Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
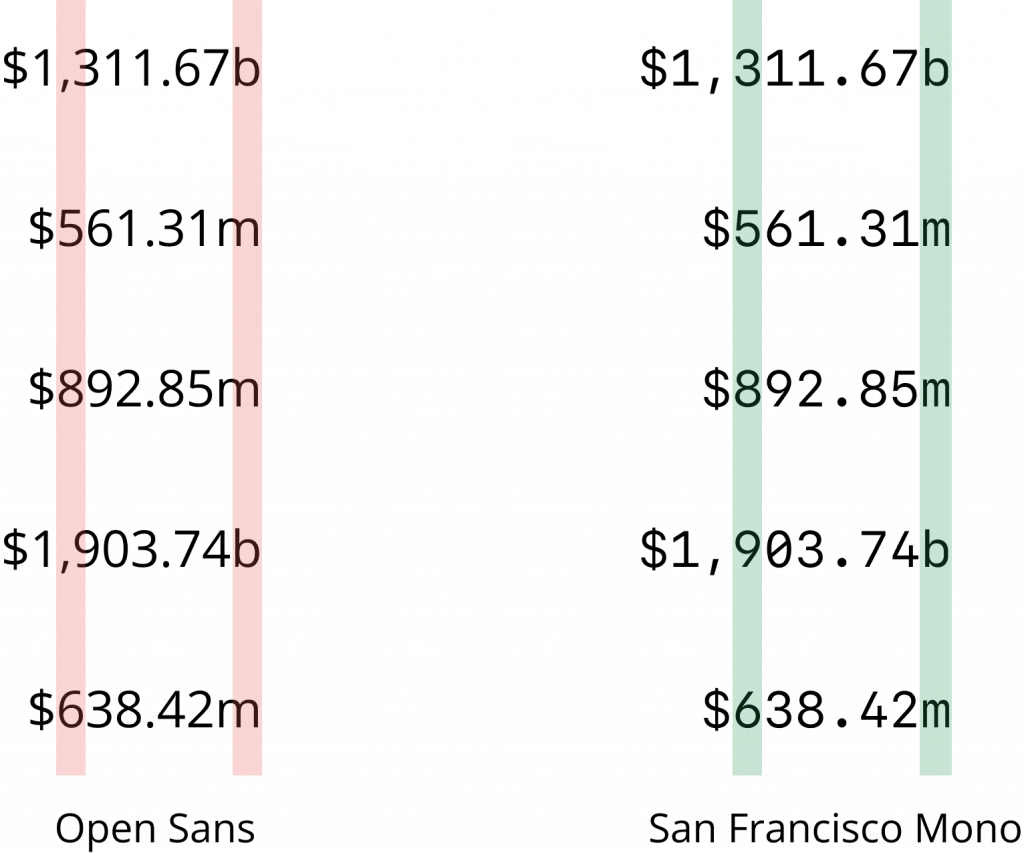
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.


Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.


Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.


Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.


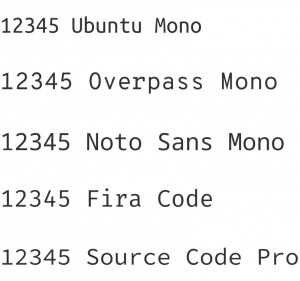
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.


Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.


Выравнивание
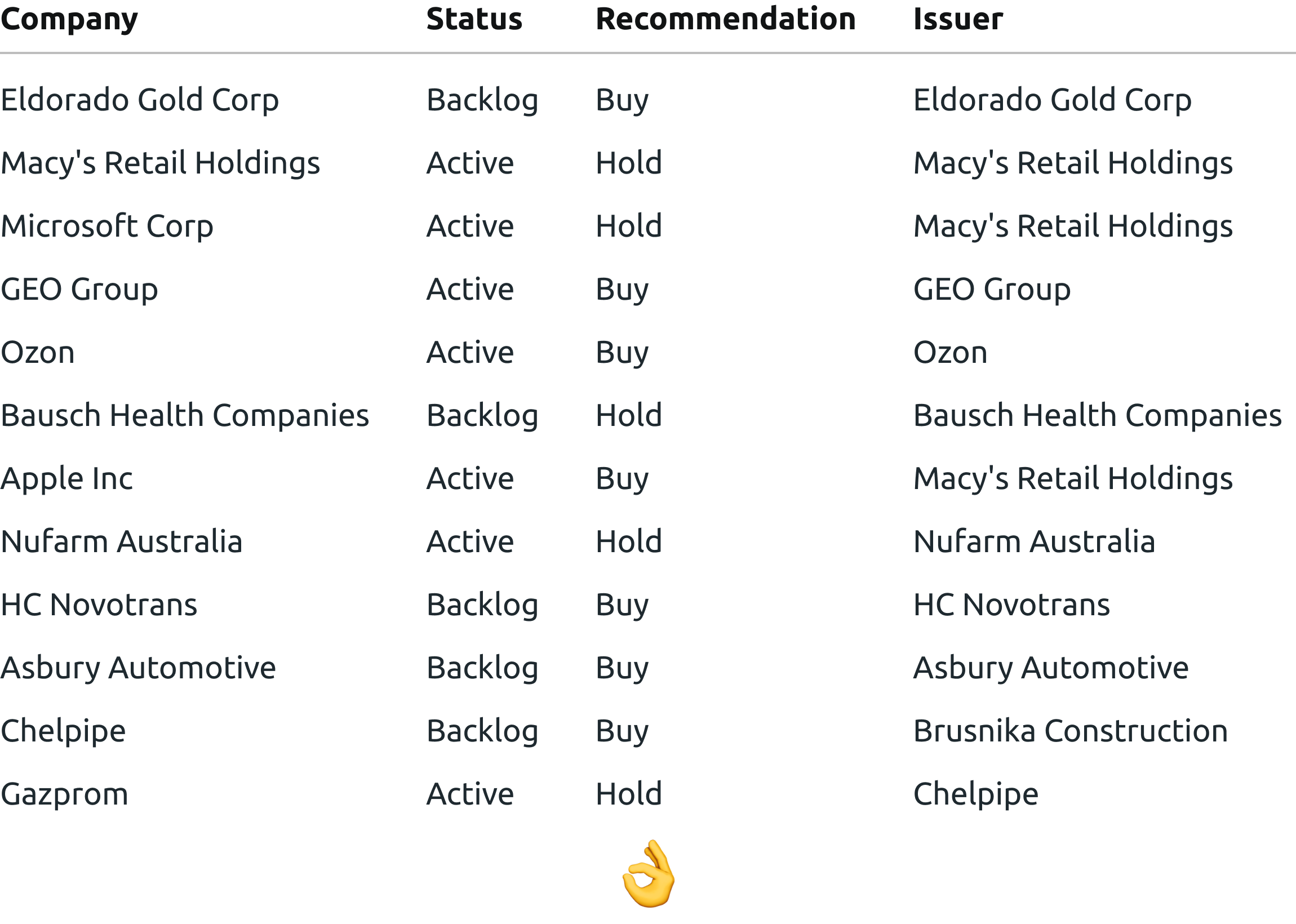
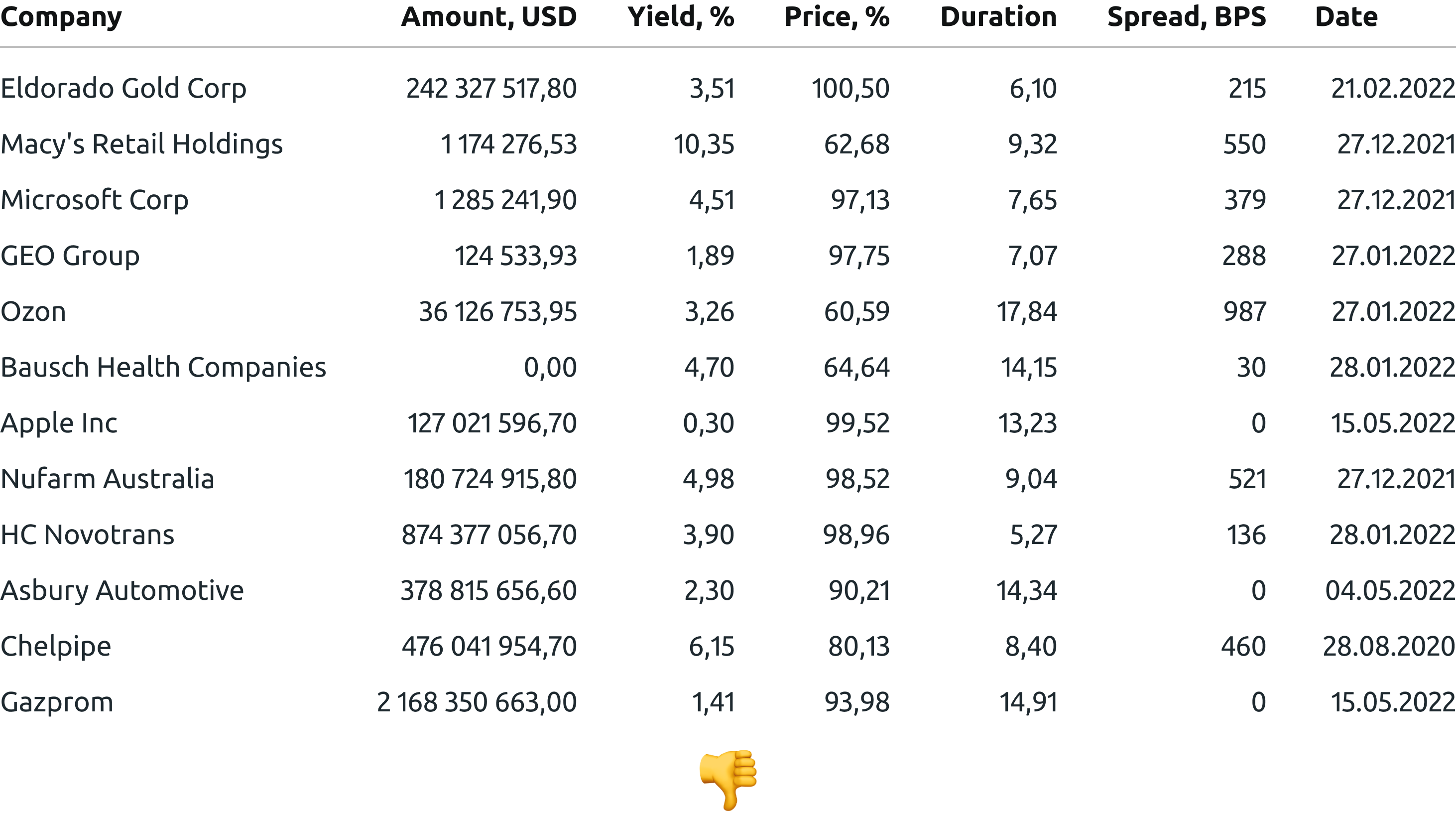
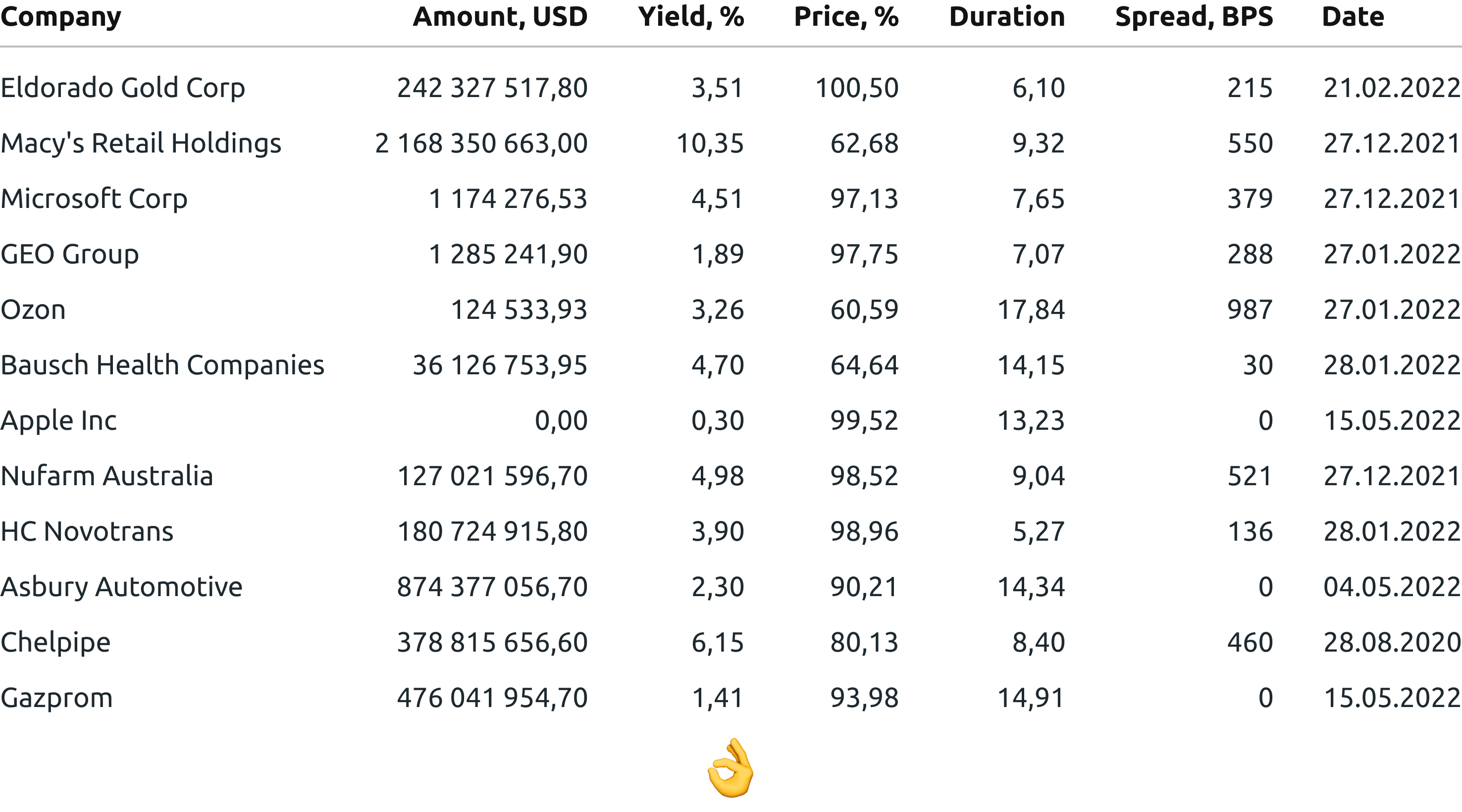
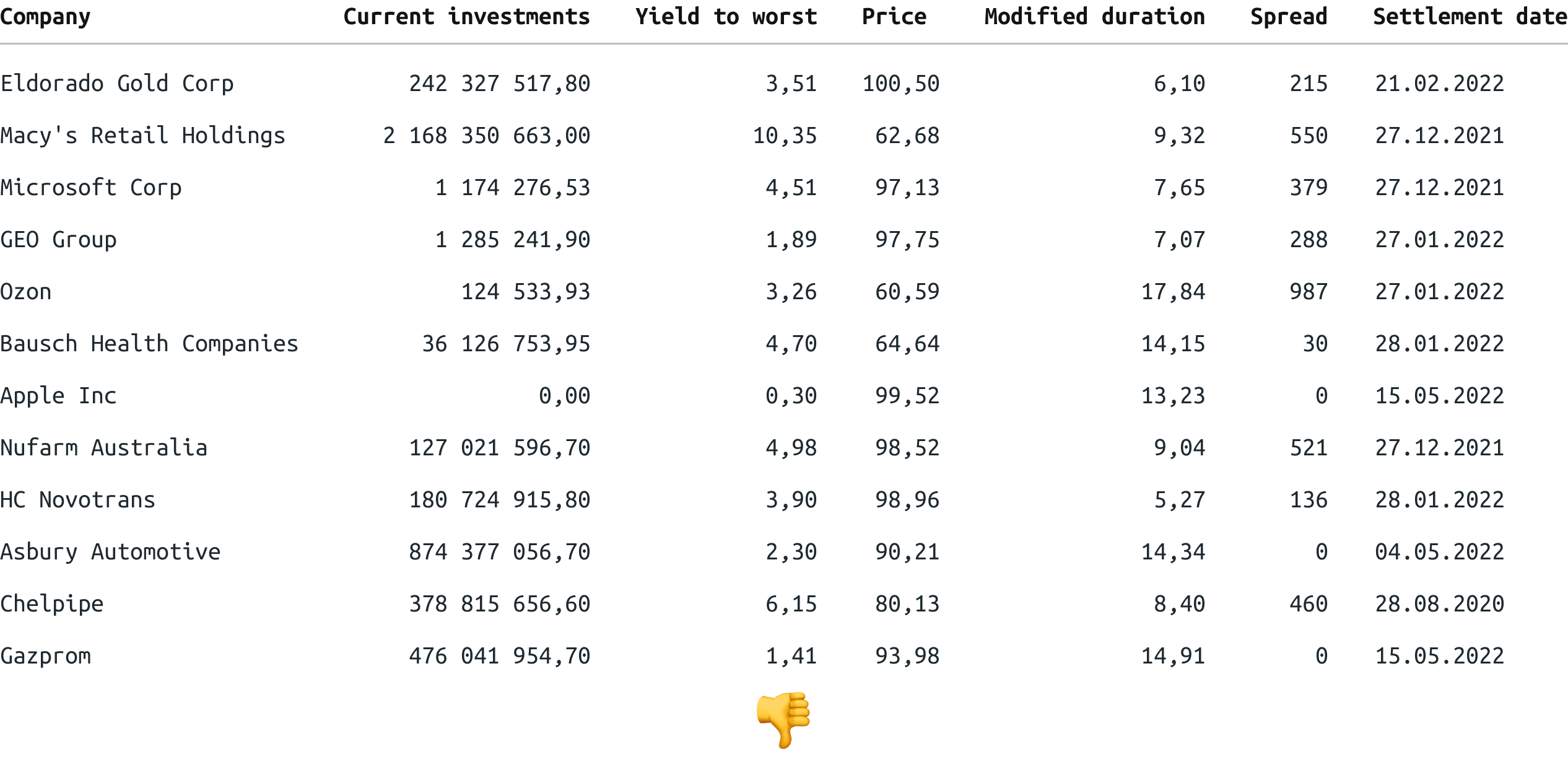
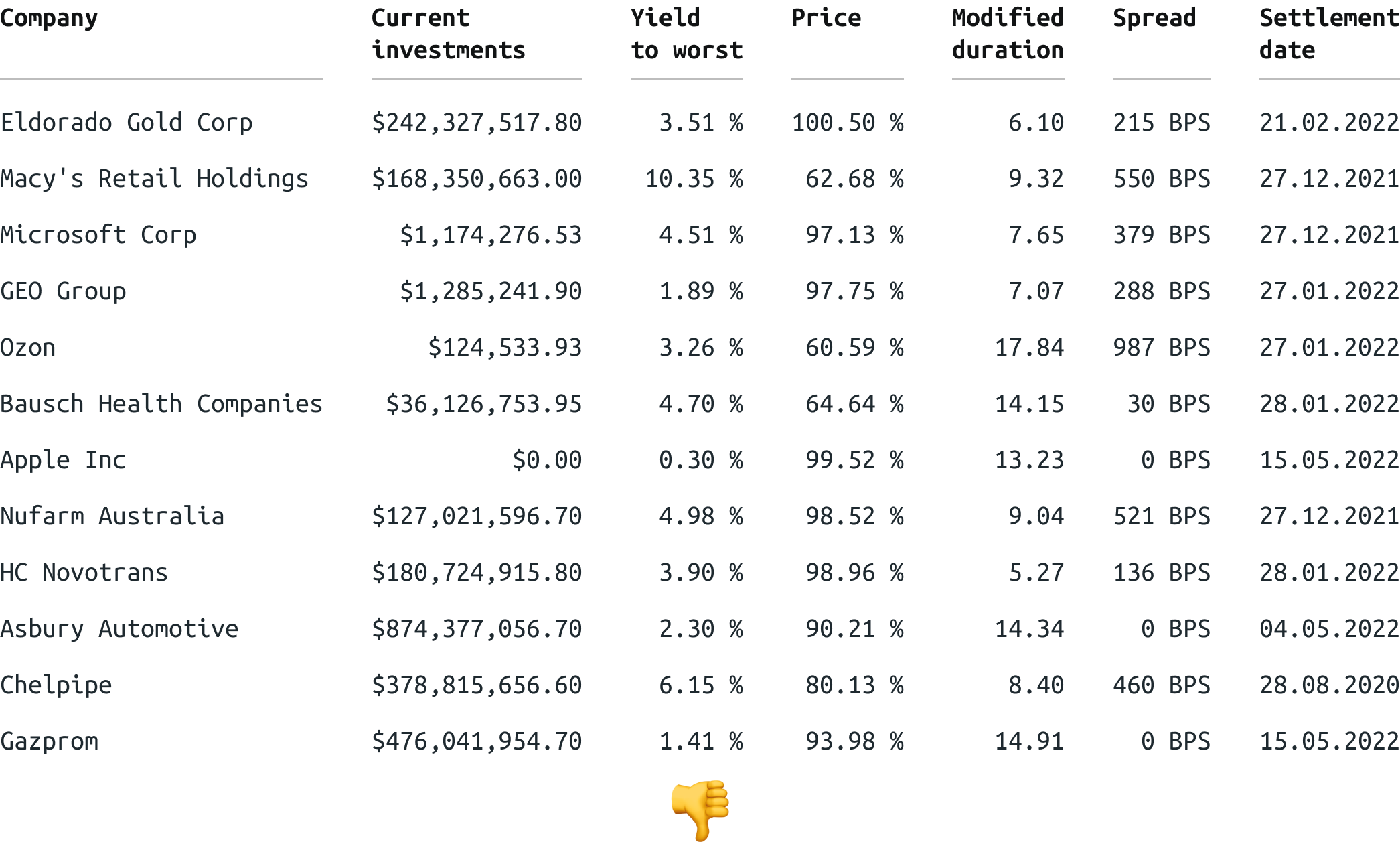
Числа, подлежащие сравнению, в таблицах выравнивают по правому краю. Обычно вслед за числами по правому краю выравнивают и название колонки.


