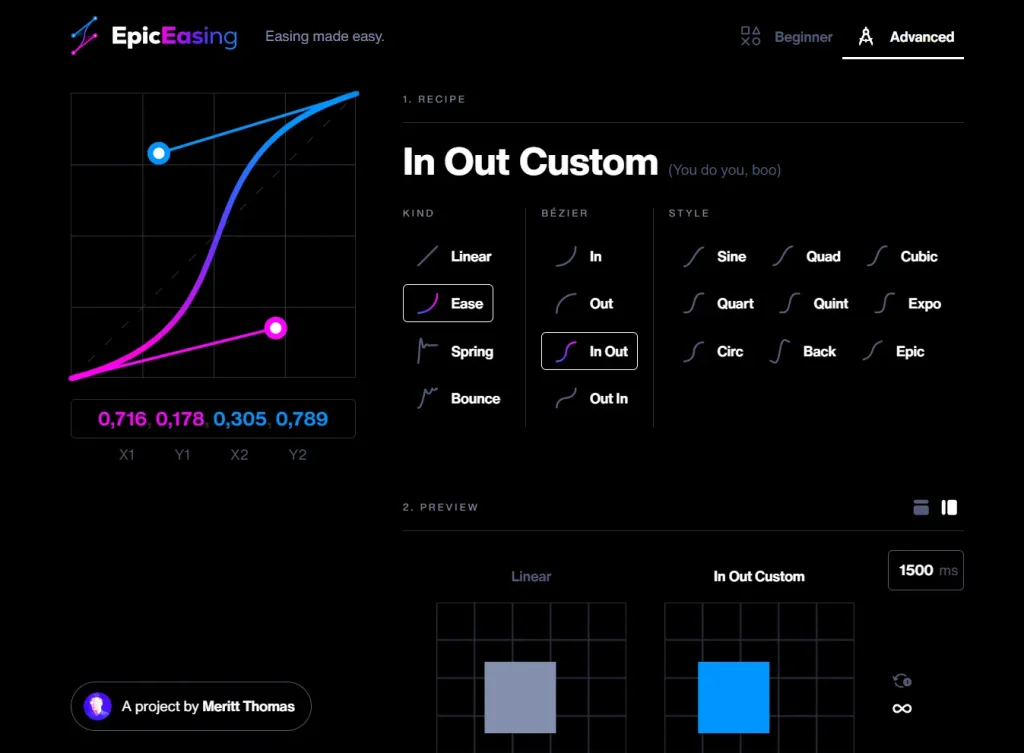
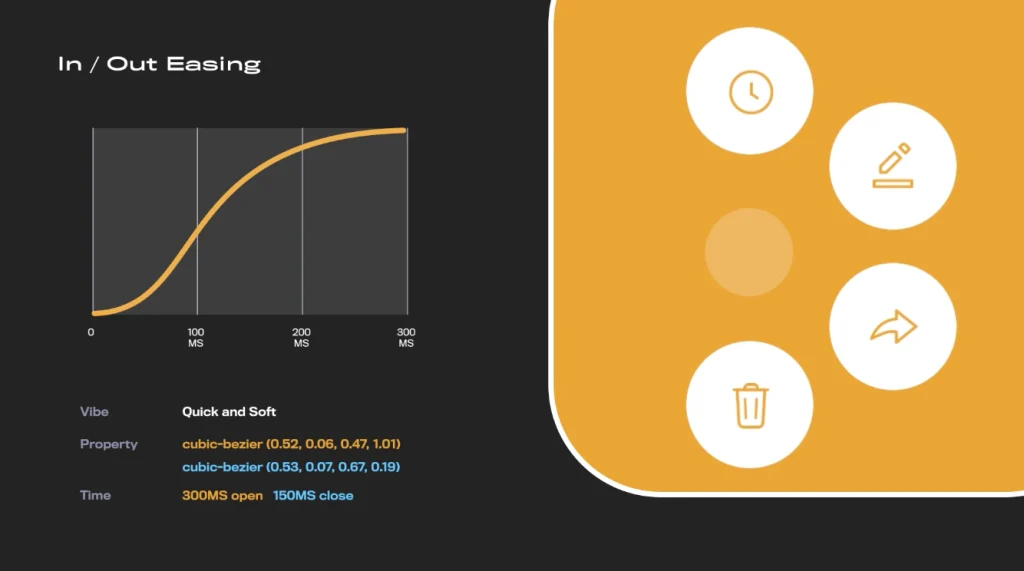
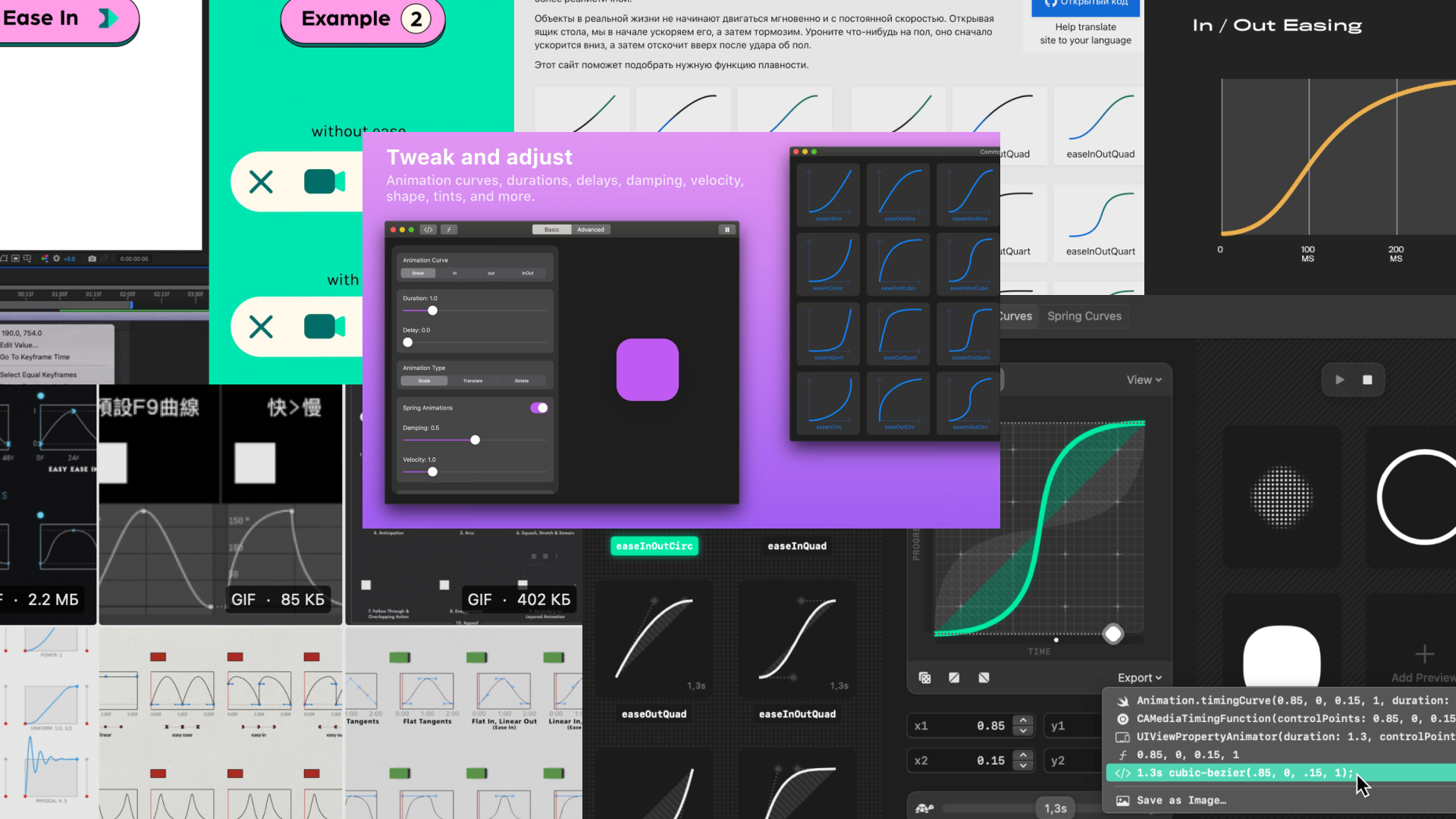
Epic Easing — наглядный веб-сервис для подбора кривых анимации (изингов)

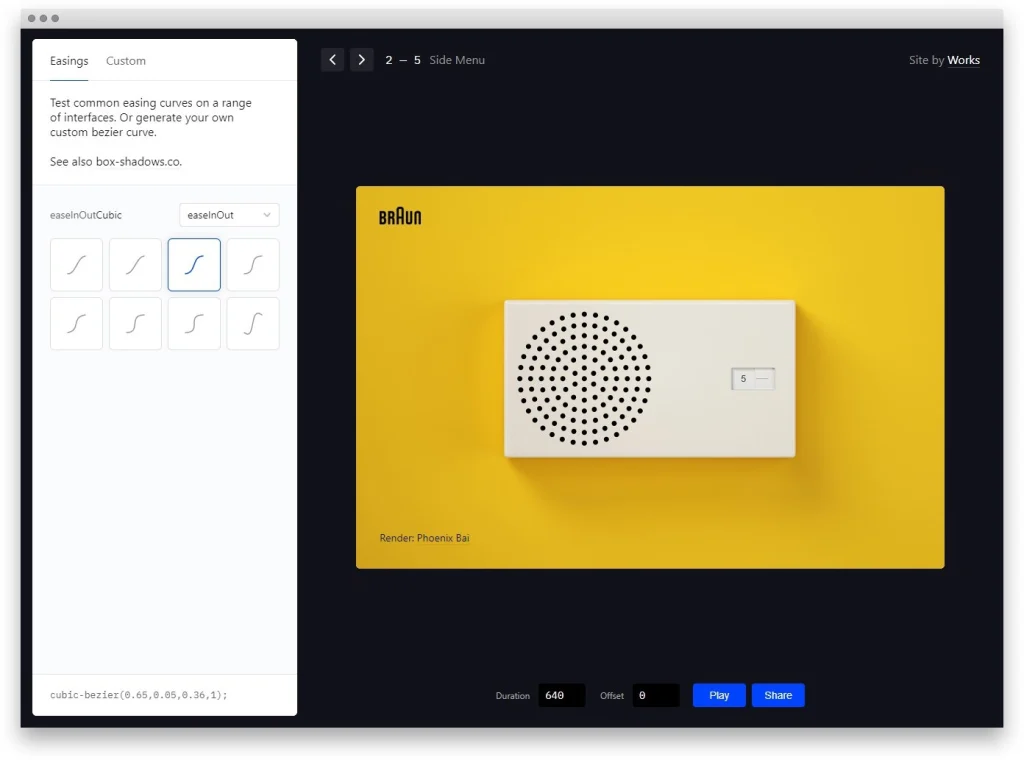
