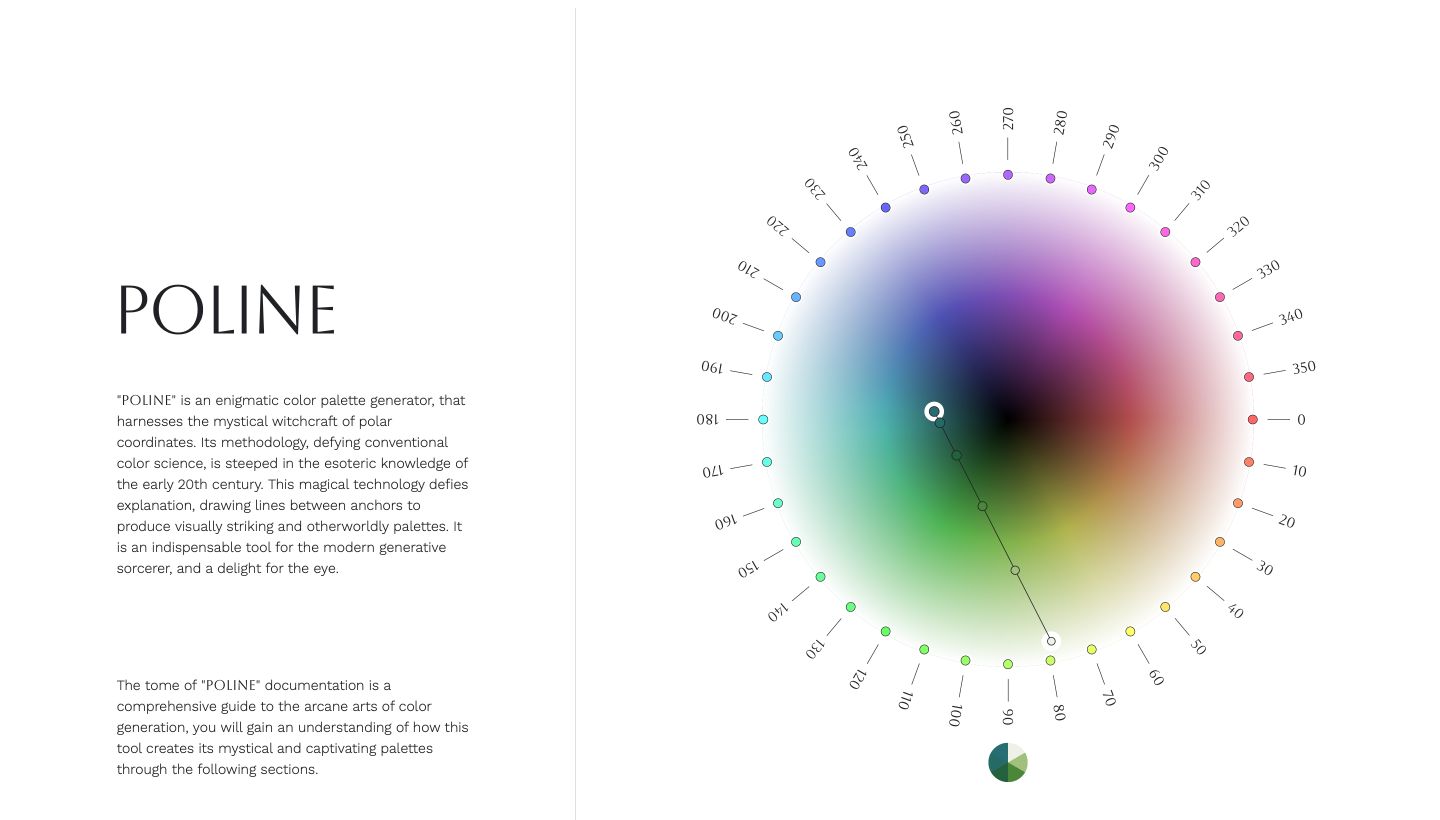
Poline — опенсорсный генератор цветовых палитр, где можно гибко генерировать цветовые схемы с помощью специальных якорей на цветовом круге и даже анимировать их. Запускается на локальном или удалённом веб-сервере. Проект на GitHub

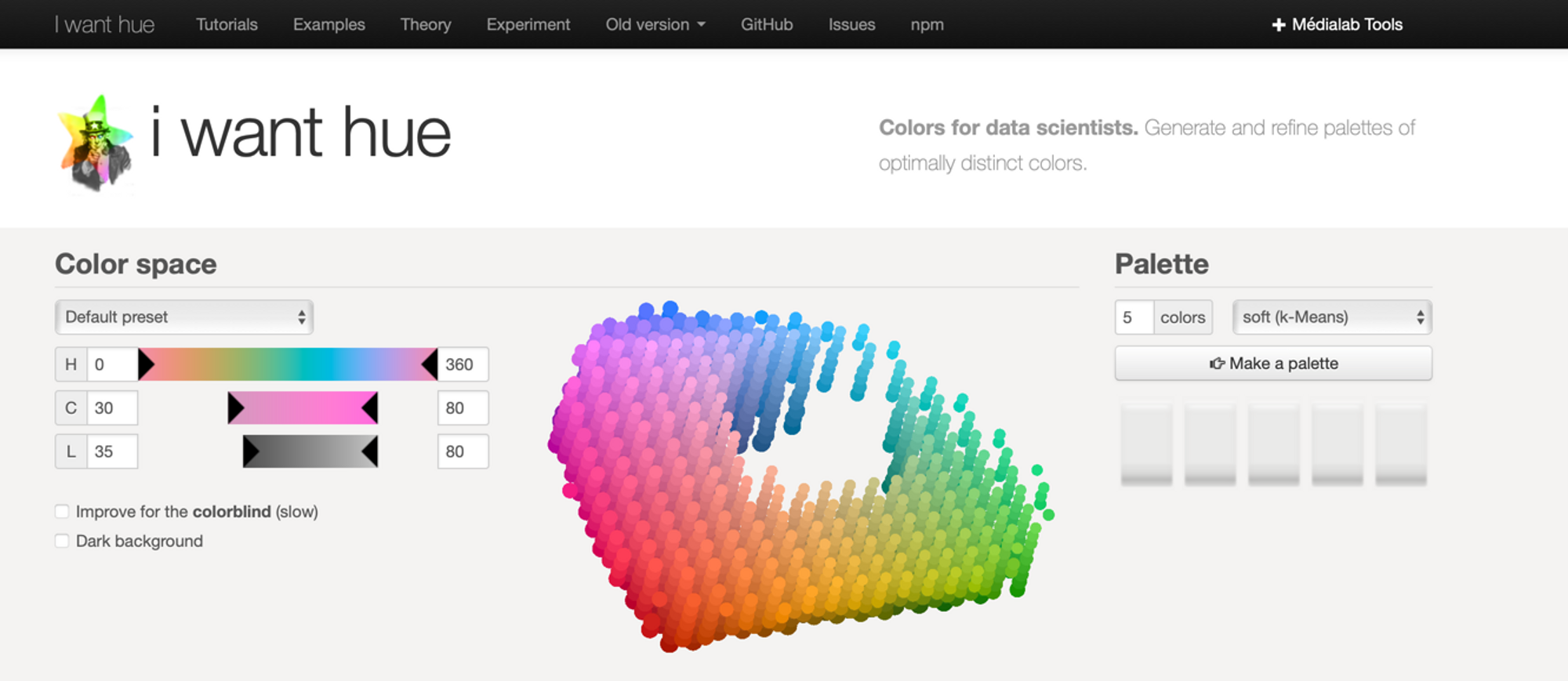
iWantHue — помогает создавать максимально широкие палитры цветов. Пригодится, например, для визуализации данных