Такое выравнивание неплохо работает, пока данных мало. В сложных таблицах с группами колонок названия групп повисают в воздухе, а надписи прыгают между столбцами.


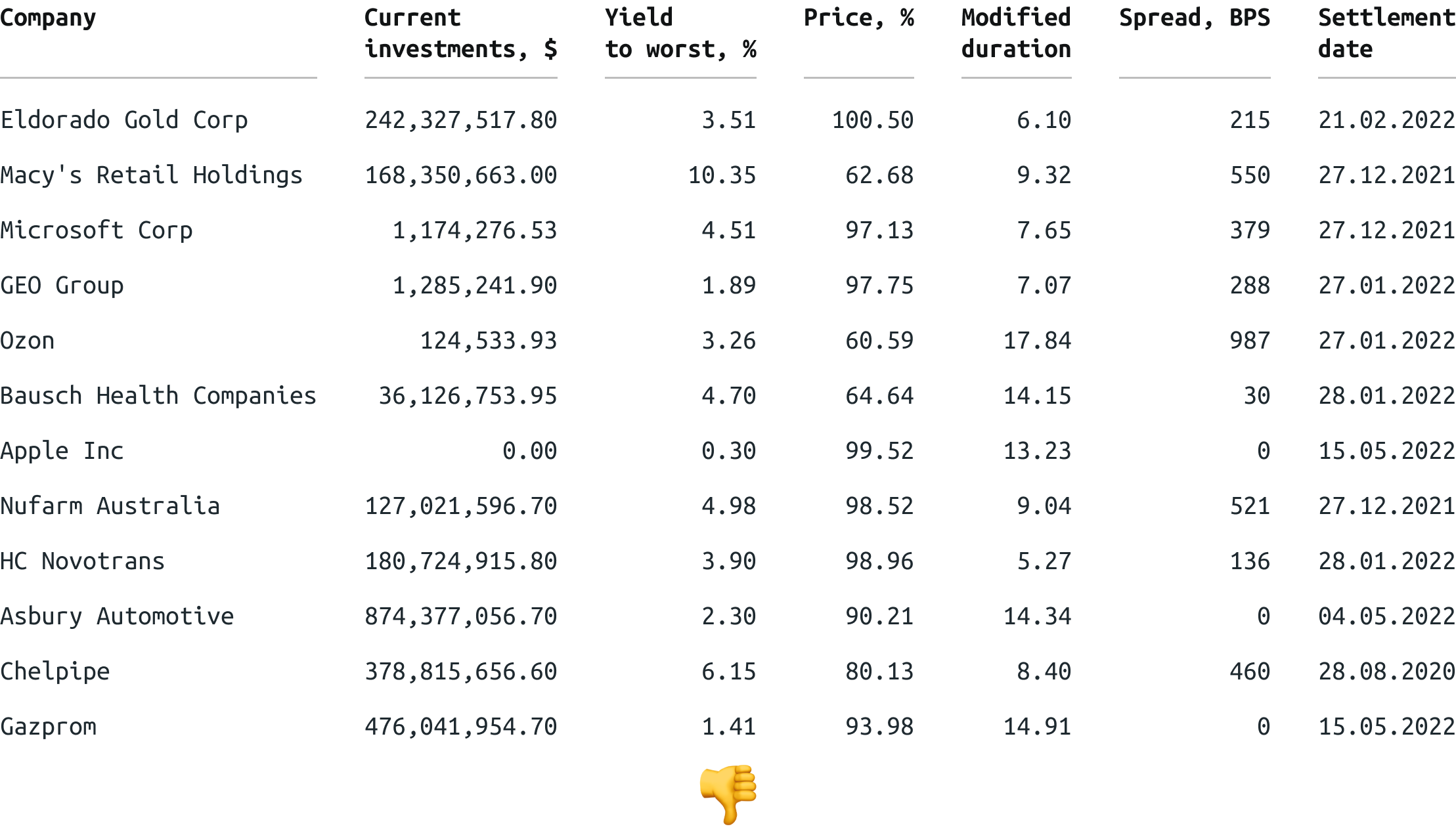
Выравнивание названий по правому краю — частая ошибка в дизайне таблиц. Вправо следует выравнивать только числа. Названия колонок всегда выравниваются влево.


В простых таблицах без иерархии разницы между двумя способами выравнивания нет. Сложно даже отличить, как именно выровнены данные.