Easings.co — удобный сервис для «примерки» анимаций на разные элементы интерфейса

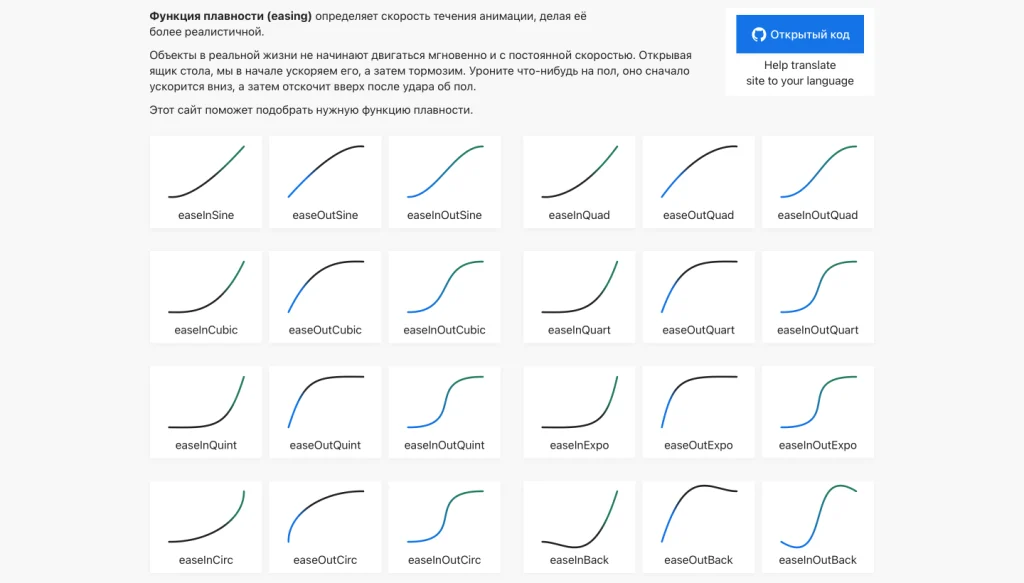
Еasings.net — шпаргалка по функции плавности с примерами графиков

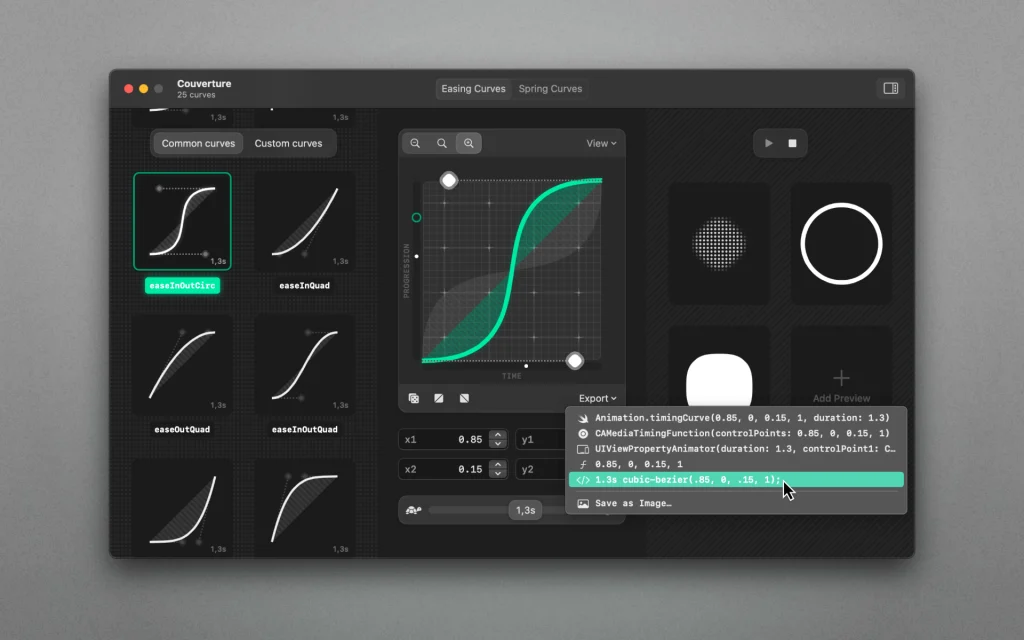