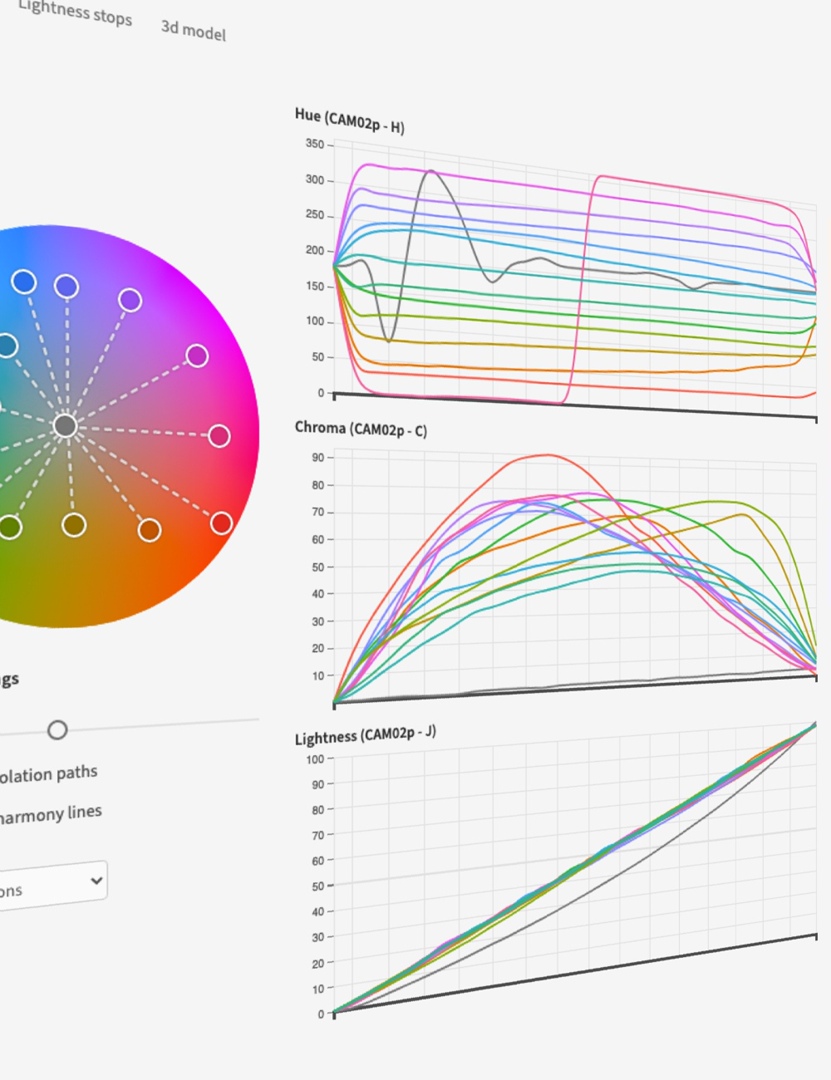
Leonardo — позволяет точно настраивать цветовые пространства, указывать коэффициент контрастности, создавать версии палитр для тёмной темы, экспортировать результат в SVG или кодом, а также анализировать цветовую схему с помощью диаграмм

Dopely Colors — библиотека сервисов для работы с цветом. Отличная платформа, где есть всё, что касается цвета в дизайне: генератор палитр, градиентов, тоновых переходов, цветовой круг, всякие конвертеры, экстрактор палитр из изображений и другое

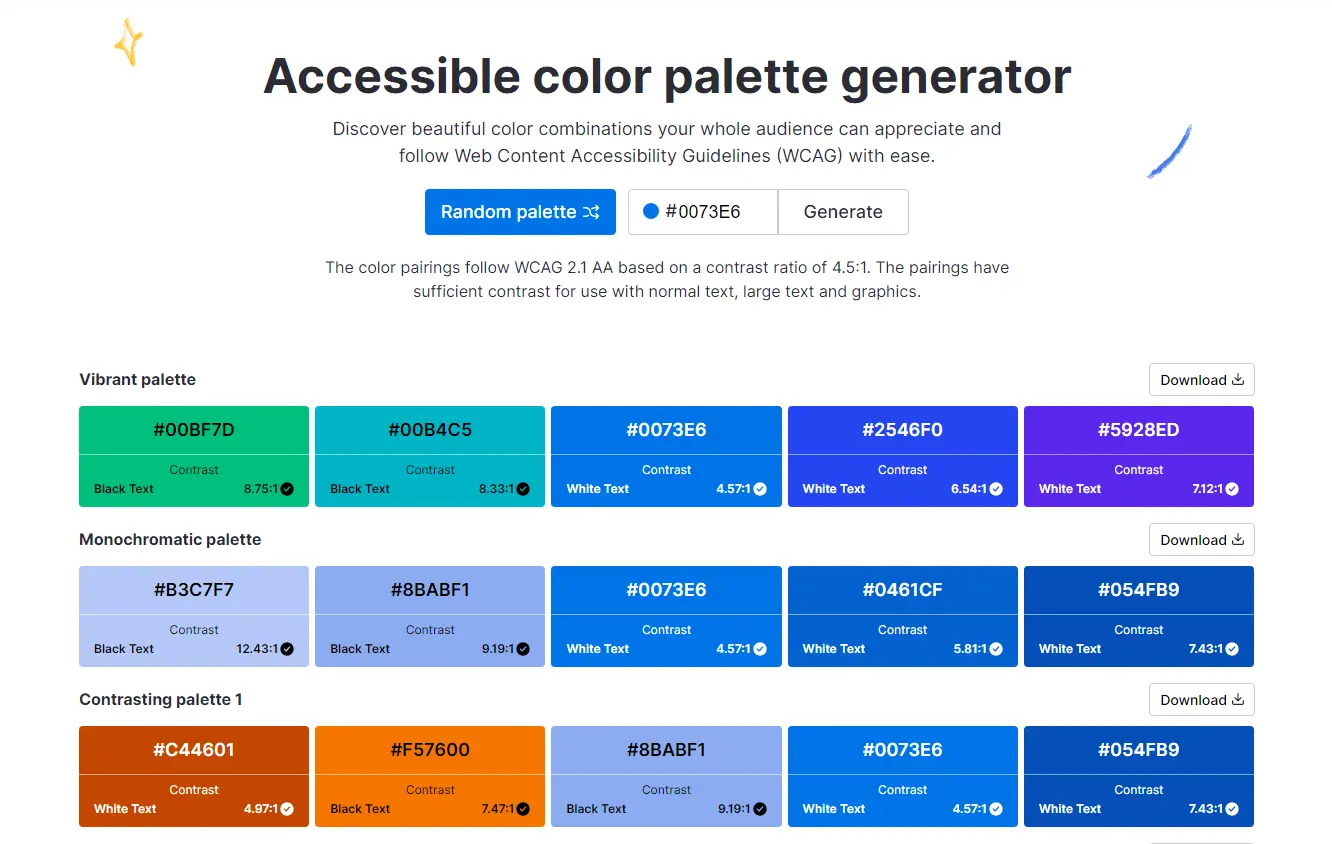
Venngage — генерирует цветовые палитры с учётом стандартов доступности WCAG