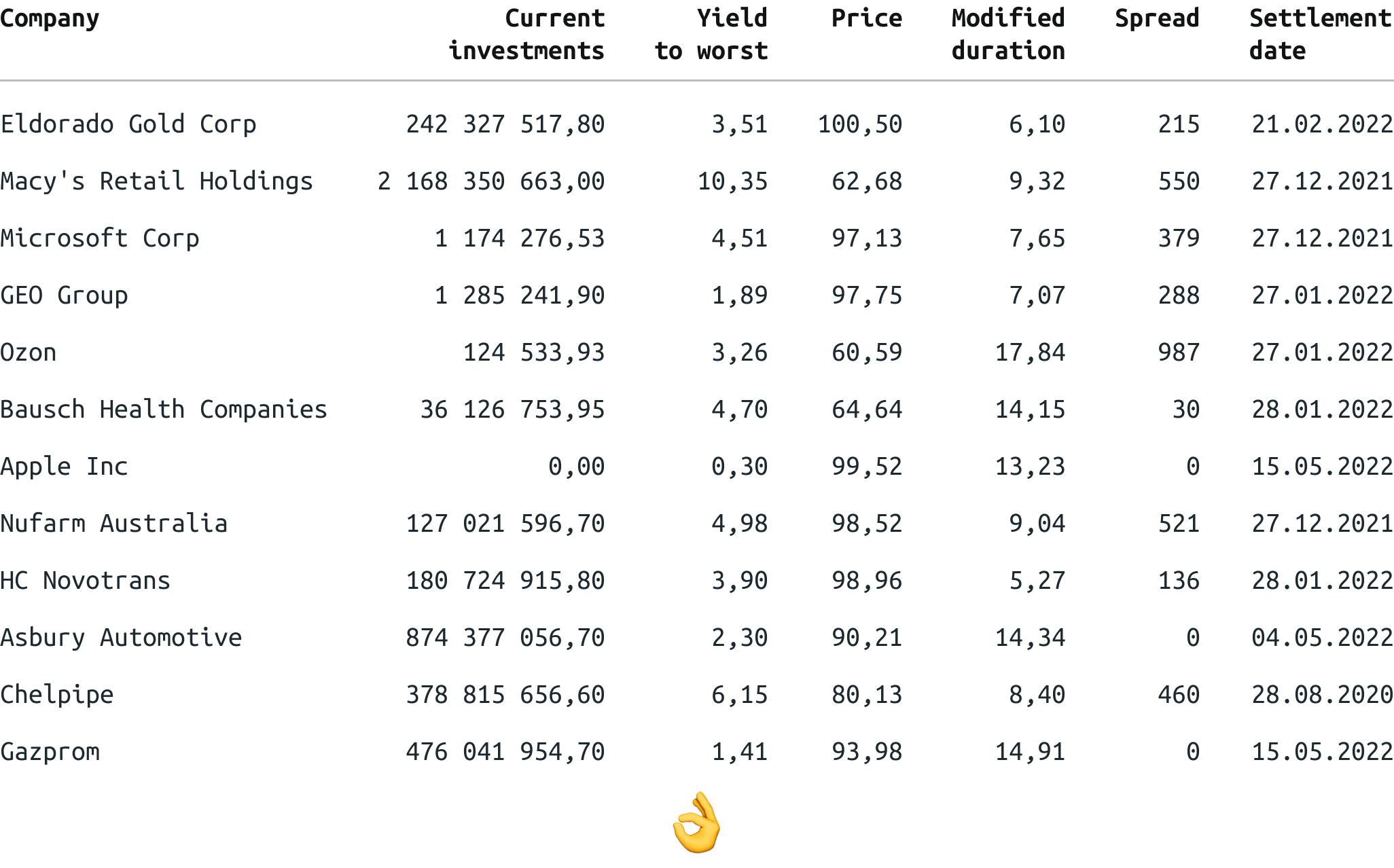
Отличия проявляются, когда таблица становится сложнее. Достаточно записать названия длинных колонок в две строки и обнаружить, что, хотя разрывы между колонками исчезли, названия колонок подписаны неравномерно.


Если выровнять названия колонок по левому краю, таблица сбалансируется.


Чтобы добиться лучшей читабельности, можно выделить визуальные границы колонок, разорвав разделительную линию.


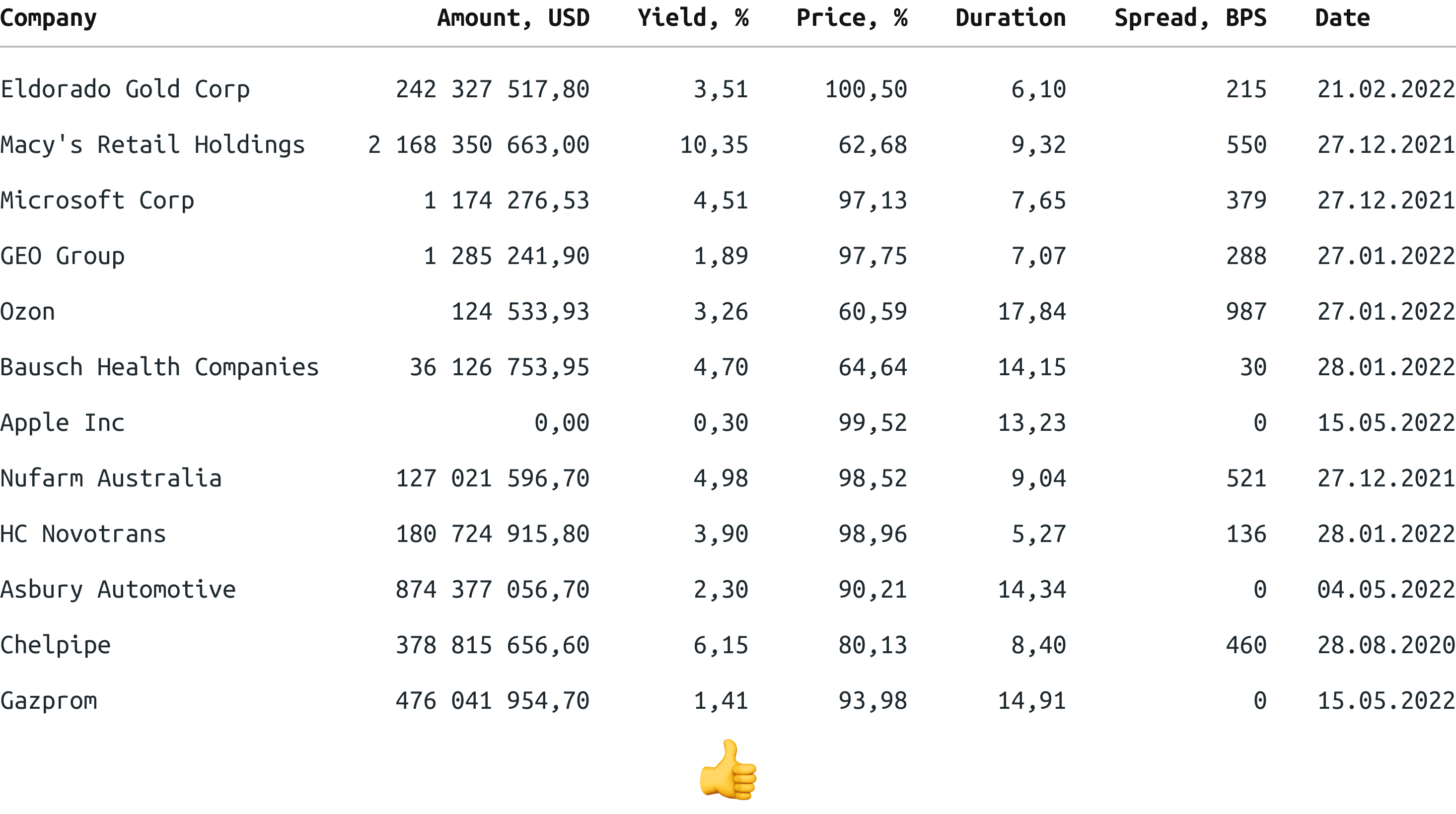
Отделение разрядов
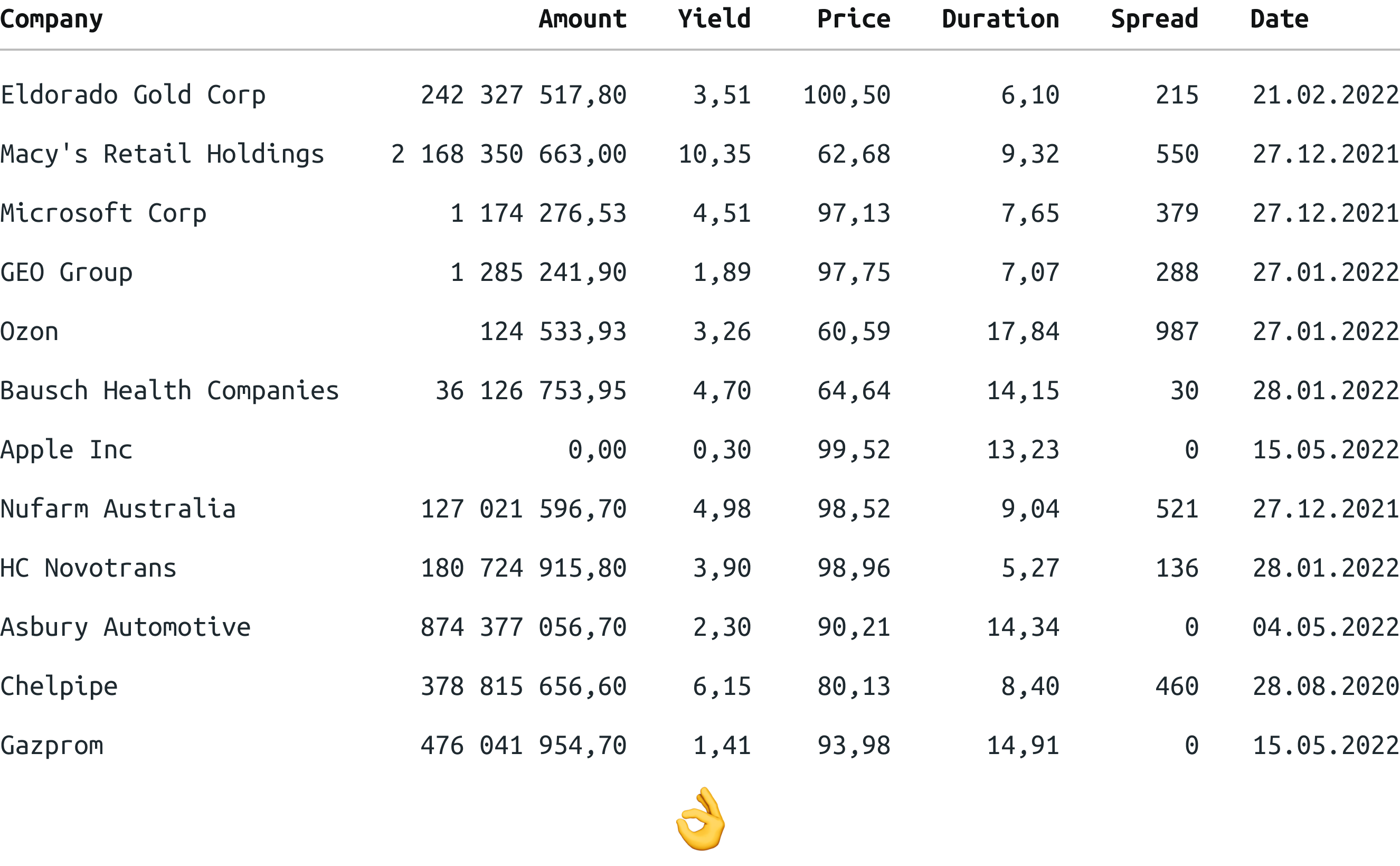
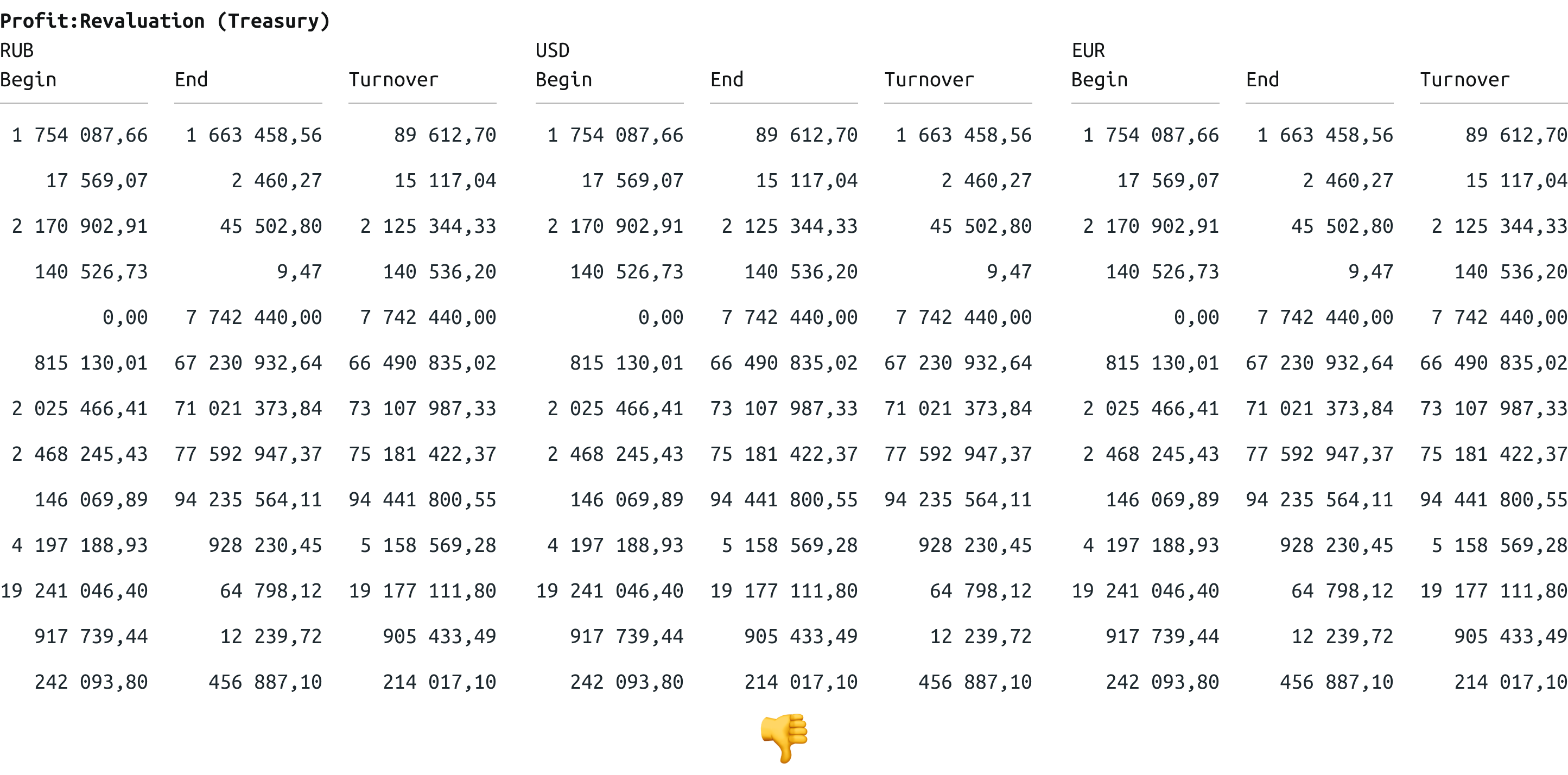
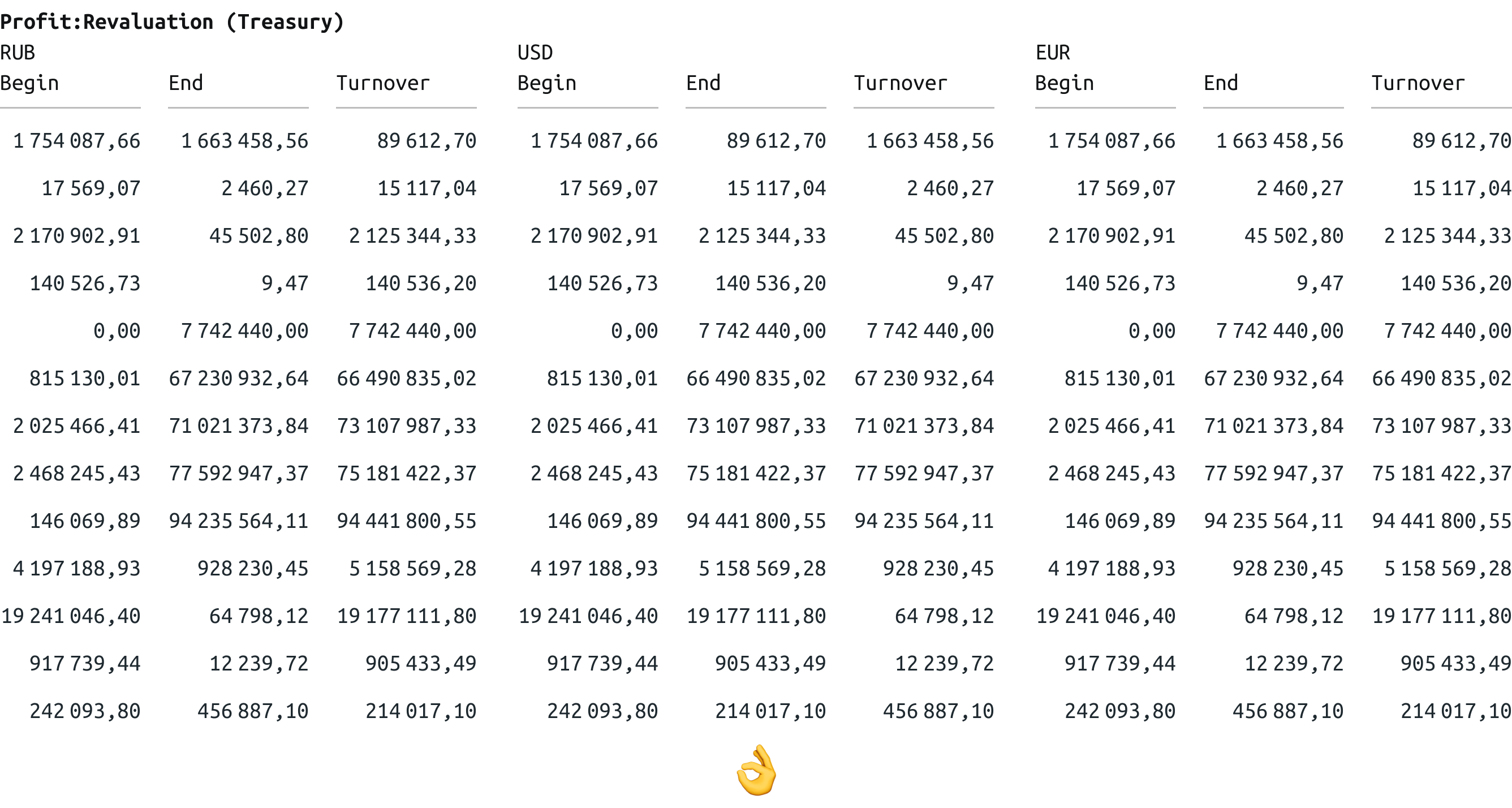
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.


Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.


В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.


Единицы измерения
Человеку удобнее видеть единицу измерения рядом с числом, но если данных много, то единицы измерения начинают повторяться на каждой строке и мешать чтению.


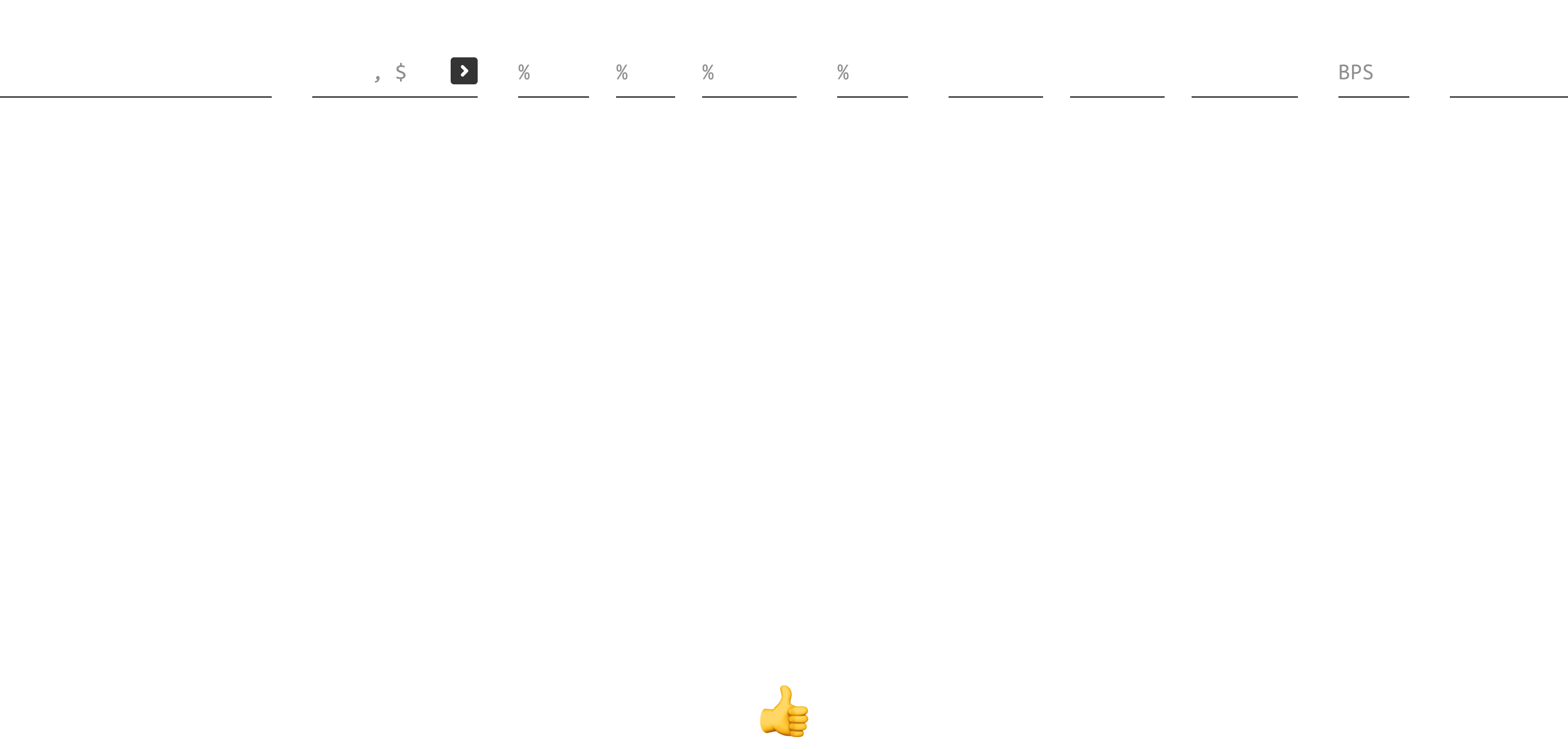
В таком случае единицу измерения выносят в название колонки. Есть много способов это сделать. Чаще всего единицу пишут через запятую после названия. Из-за этого колонка становится шире.


Другим решением является расположить единицу измерения под названием на отдельной строке и выделить цветом.


Сортировка
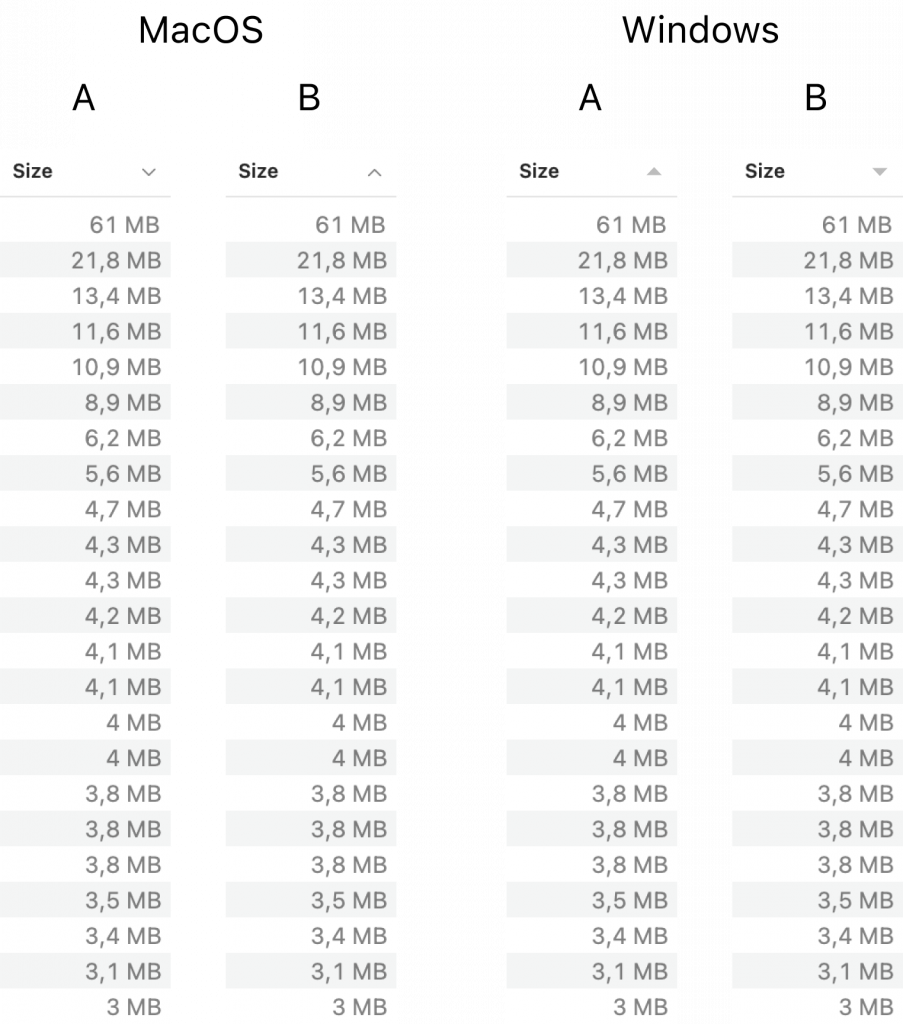
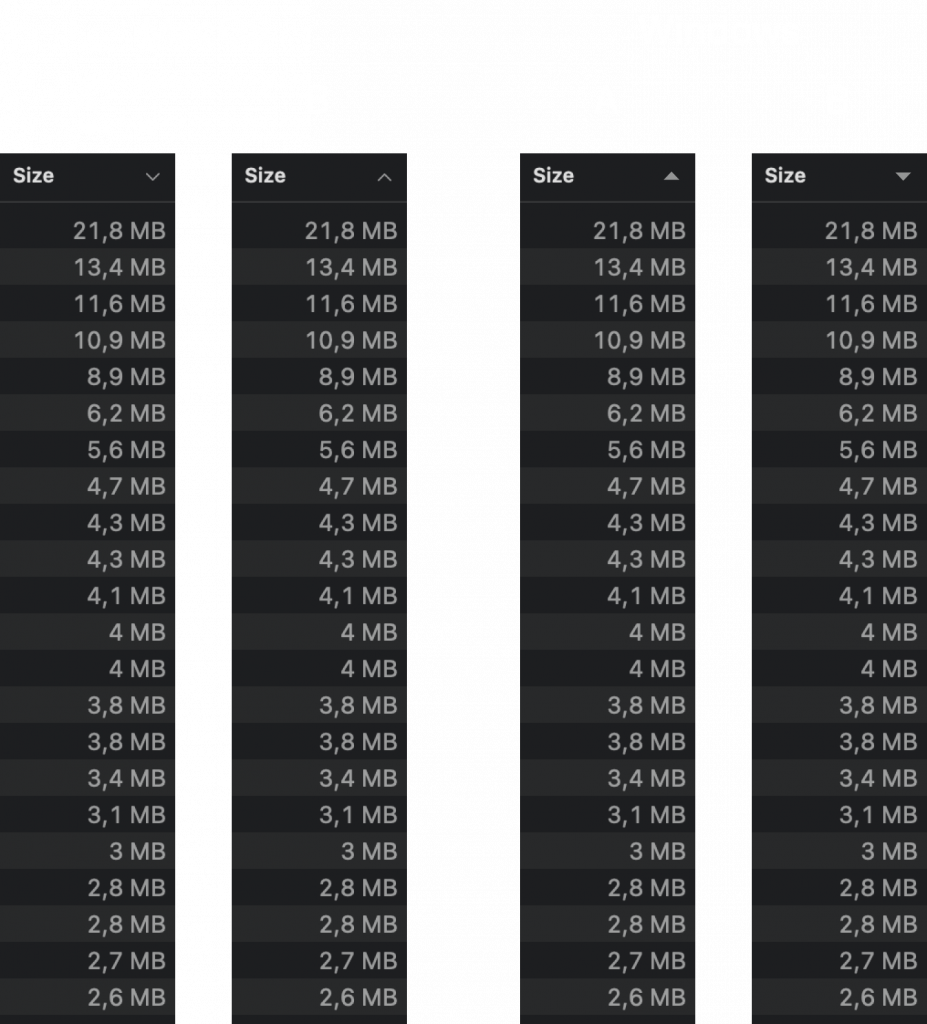
Многие дизайнеры считают, что стрелка и треугольник — плохие символы для сортировки. Это правда. Посмотрим на интерфейс файловых менеджеров в операционных системах.
На рисунке слева изображена MacOS, в которой сортировка обозначается стрелкой. Справа показано, как этот же вариант выглядел бы в Windows, где используется иконка треугольника.
Читателю предлагается угадать, какой вариант настоящий: A или B?


