Default export — настройка общих параметров экспорта для всех выбранных элементов

Export Original Images — экспорт картинок из макетов в оригинальном разрешении и без обрезки

html.to.design — конвертирует живые сайты в редактируемый макет Figma

Anima — конвертирует макеты в интерактивные анимированные прототипы или HTML-код

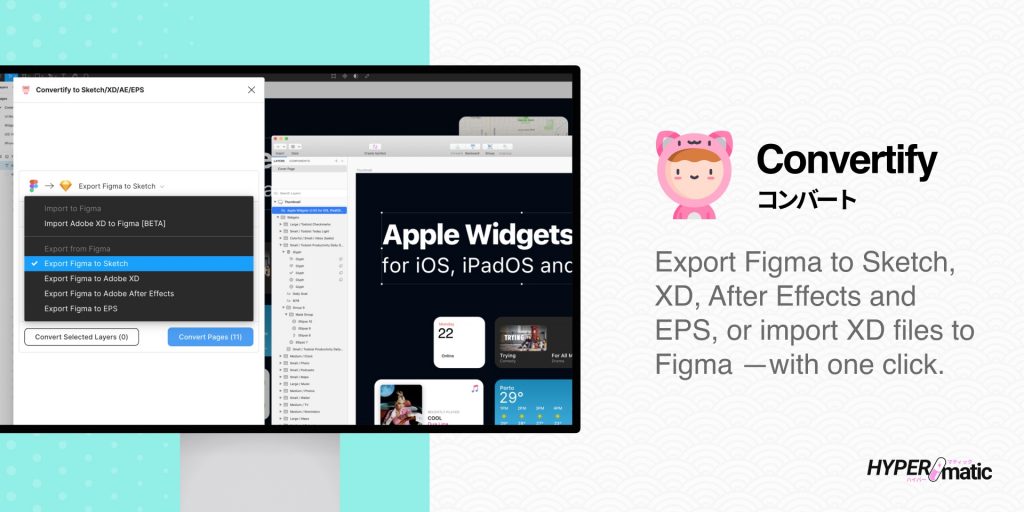
Convertify Sketch/XD/AE/EPS — импортирует макеты из XD в Figma, а также экспортирует проекты в After Effects, Sketch, Adobe XD и EPS

Figma to HTML — конвертирует выбранные элементы в HTML

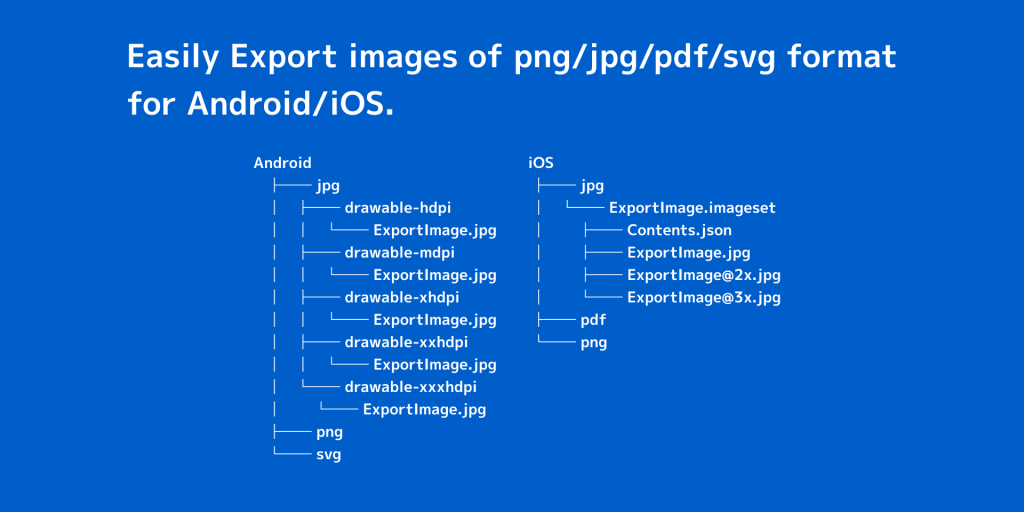
Export Image for Native — экспортирует изображения в форматах, необходимых для Android или iOS