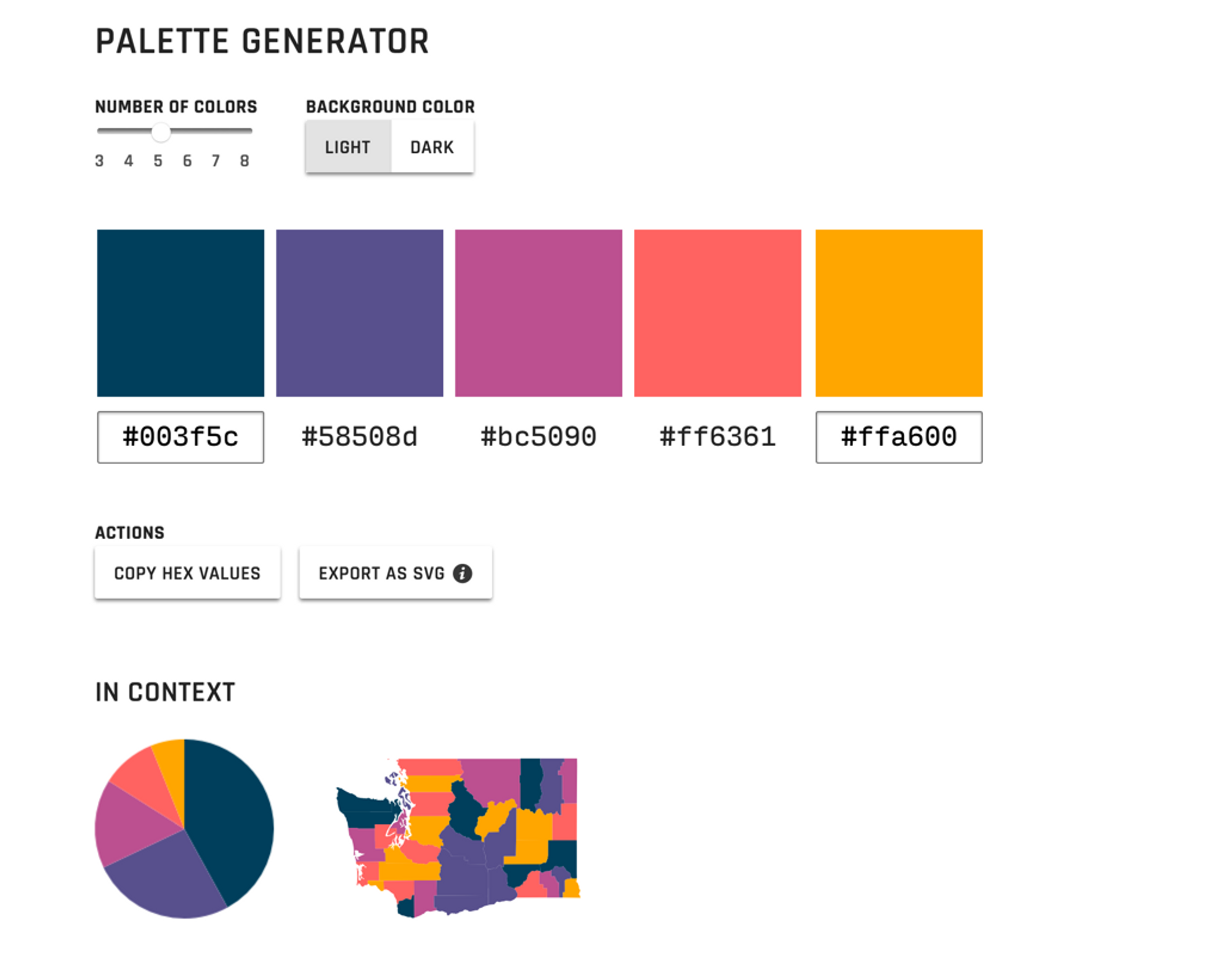
Data Color Picker Palette Generator — создаёт палитры для визуализации данных и карт с данными

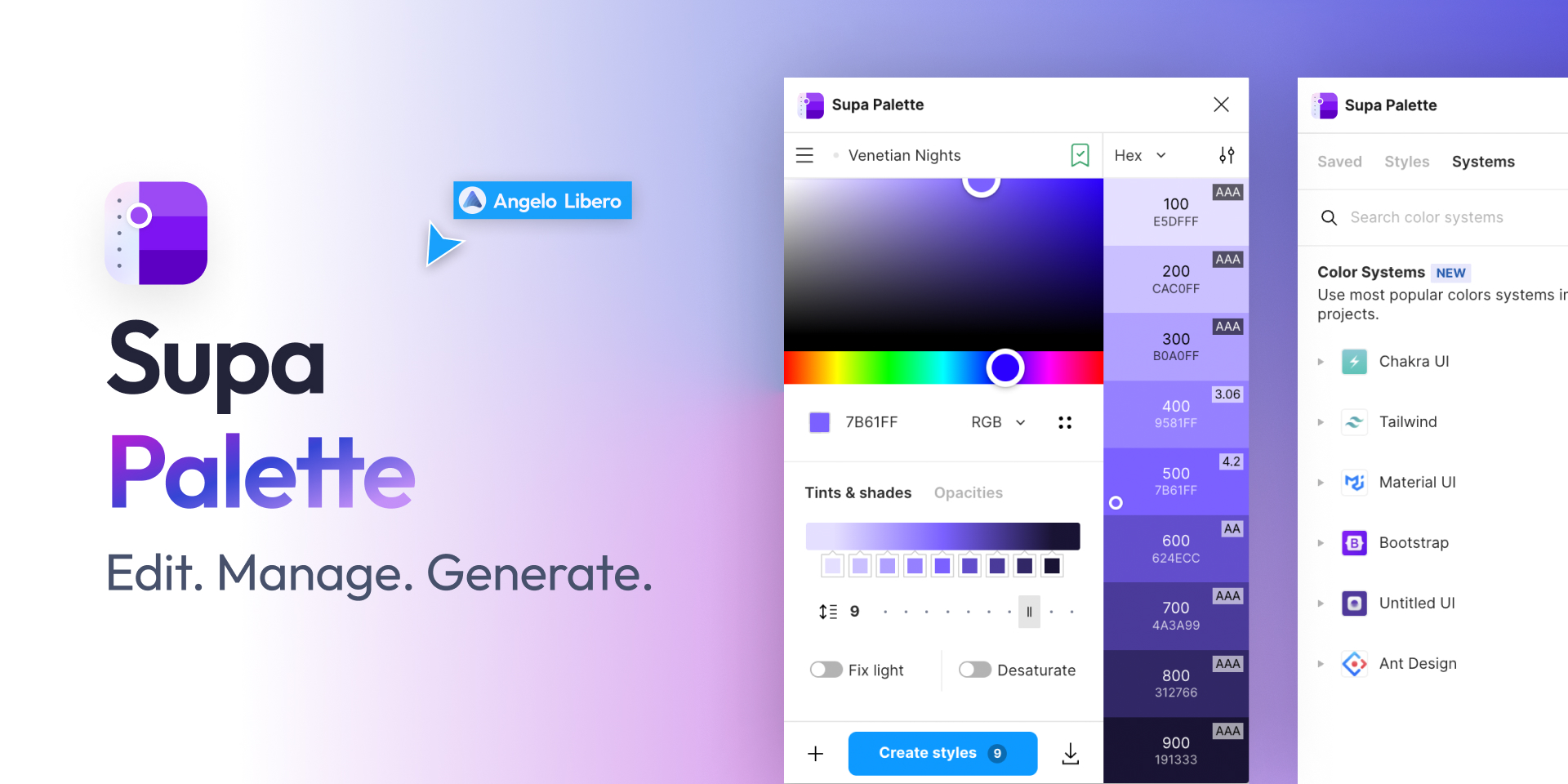
Supa Palette — позволяет импортировать готовые палитры из различных дизайн-систем, создавать собственные на основе цвета или стиля и многое другое