Плохая новость: почти никто не отвечает правильно. Для MacOS правильный вариант A, для Windows правильный вариант B.
Хорошая новость: пользователю и не нужно этого знать. Направление сортировки определяется по содержимому столбца, а стрелка игнорируется. Пользователь видит, что данные сортируются не так, как ему нужно — и нажимает заголовок, чтобы сортировать наоборот.
Выбор «правильного» вида стрелки и игры с подписями вряд ли улучшат интерфейс, ведь пользователь их не считывает при работе с системой. Поэтому можно использовать любую аккуратную иконку.


Группы колонок
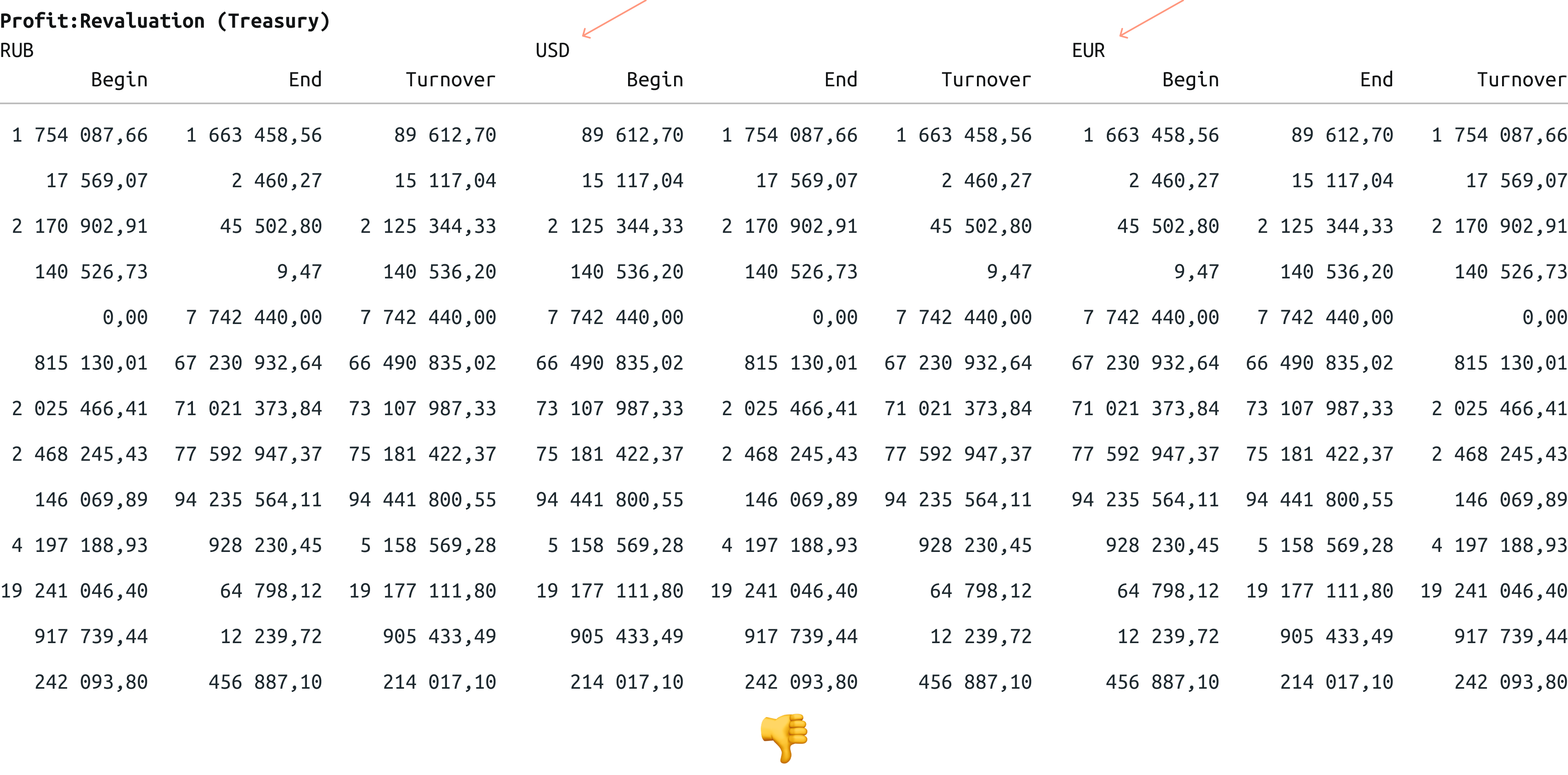
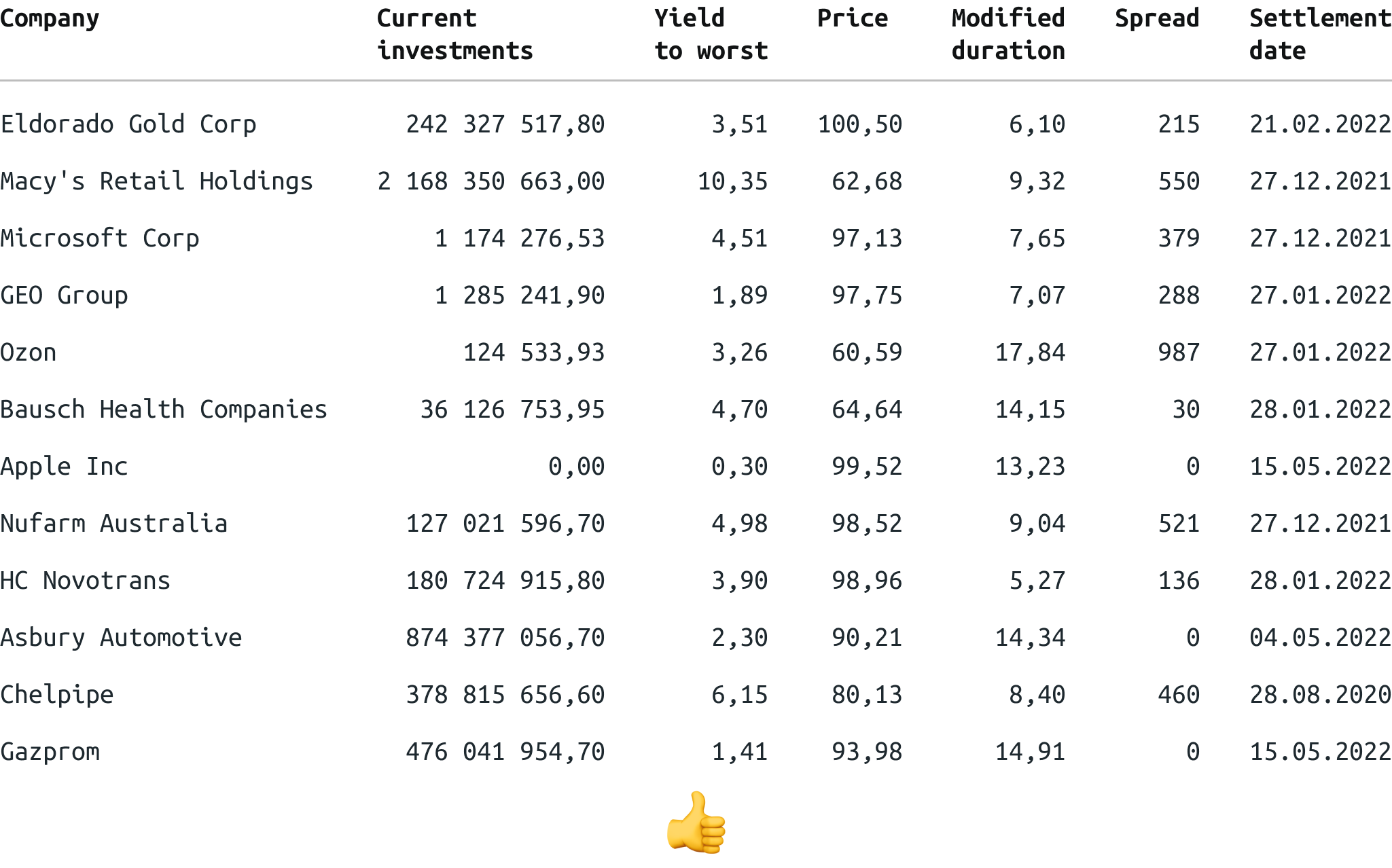
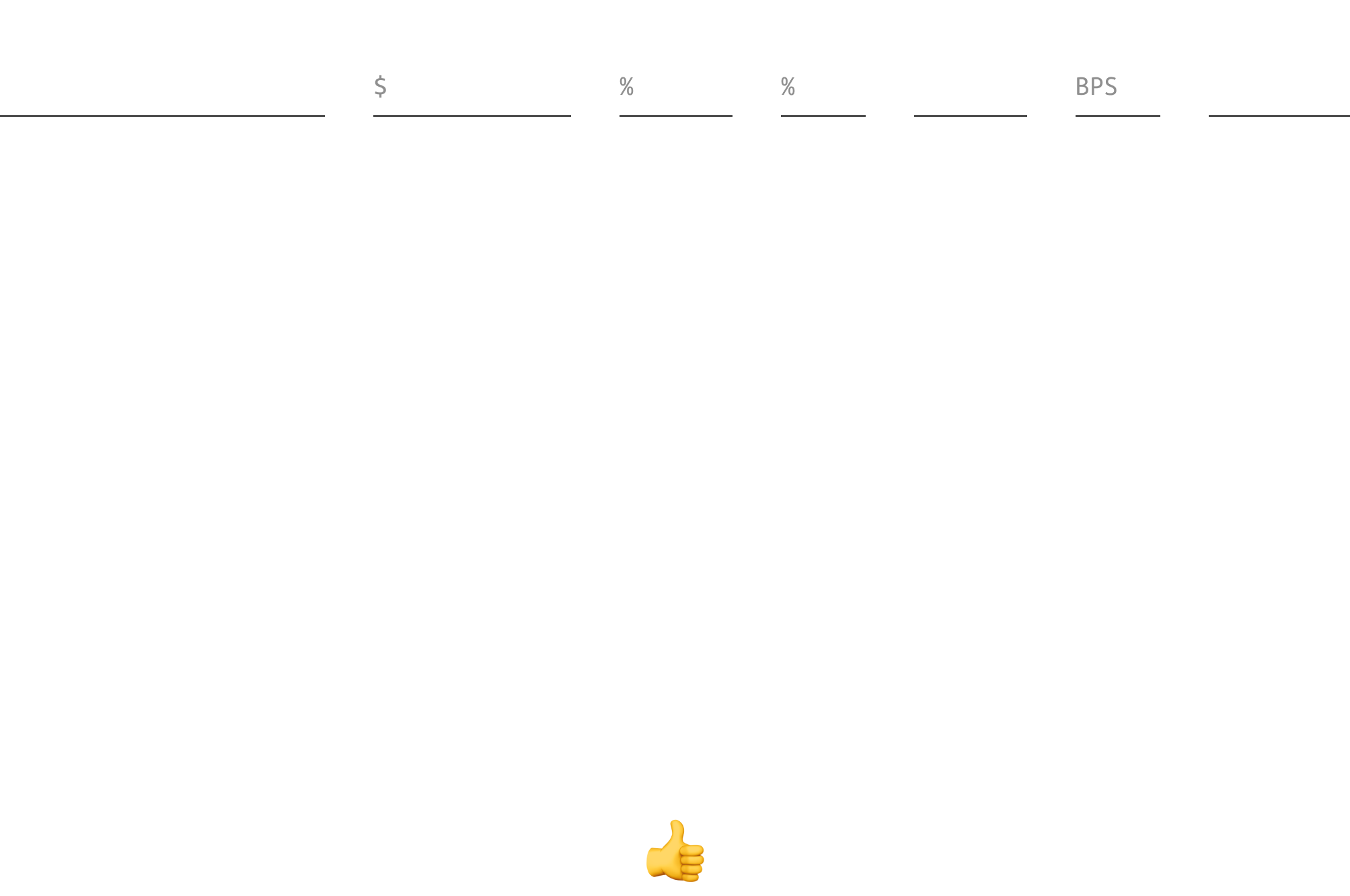
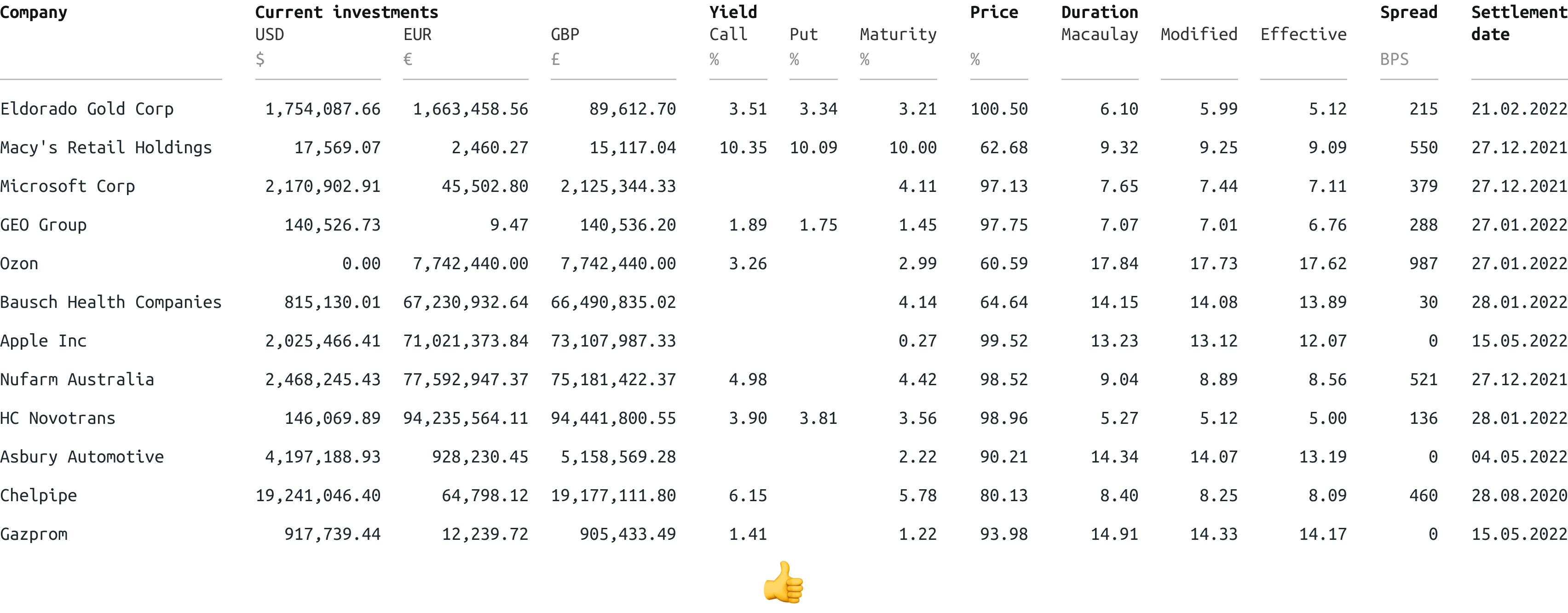
У параметров могут быть подтипы. Например, инвестиции могут выражаться в долларах, евро и фунтах. В этом случае удобно использовать группы колонок.
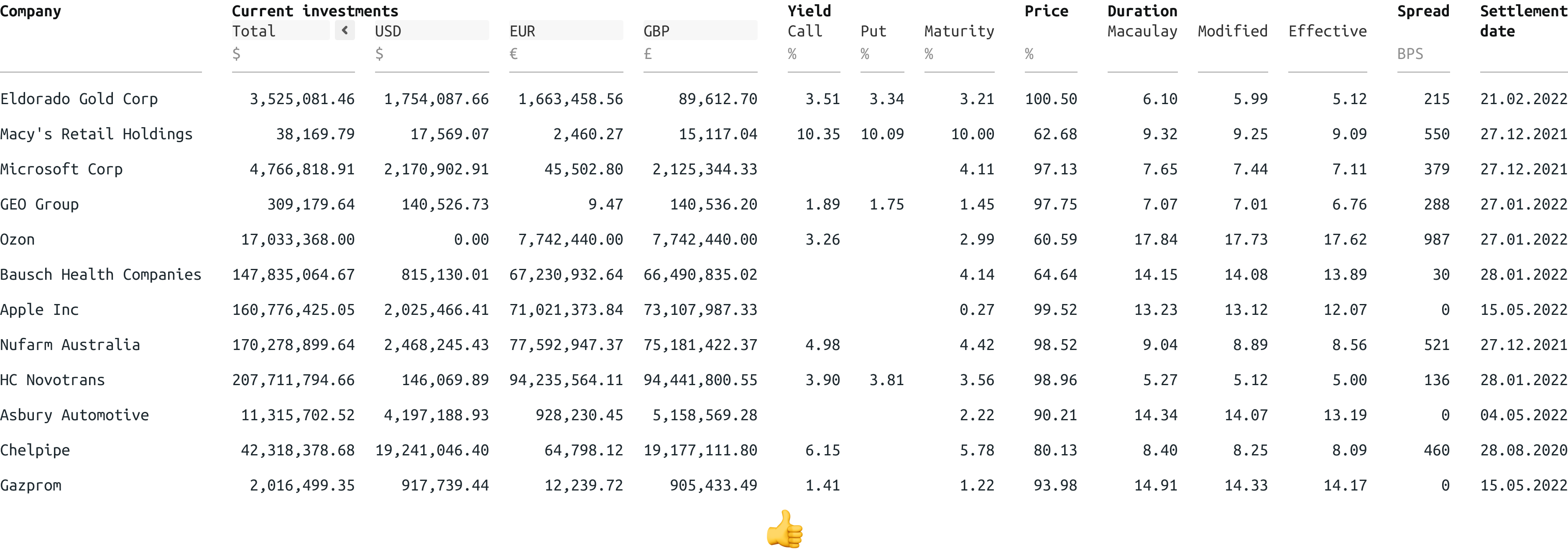
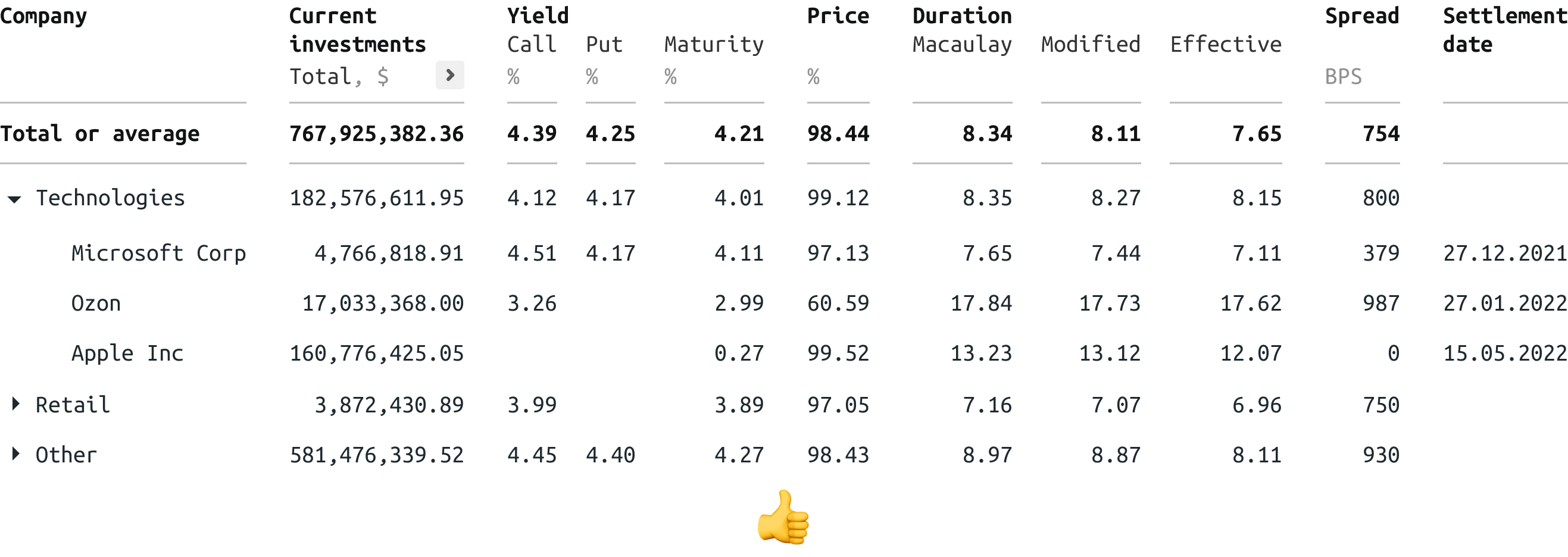
Таблица ниже использует три группы колонок: Current investments, Yield и Duration. Текущие инвестиции делятся на доллары, евро и фунты стерлингов. Доходность считается к опционам Call и Put, а также к погашению. Дюрация бывает трех видов.
В этом примере заголовок группы выделяется жирным шрифтом. Названия колонок внутри группы пишутся обычным шрифтом.