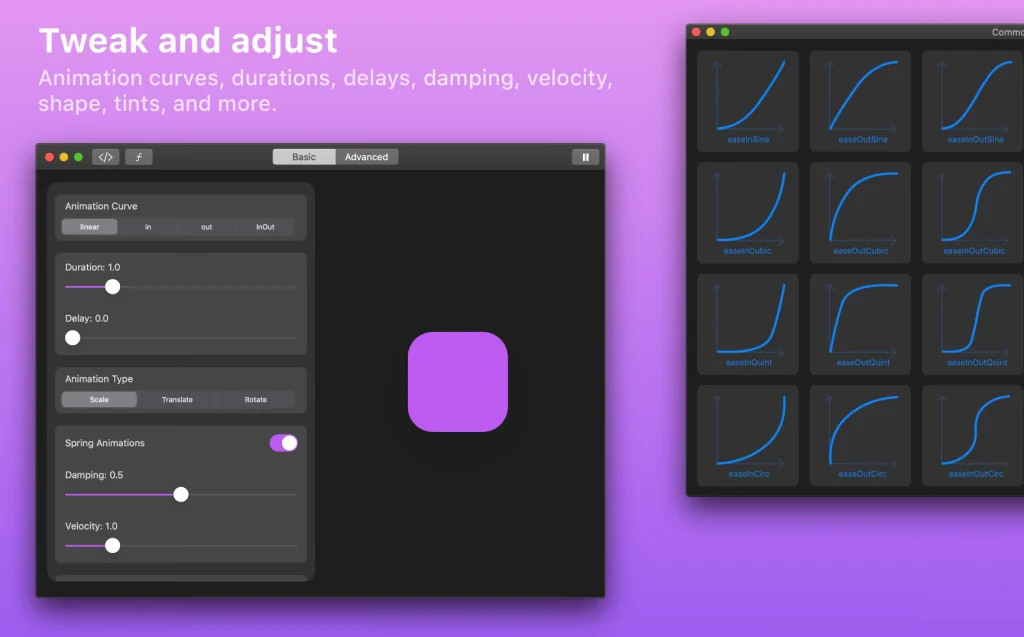
Couverture — приложение для macOS, которое позволяет удобно настраивать кривые для создания плавных анимаций

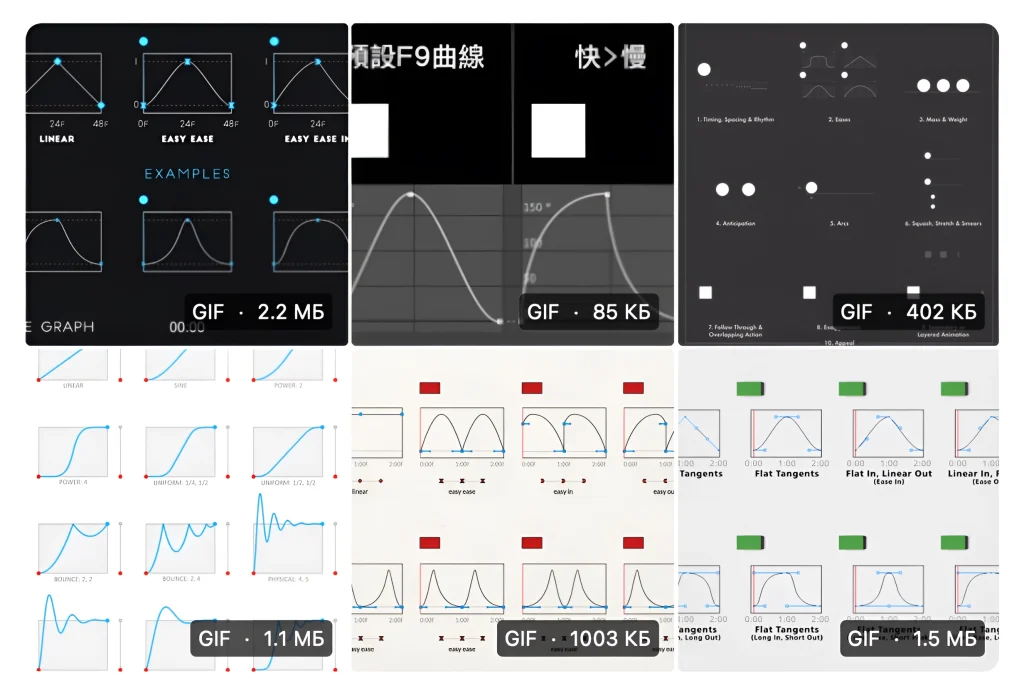
Наглядные шпаргалки по настройке кривых для анимации