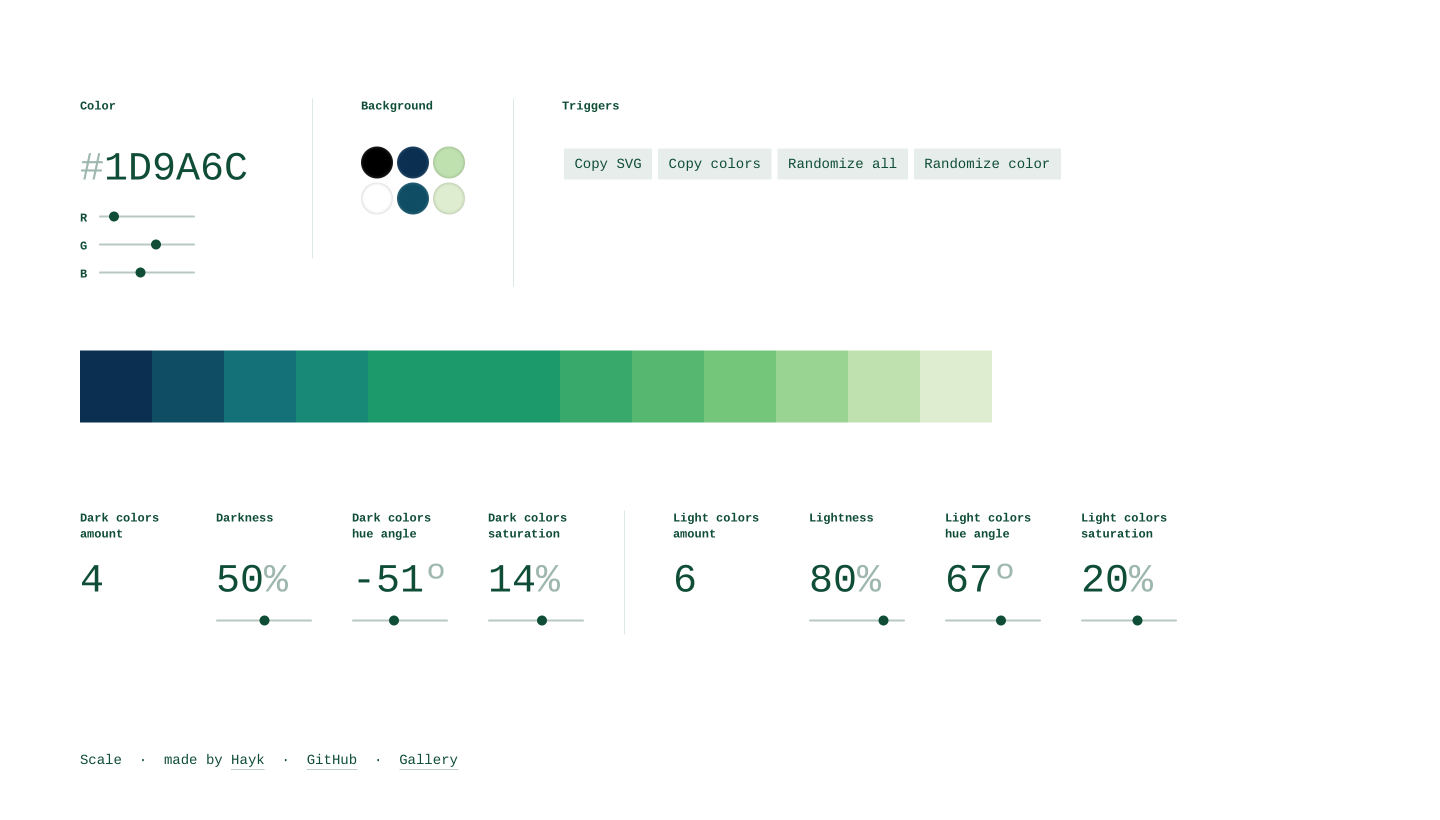
Scale — простой и гибкий генератор градиентных палитр

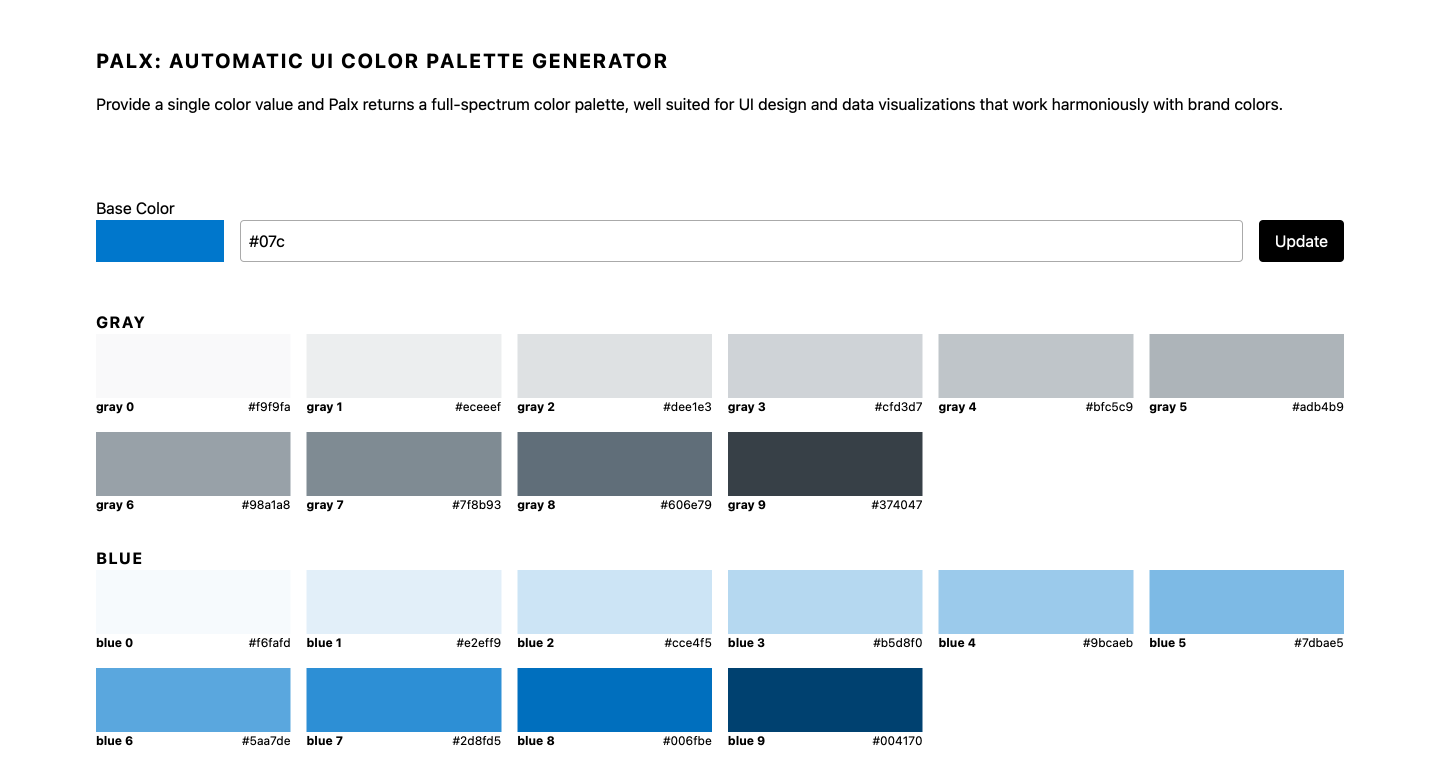
PALX — генератор палитр для дизайнеров интерфейсов, инфографики и визуализации данных. На базе заданного цвета выдаёт гармоничную палитру из десятков цветов, по 10 вариантов насыщенности для каждого тона