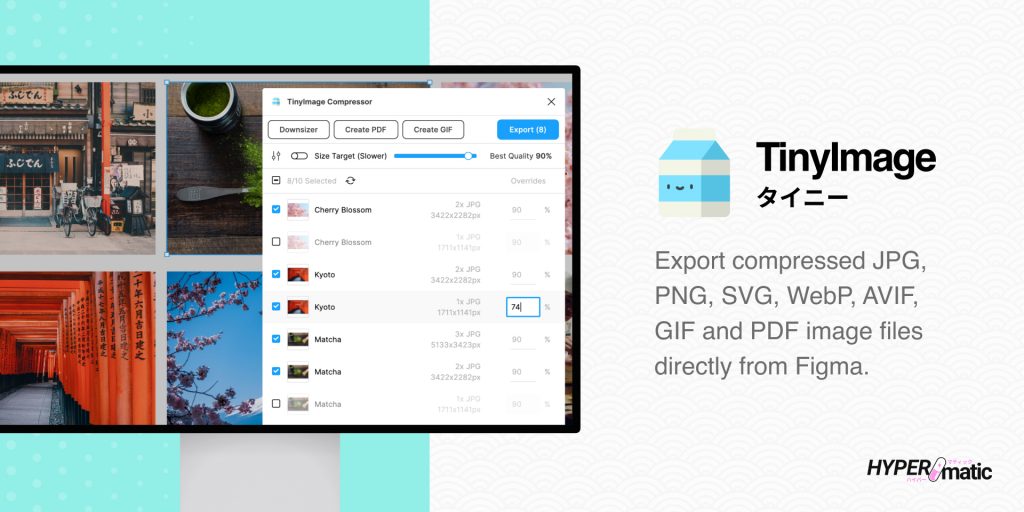
TinyImage Compressor — сжимает экспортируемые из Figma изображения до 90% без потери качества и упаковывает в архив

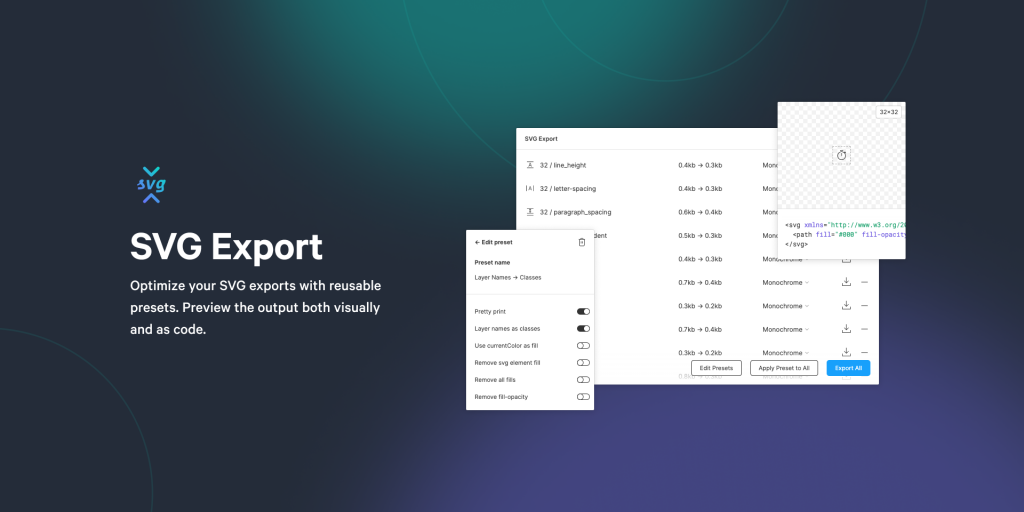
SVG Export — экспорт в вектор с более гибкими настройками, чем стандартный

Design Tokens — экспортирует стили Figma и дизайн-токены в json-файл и загружает на Github