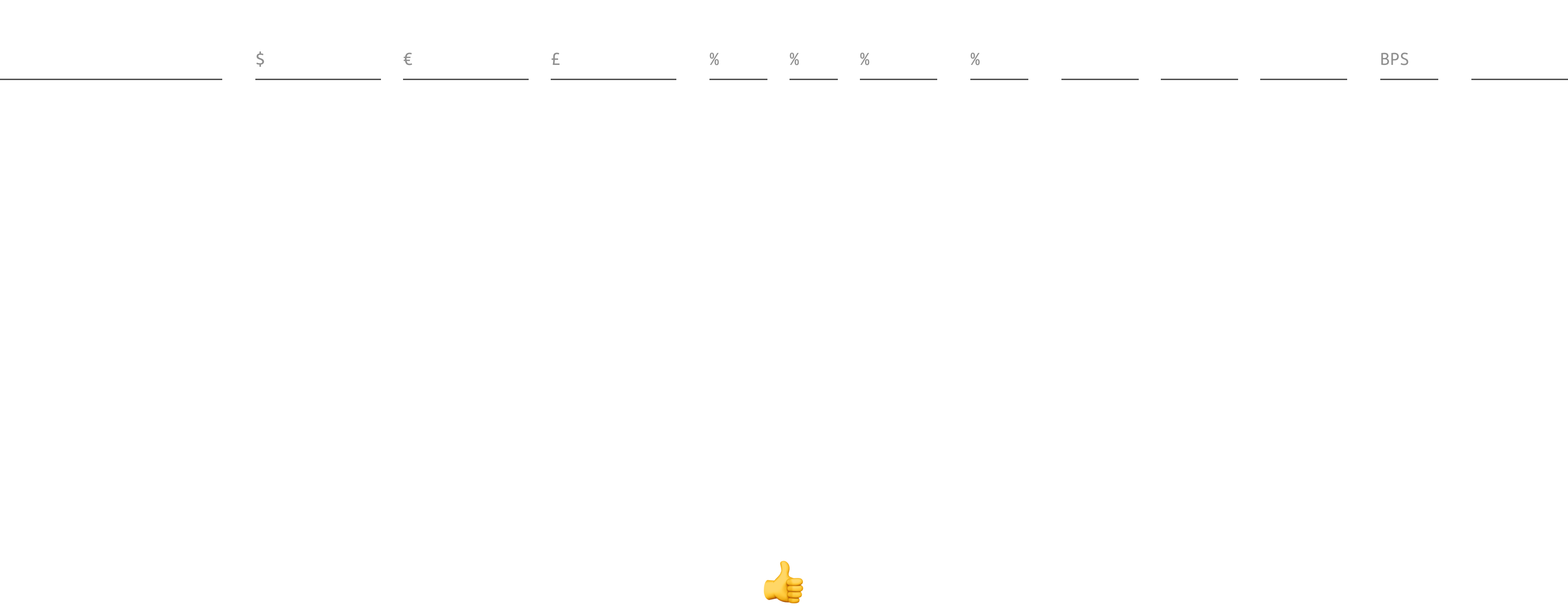
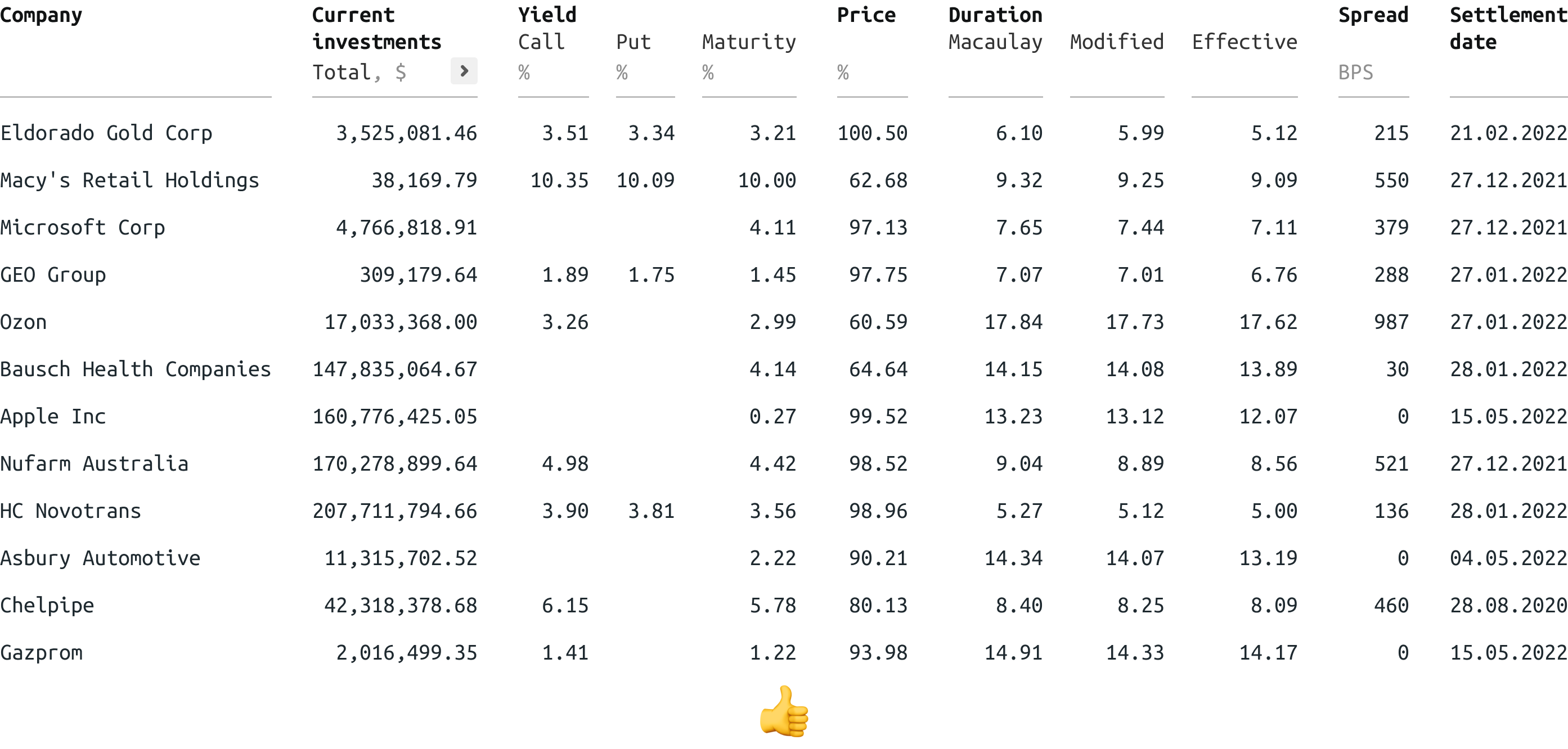
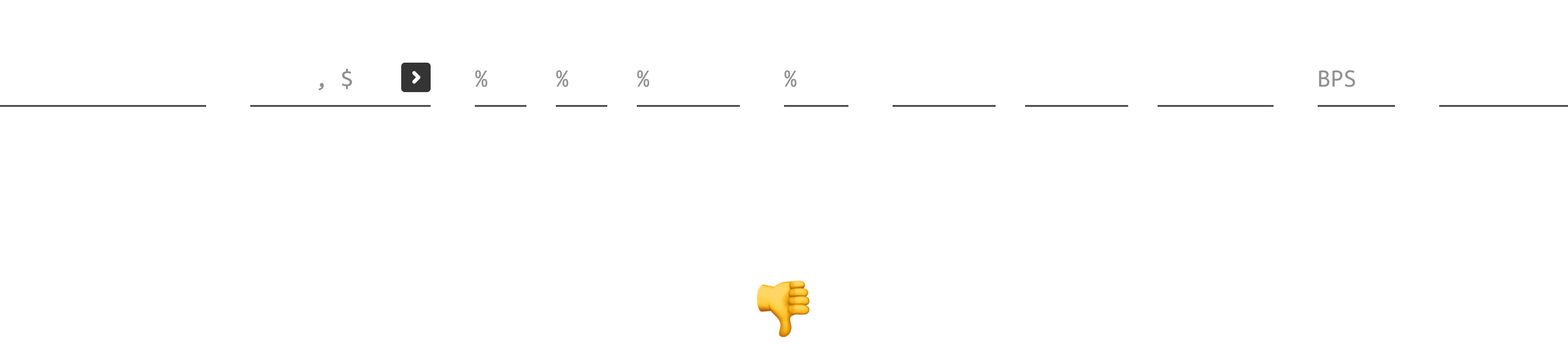
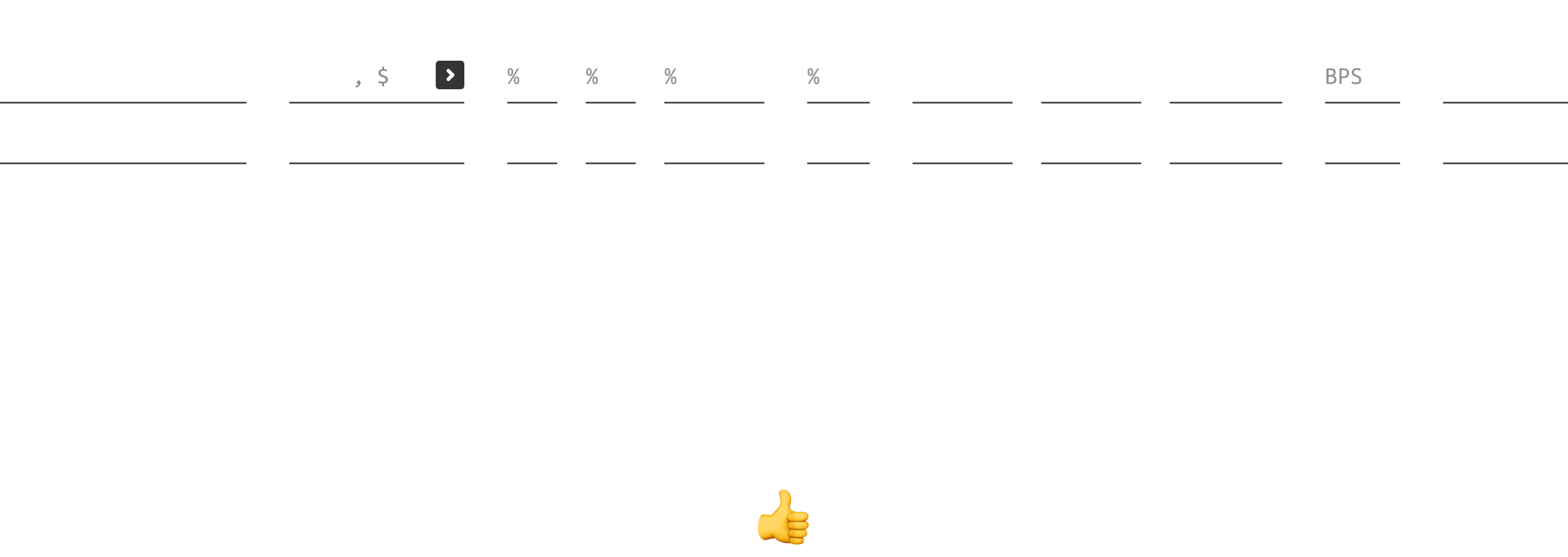
Иногда группы полезно сворачивать. Во-первых, для экономии места. Во-вторых, для показа результирующей колонки. Например, текущие инвестиции, номинированные в трех разных валютах, хотелось бы сложить и пересчитать сумму в долларах.
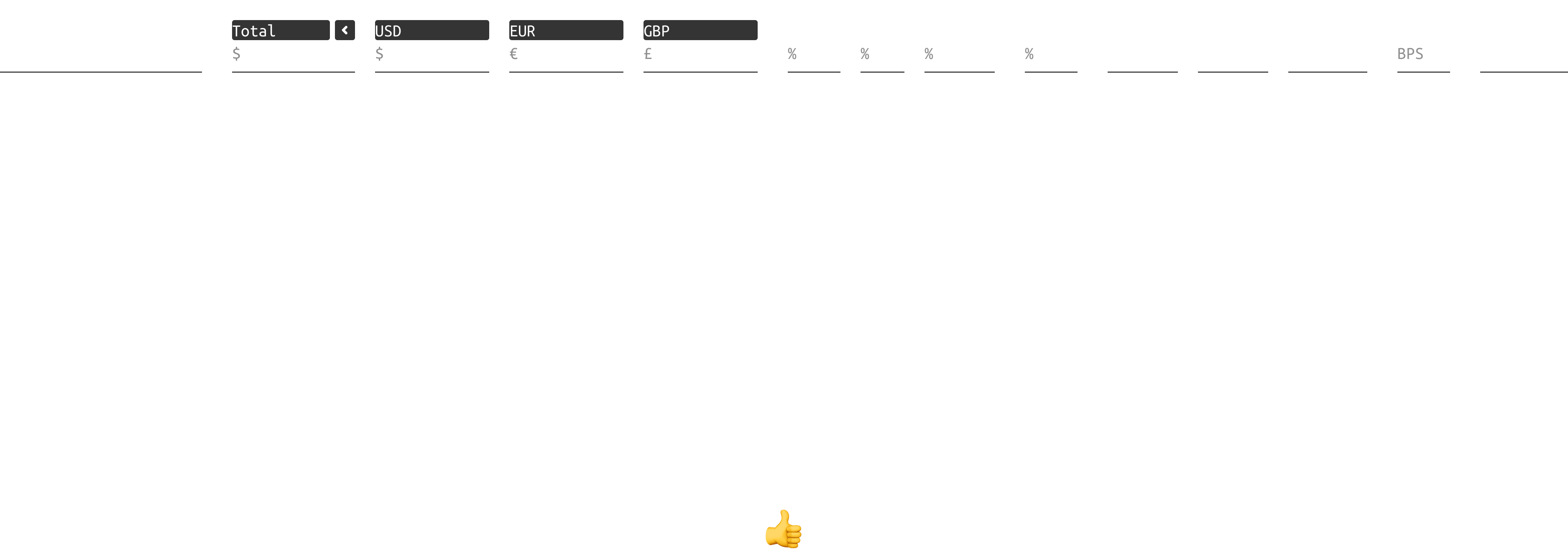
Назовем результирующую колонку Total и добавим рядом с ней кнопку, которая разворачивала бы эту колонку на три составляющих.


