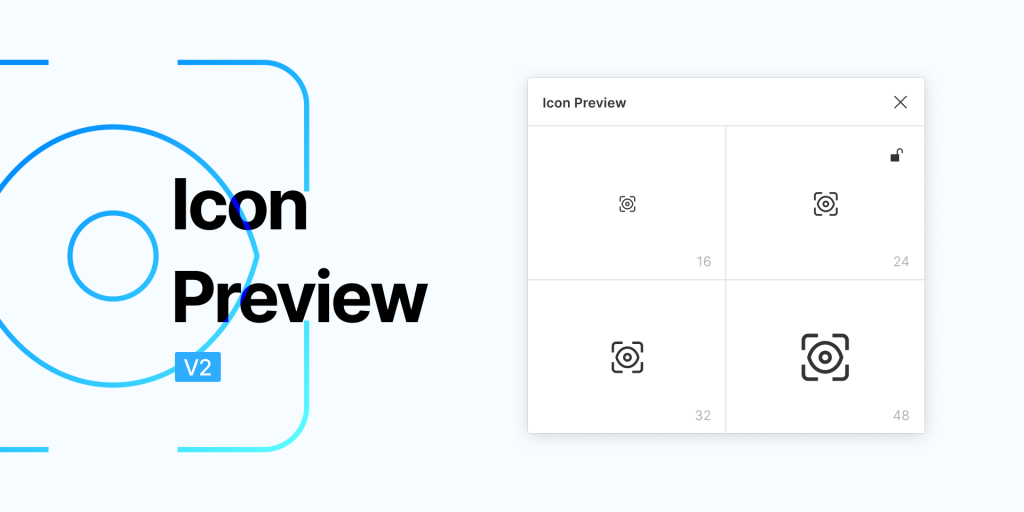
Icon Preview — создаёт предварительный просмотр иконок в различных размерах для веб, iOS и Android прямо в процессе отрисовки

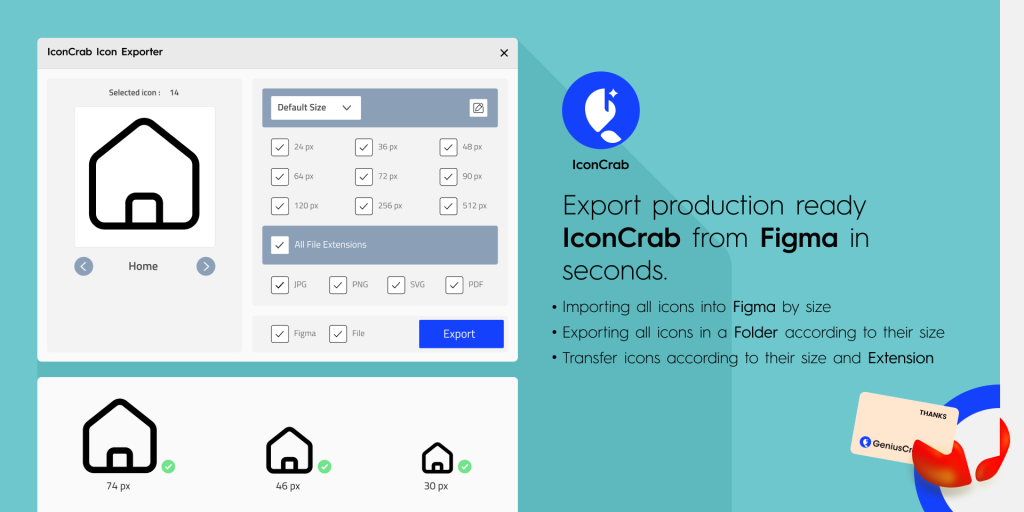
IconCrab — настраиваемый экспорт иконок сразу во множество форматов и размеров

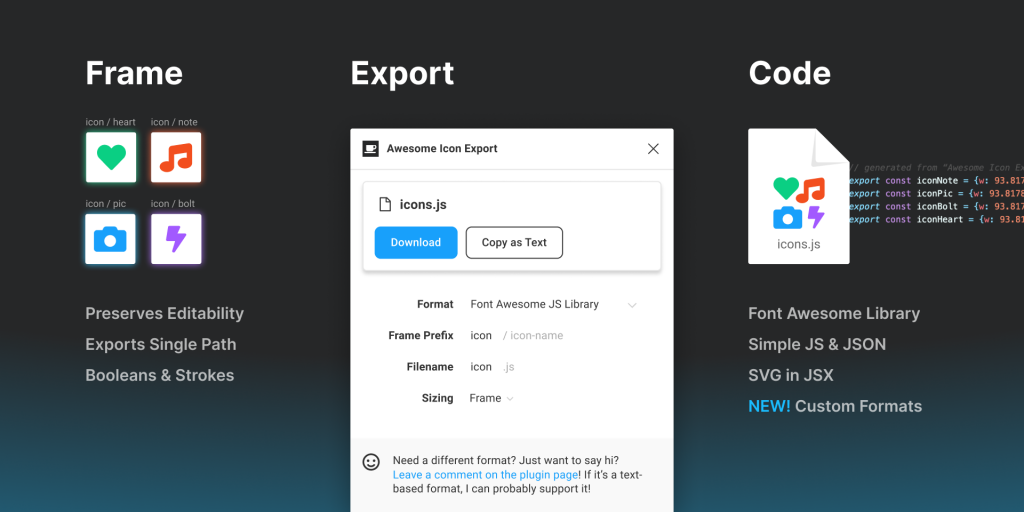
Awesome icon export — превращает иконки в формат текстового файла



Обсуждение
Похожее
Responsive Viewer
Vector Illustration Creator
CSS-стили для имитации стиля книг Тафти