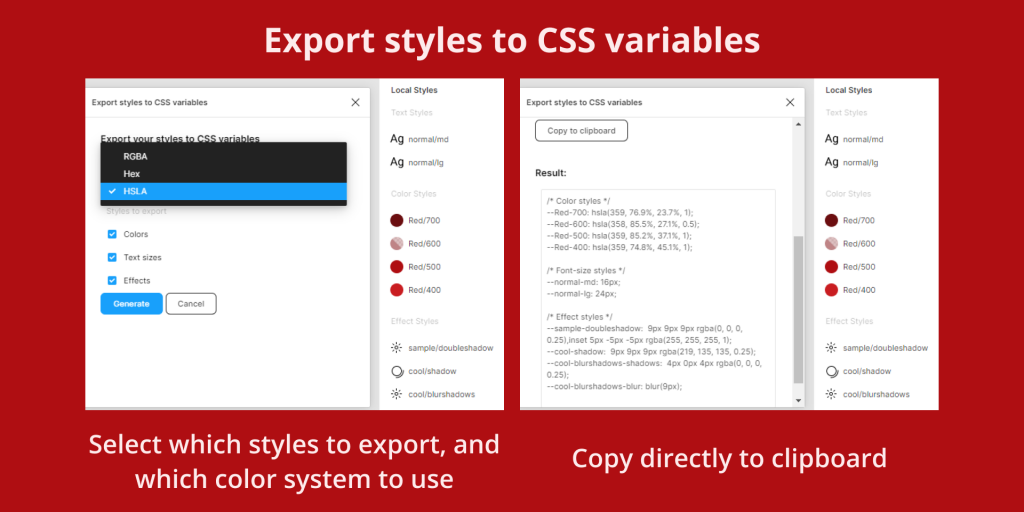
Export styles to CSS variables — экспортирует стили в CSS

Export PNG with Color Profile — экспорт в PNG со встроенным цветовым профилем (включая Display P3)

Export Icon Font — экспортирует векторный шрифт в формат TrueType (.ttf)

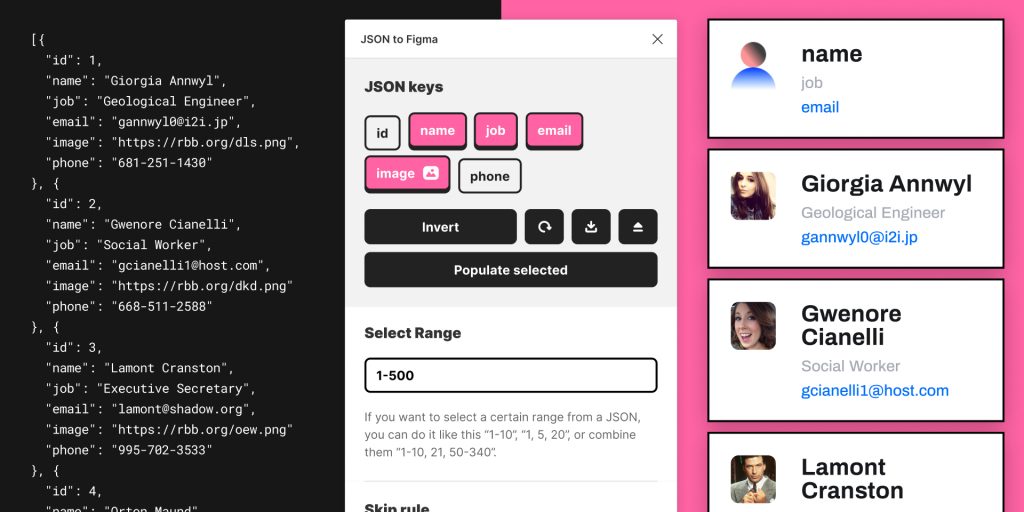
JSON to Figma — импортирует значения переменных из JSON-файла прямо в макет (и обратно). Поможет ускорить создание однотипных компонентов с разными данными

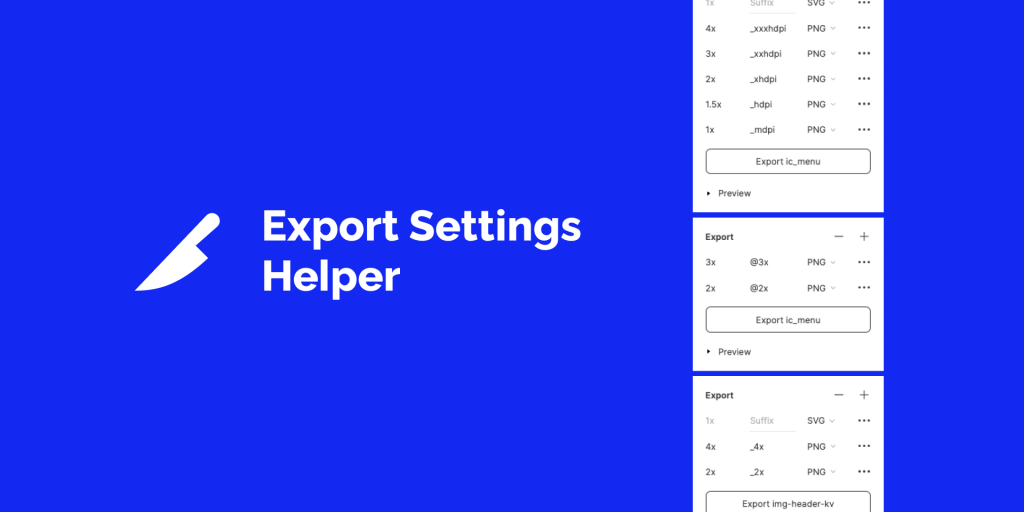
Export Settings Helper — создаёт настройки экспорта со стандартными параметрами для iOS, Android и веба