Памятка по описанию анимации от Caleb Barclay. Есть аудит существующих решений, ключевые переменные и шкалы, характер и принципы, спецификация

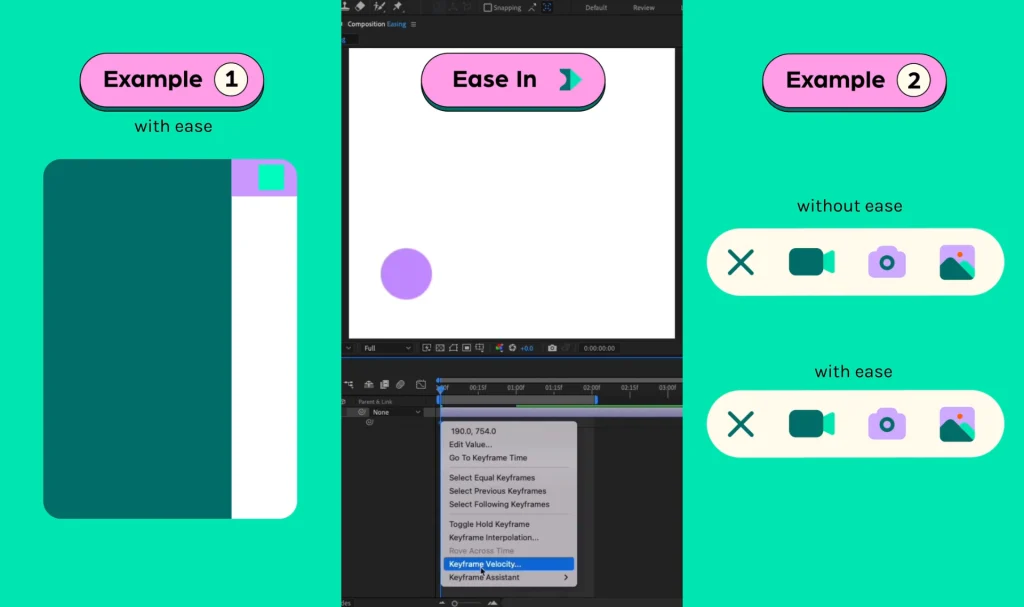
Fabula — приложение для iPhone и iPad, которое позволяет тестировать и настраивать кривые анимации

Шпаргалка изингов с примерами от Lottie files



Обсуждение
Похожее
18 мощных инструментов для создания цветовых схем
Phraser — генератор промтов для нейросетей
Moose Photo Creator — конструктор стоковых фотографий