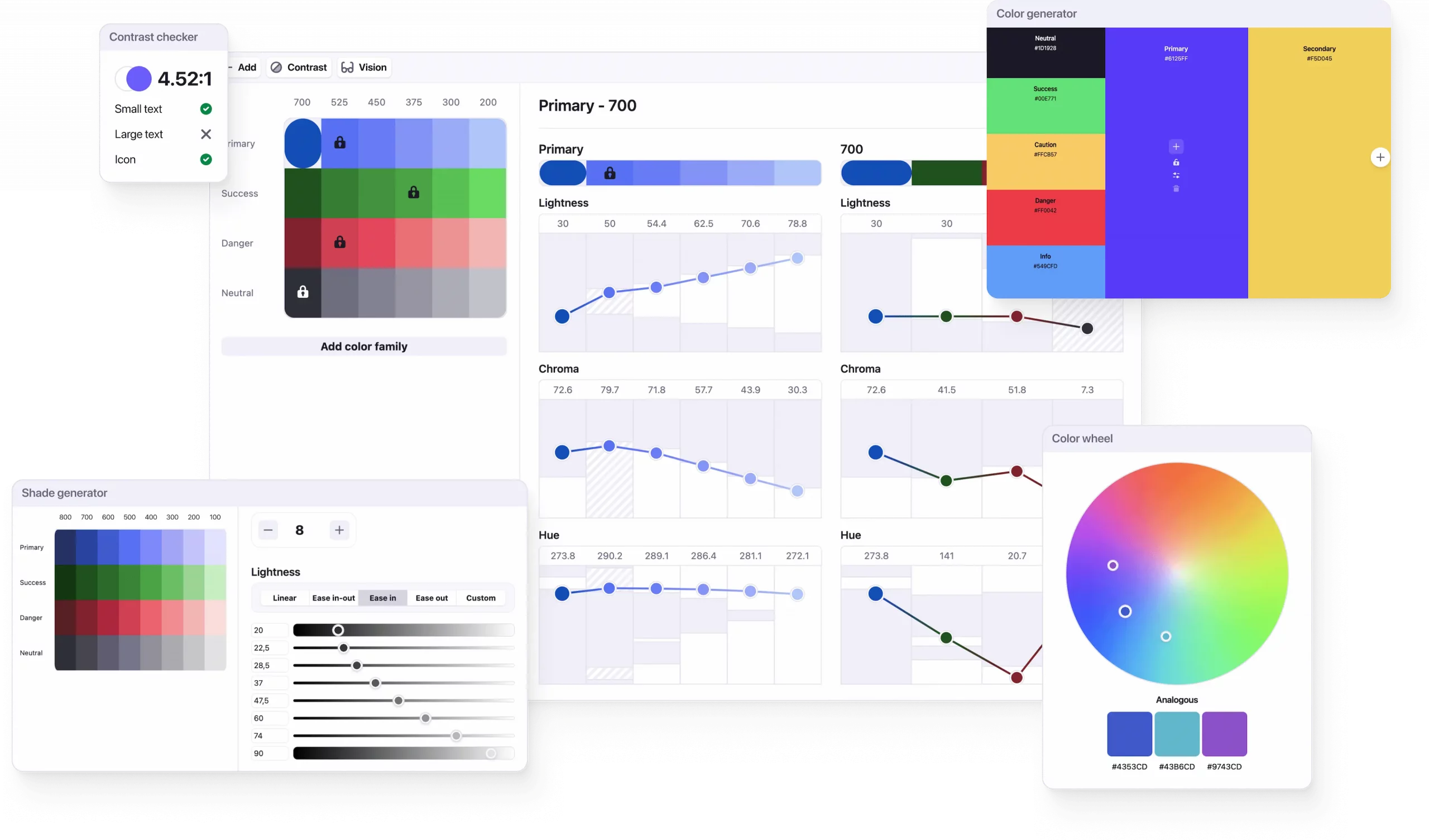
Atmos — позволяет создавать палитры по различным токенам, точно контролировать оттенки с помощью диаграмм, проверять цвета на доступность по нормам WCAG 2 и WCAG 3, имитировать нарушения зрения, а также выстраивать различные взаимосвязи цветов на цветовом круге

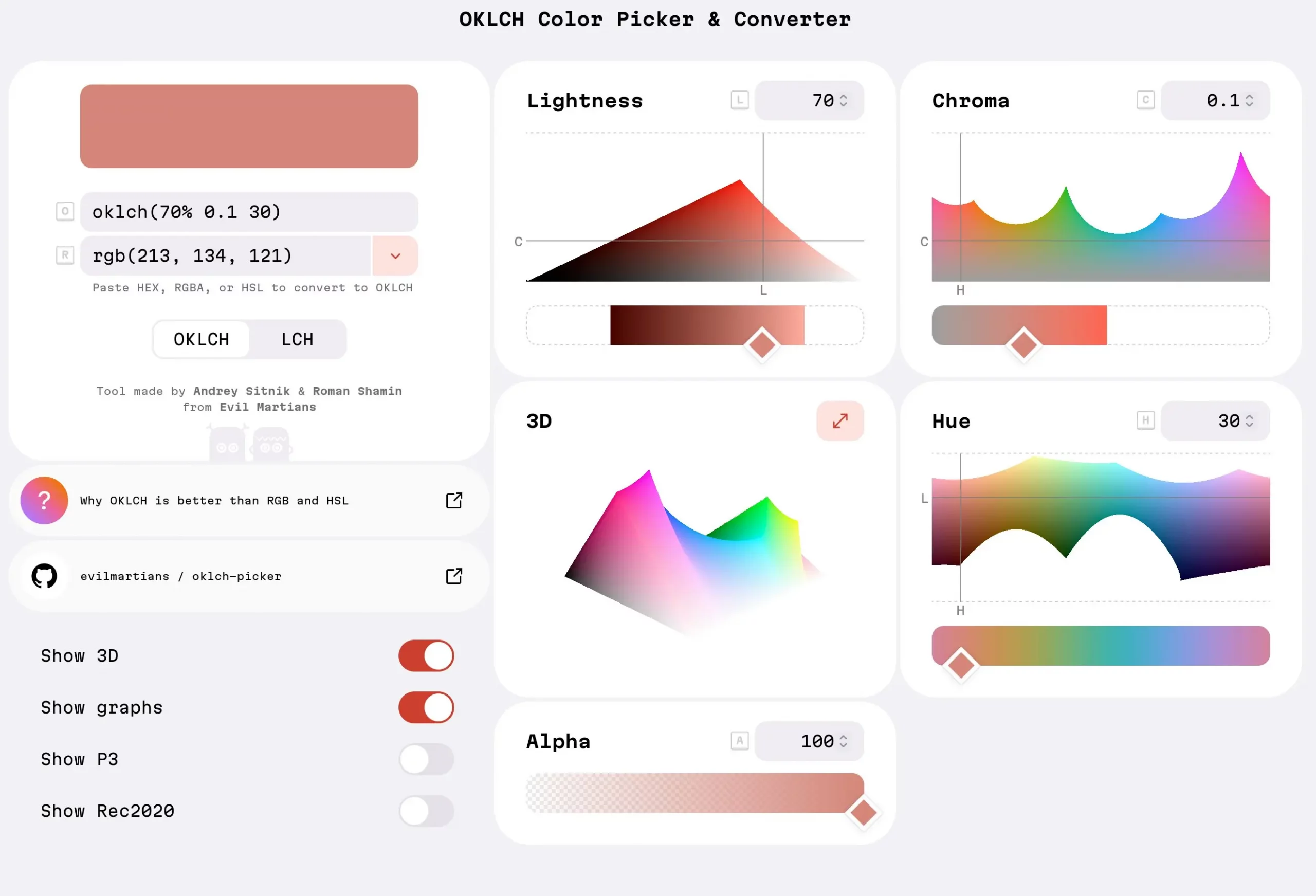
OKLCH — одноимённый колорпикер от «Злых марсиан», который поддерживает работу в цветовых пространствах OKLCH. Перевод статьи о нём