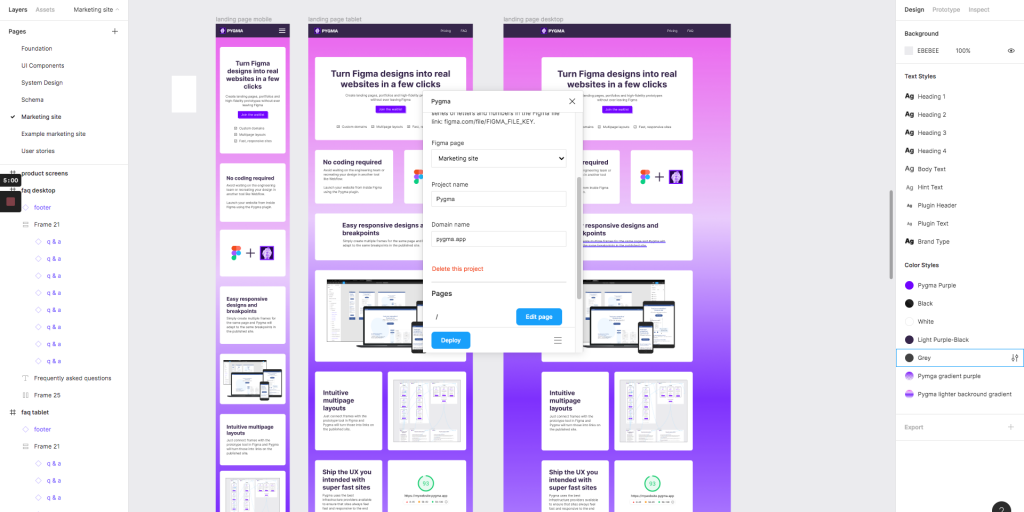
Pygma — плагин для экспорта в сервис публикации сайтов. То есть прямо из Figma в готовый адаптивный сайт за несколько кликов

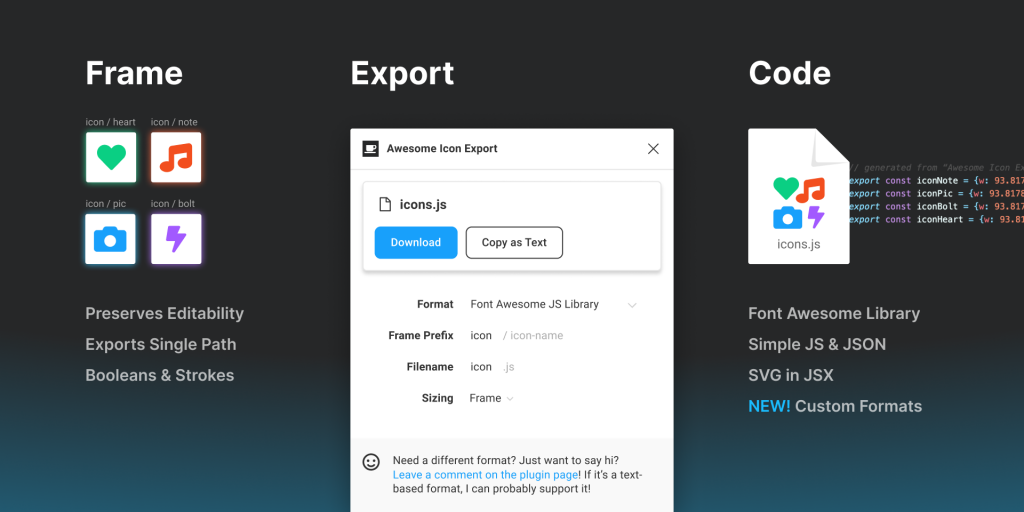
Awesome Icon Export — экспортирует иконки в любой текстовый формат файла