При нажатии на кнопку разворачиваются три валютные колонки, из которых получена сумма в колонке Total. Чтобы выделить развернутые колонки среди прочих, подсветим их заголовки серым фоном.


Тоталы и папки
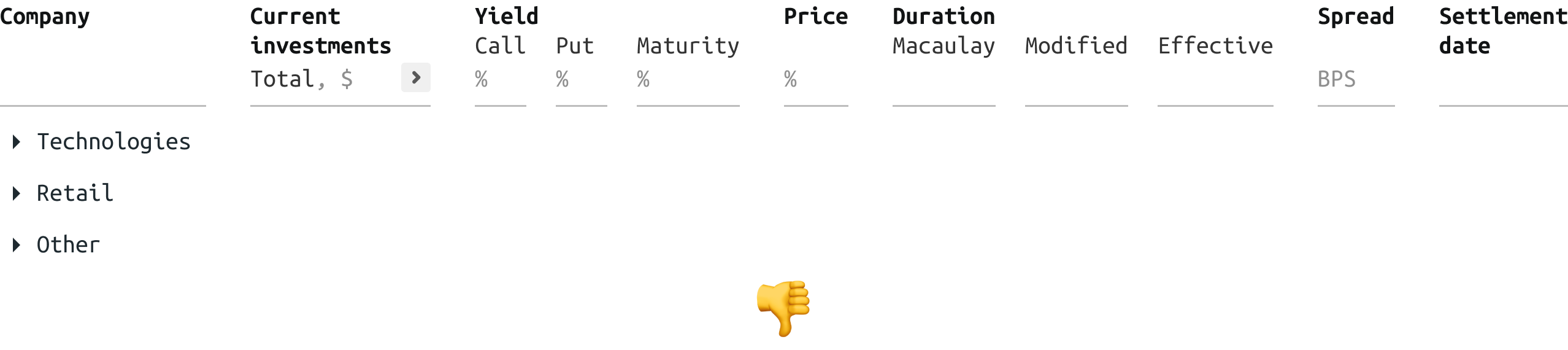
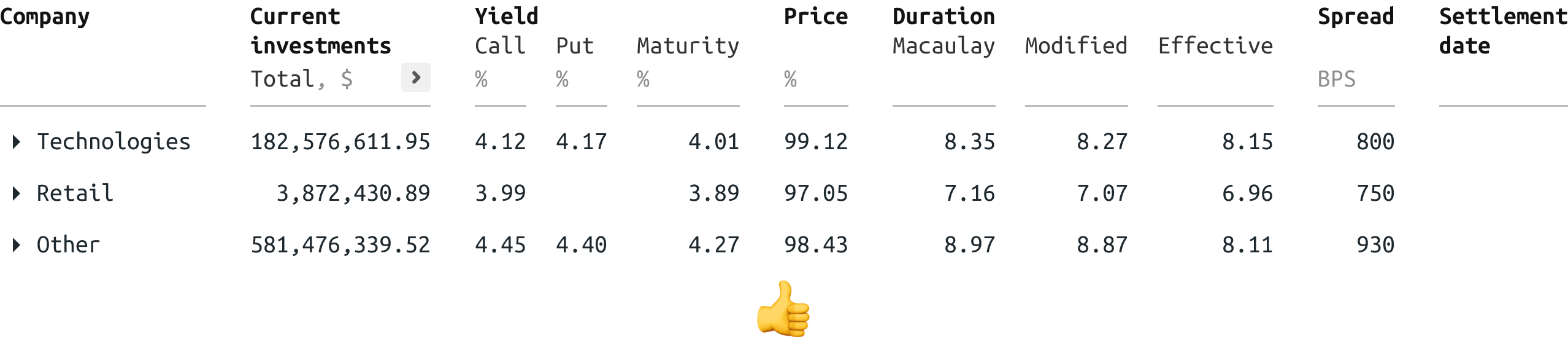
Полезно группировать не только колонки, но и строки. Например, список компаний можно разбить на папки по виду деятельности.
Для обозначения папок будем использовать иконку треугольника. Как только таблица поделена на папки, встает вопрос: что писать в пустых ячейках?


Очевидно, это должна быть сумма значений. Для тех колонок, где сумму считать нет смысла (цена, дюрация, спред), в финансах часто указывают среднее значение. Есть и такие колонки (дата), для которых нет смысла писать ни сумму, ни среднее. Они остаются пустыми.


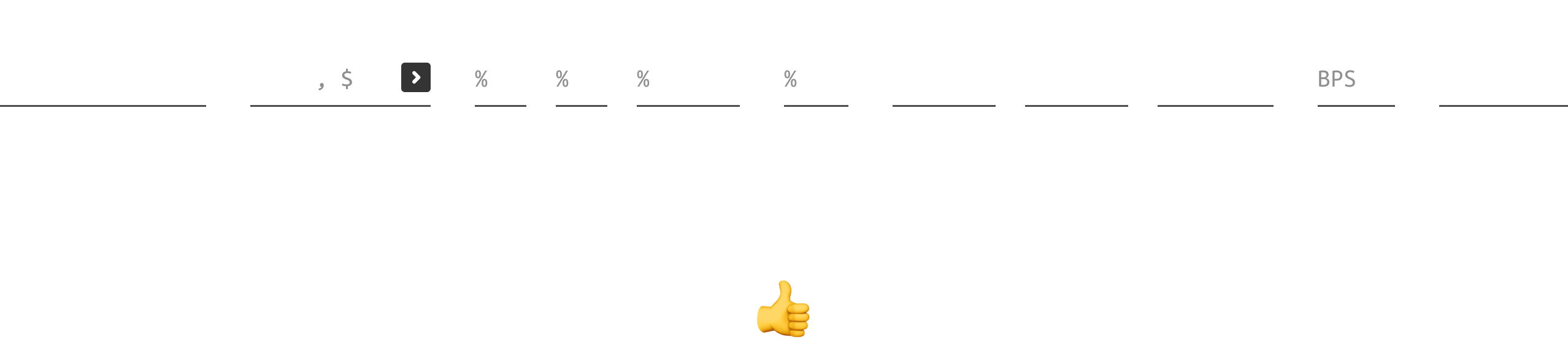
Поскольку в таблице уже появилась сумма отдельных папок, полезно вывести и сумму всех значений. Для этого не нужно делать глобальную папку второго уровня. Достаточно завести классическую итоговую строку.
Итоговую строку можно назвать лаконично: Total or average. Какое значение является суммой, а какое средним — должно быть ясно из смысла самих колонок.