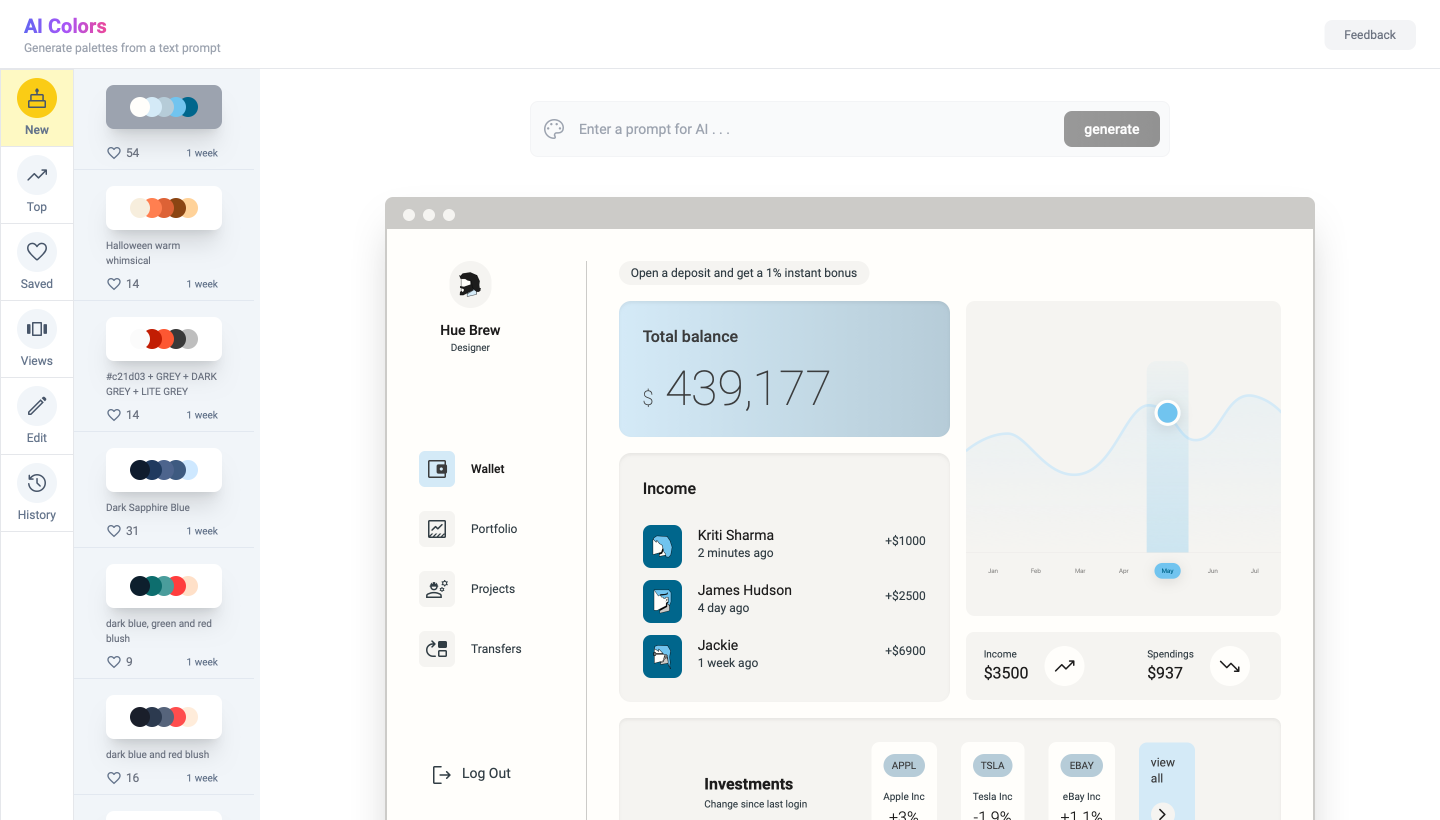
AI Colors — бесплатный ИИ-генератор цветовых палитр для интерфейсов. Можно создавать цветовую схему по текстовому промту и тут же просматривать результат на примере интерфейса мобильного приложения или сайта

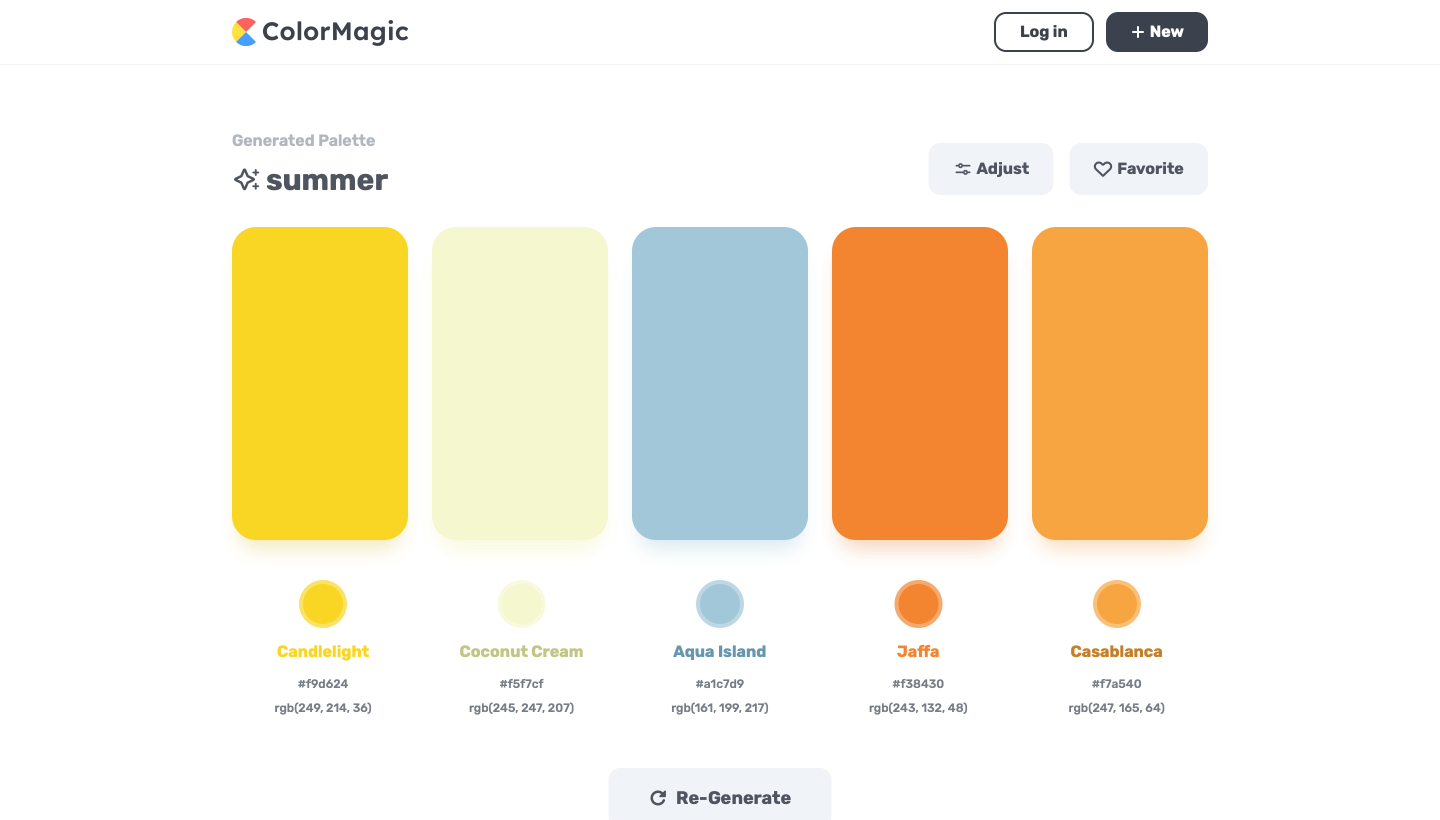
ColorMagic — ИИ-генератор цветовых палитр, который подбирает цвета по простому текстовому промту. Длина запроса ограничена 20 символами