Favvy Favicon Exporter — автоматически генерирует и экспортирует готовые иконки (включая весь необходимый код) для вашего сайта из одного фрейма Figma за считанные секунды

iOS Export Settings — автоматически применяет правильные настройки экспорта iOS иконок

Marka Email Generator — конструктор писем для email-рассылок в формате HTML. Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика

ProtoPie — экспорт проекта из Figma в ProtoPie

Miro — экспортирует и синхронизирует данные из Miro

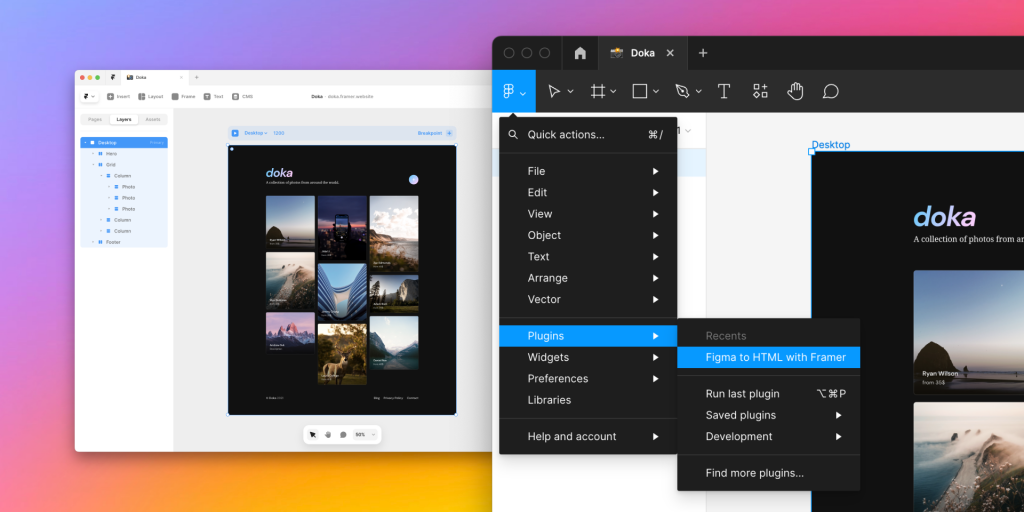
Figma to HTML with Framer — быстрый экспорт проекта во Framer

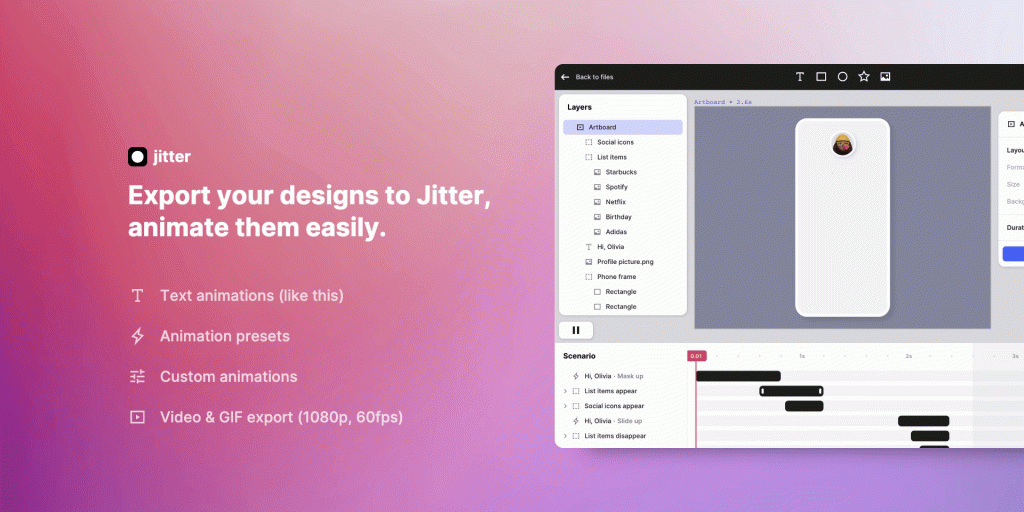
Jitter — экспорт проекта в сервис интерфейсной анимации Jitter