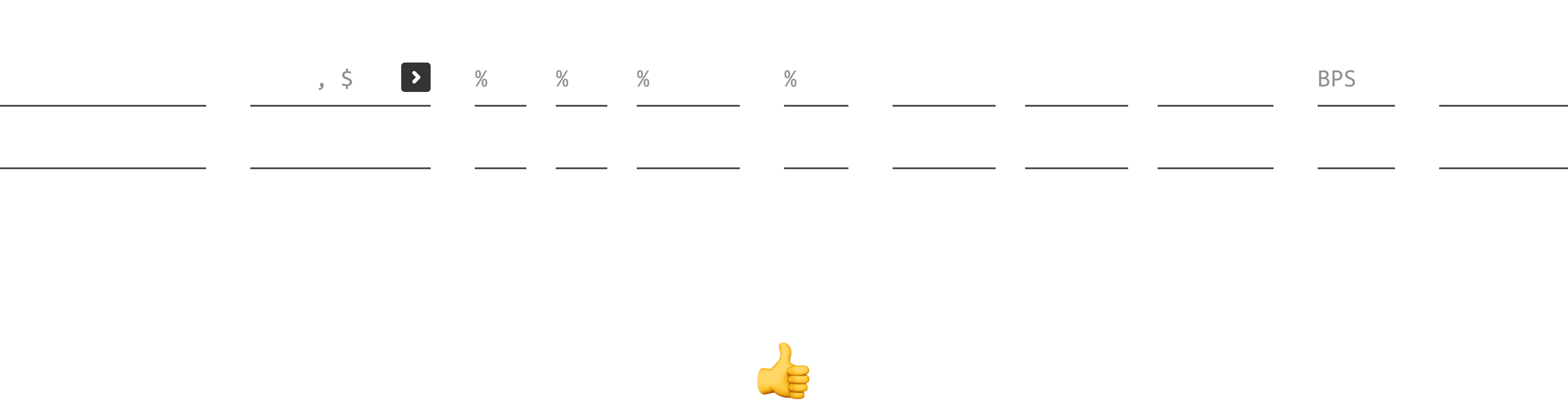
При развороте папки следует отображать вложенные строки с отступом, чтобы выделить иерархию.


Инфографика
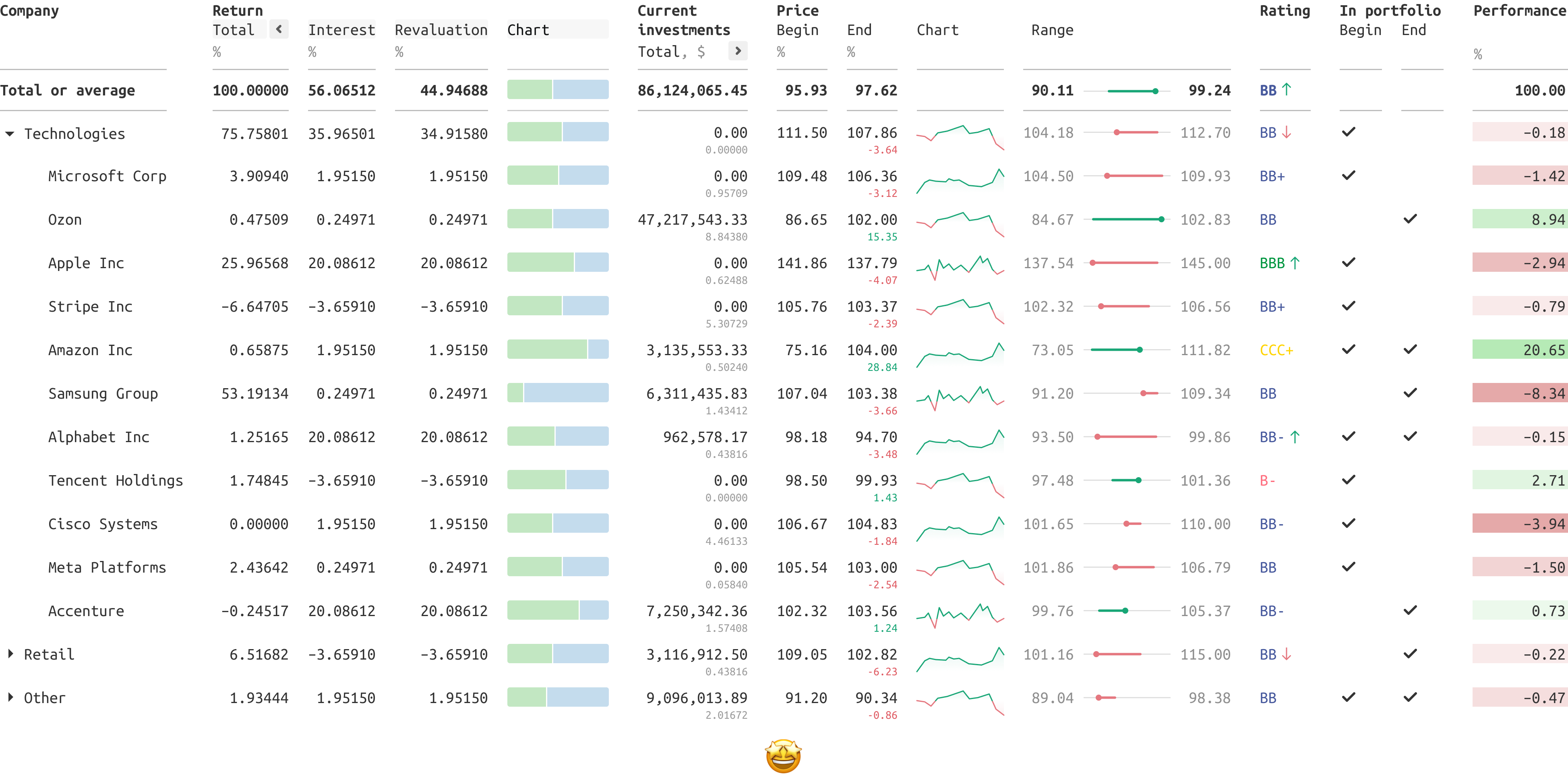
Базовую, числовую таблицу можно обогатить инфографикой, цветами, диаграммами и даже интерактивами.
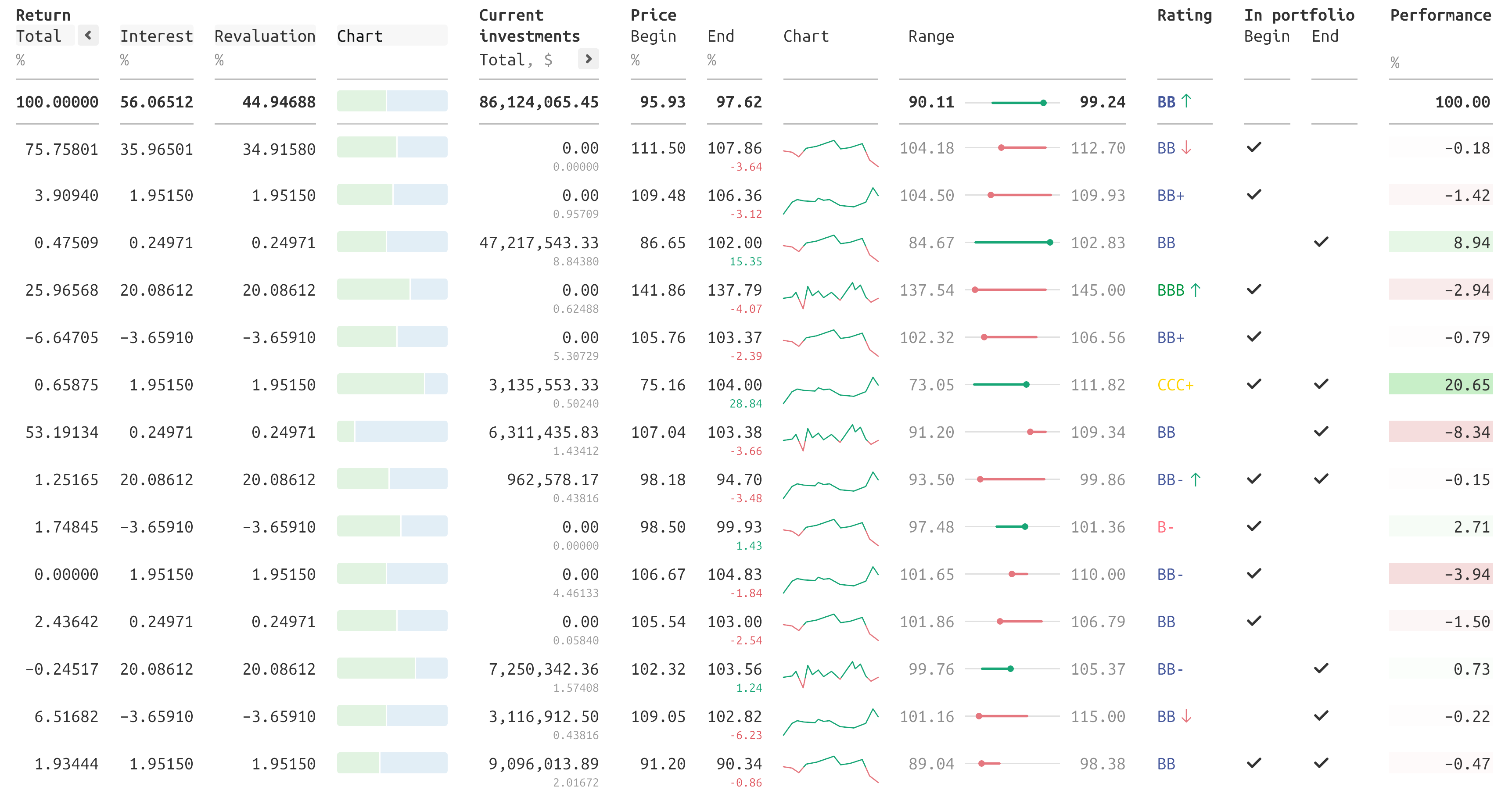
Первое, что стоит сделать, – ввести двойные строки. Например, инвестору полезно видеть не только стоимость облигации, но и процент, который она занимает в портфеле.
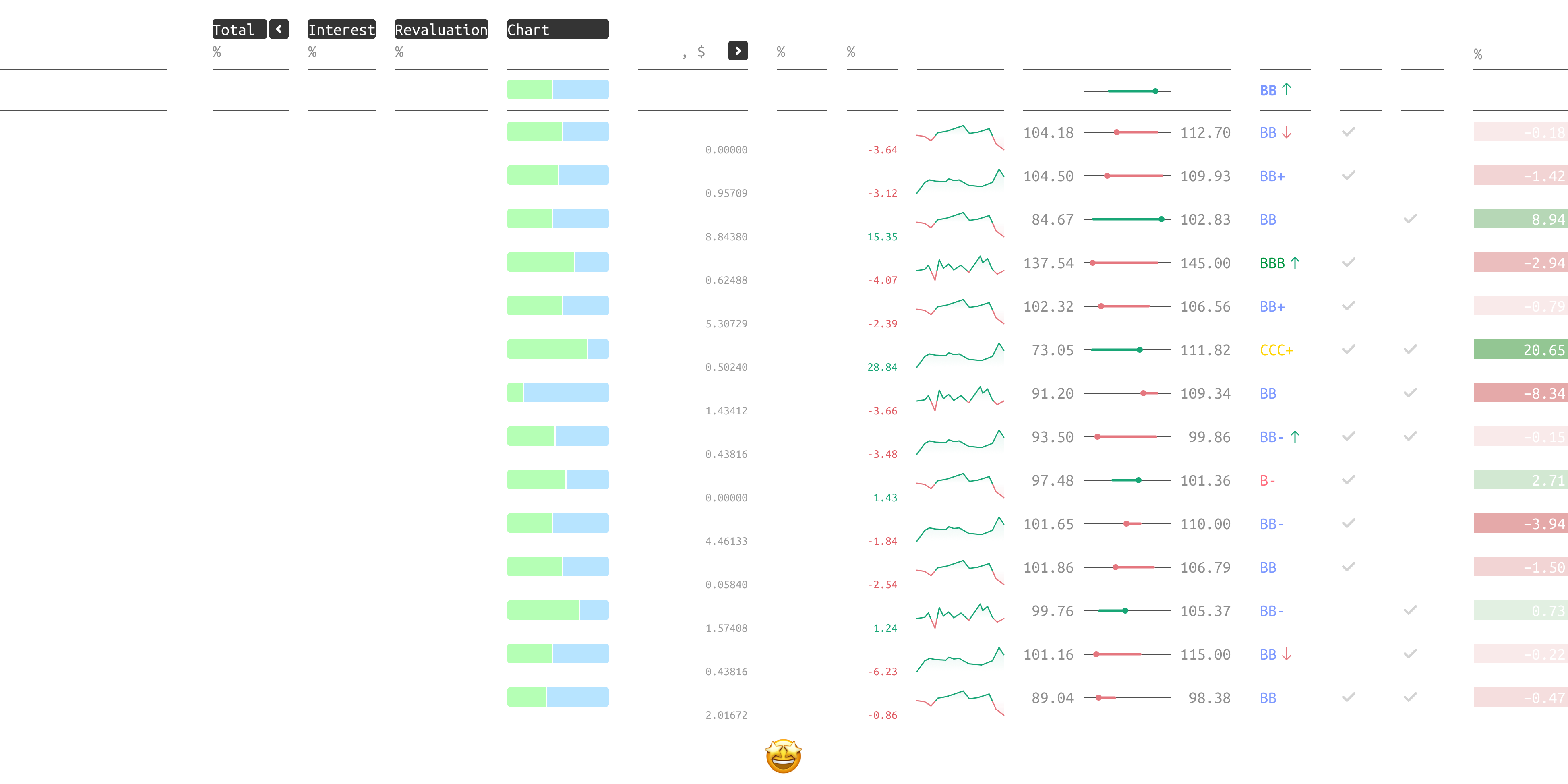
Изменение цены за период видеть гораздо важнее, чем начальную и конечную цены. Колебания цен можно представить множеством способов: в процентах, в виде небольшого графика или диаграммы.
Галочкой можно отметить, была ли облигация в портфеле на начало и конец периода; кредитный рейтинг полезно выделить цветом; вклад каждой облигации в общий рост портфеля красиво подвечивается градацией зеленого и красного.
Сложная финансовая таблица со всеми фишками выглядит как произведение дизайнерского искусства.



Обсуждение
Похожее
Принципы правильной навигации
Как сайт может повысить доверие посетителя к компании?
Шрифтовая история и классификация, часть 11: брусковые шрифты