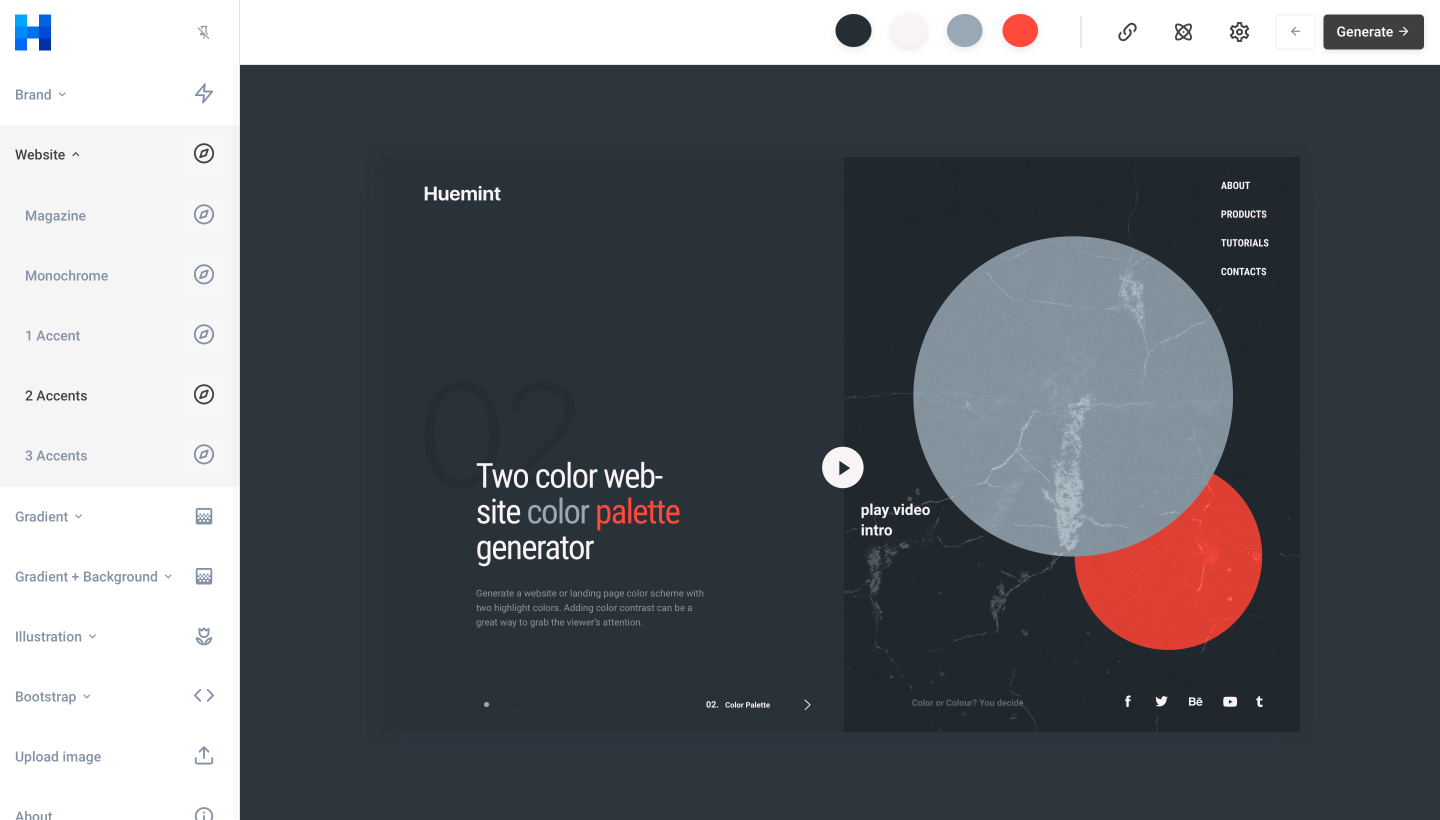
Huemint — генератор палитр для сайтов на нейросетях, который позволяет сразу «примерить» палитру на макетах разных типов

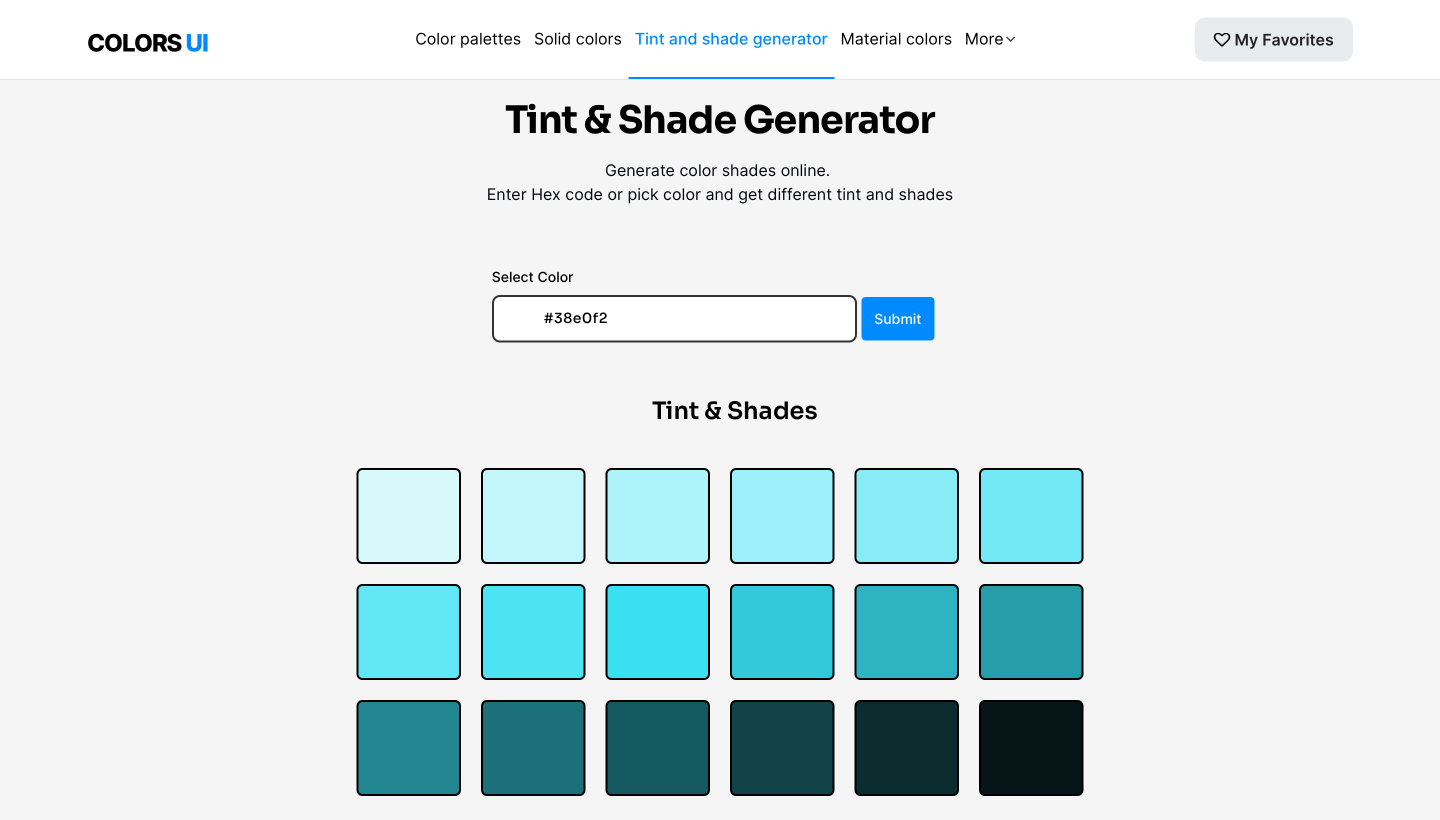
Colors UI — продвинутый веб-сервис для работы с цветом. Объединяет сразу несколько типовых инструментов: каталоги палитр и отдельных цветов, генератор палитр, генератор оттенков и экстракцию палитры из картинок