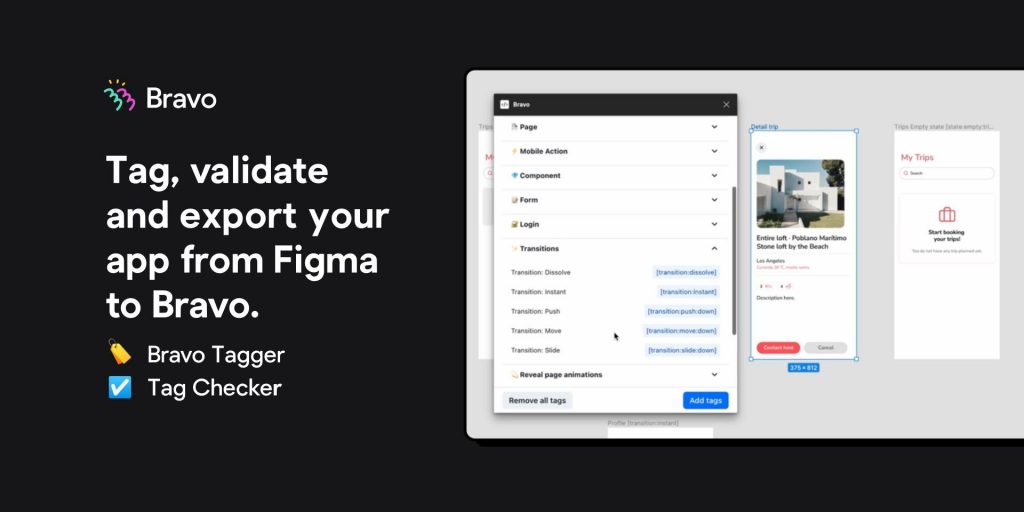
Bravorizer — экспортирует дизайн в no-code конструктор мобильных приложений Bravo. Проверяет фреймы на готовность к экспорту, а также позволяет добавлять теги к страницам, фреймам или компонентам

Zeplin — экспортирует макеты в Zeplin

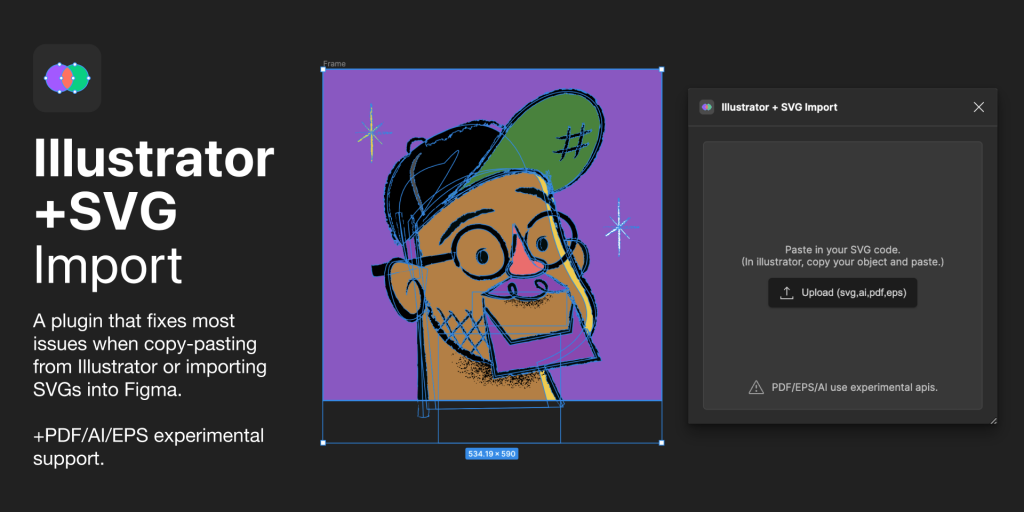
Illustrator + SVG Import — исправляет ошибки при импорте SVG из Illustrator, и добавляет перенос через буфер обмена

Overflow for Figma — синхронизирует проекты с платформой для прототипирования Overflow, которая позволяет создавать диаграммы и кликабельные презентации
Похожее:


Обсуждение
Похожее
Beetle — бесплатный адаптивный HTML5-шаблон с параллаксом и различными модулями для сборки посадочных страниц, блогов и резюме.
История визуализаций — как это было 140 лет назад?
Flat UI Pro обновился до версии 1.1.3