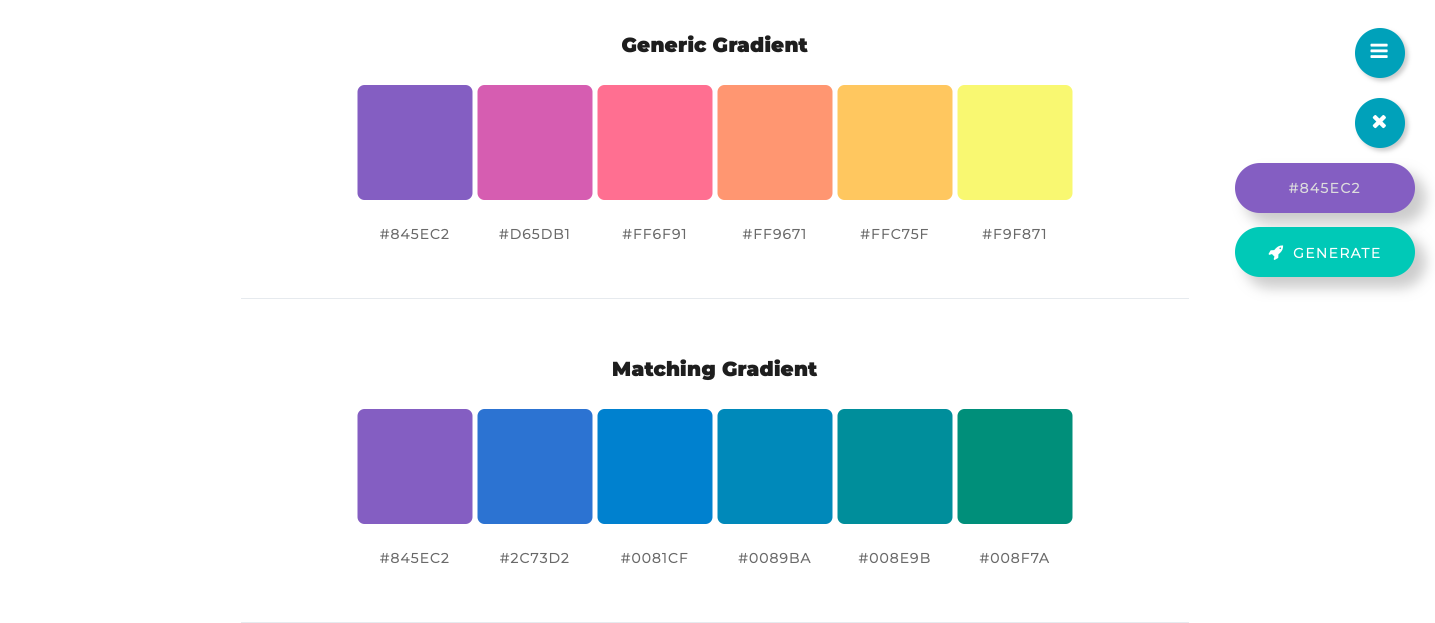
ColorSpace — функциональный генератор палитр и градиентов, который может создавать сразу несколько типов палитр на основе одного заданного цвета, а также трёхцветные градиенты

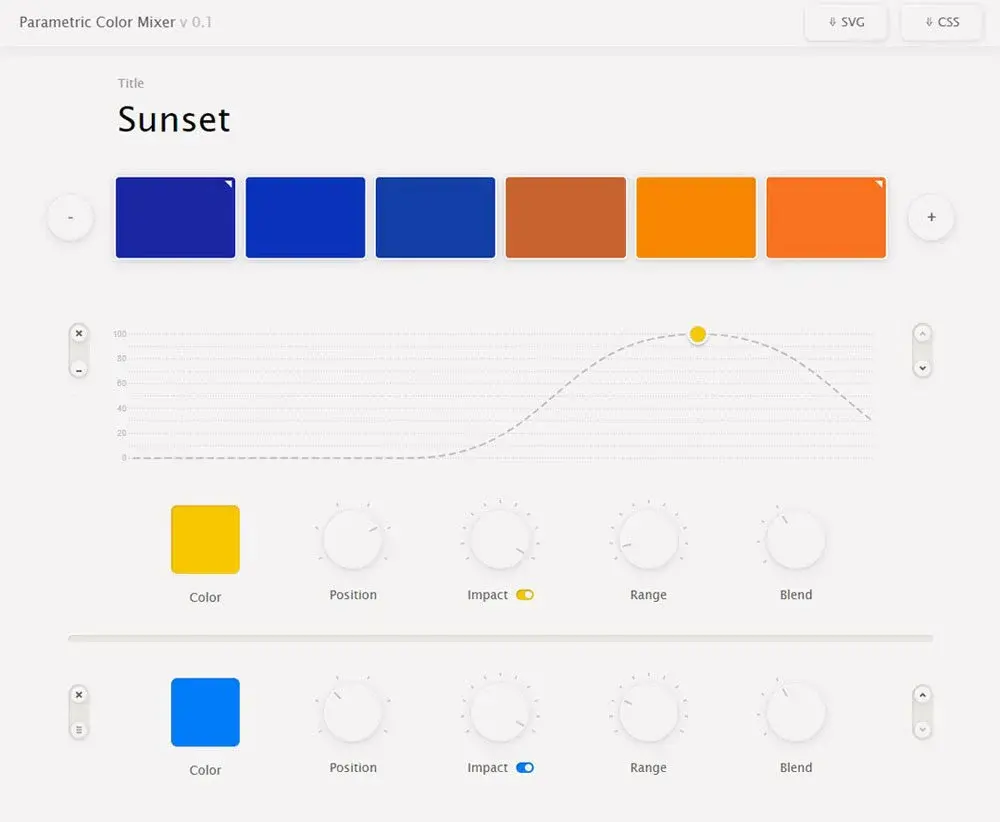
Parametric Color Mixer — параметрический микшер цветов, в котором можно создать градацию между двумя цветами, а затем подмешивать дополнительные оттенки. Будет полезен при создании палитр для иллюстраций или дата-арта

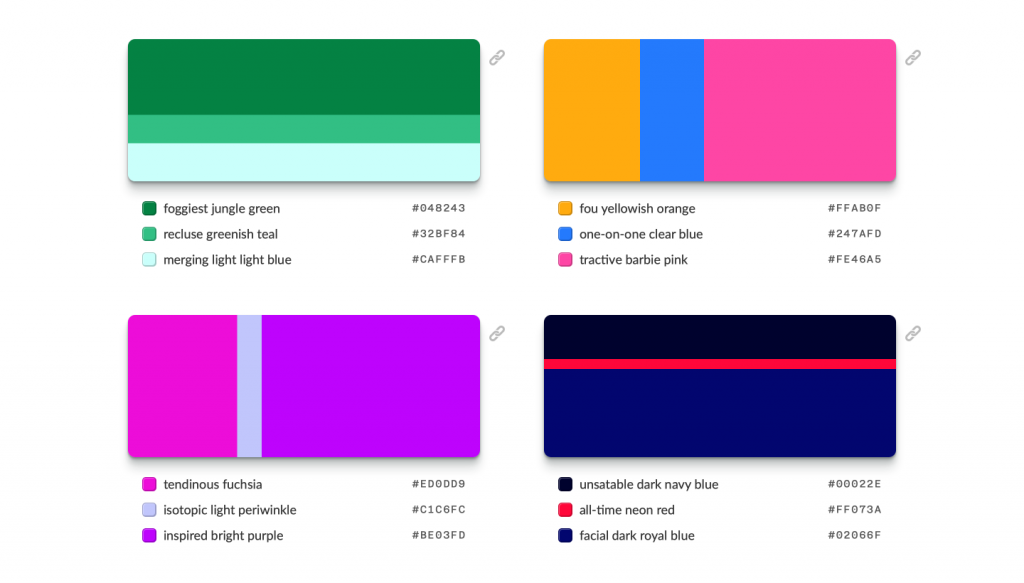
Colors.lol — генератор цветовых палитр, который создаёт случайные палитры и присваивает оттенкам смешные названия


Обсуждение
Похожее
Размазать вместо заблюрить
Hue.tools — набор онлайн-сервисов для работы с цветом: градиентные палитры, смешивание, модификация
28 плагинов-генераторов для Figma